Enhancing user experience (UX) on your WordPress site is crucial. One effective way to achieve this is by implementing WordPress pagination. Pagination not only organizes content neatly but also improves site navigation, making it easier for users to find the information they need. This tutorial will guide you through different methods to set up WordPress Pagination for better UX, including manual adjustments and utilizing plugins like WP-PageNavi, Alphabetic Pagination, and WP-Paginate.
Prerequisites
Please make sure you have the following installed and activated:
- WP-PageNavi
- Alphabetic Pagination
- WP-Paginate
Why a Pagination is Beneficial
Pagination can enhance a WordPress site in several key ways:
- Improves Navigation
It breaks content into manageable pages, making it easier for users to find specific information without endless scrolling. - Boosts Performance
By loading content in segments, pagination reduces page load times, contributing to a smoother user experience and better site speed. - Enhances SEO
Organized content allows search engines to crawl and index pages more efficiently, potentially improving your site’s search ranking. - Increases Engagement
With clearer navigation, users are more likely to explore more content, leading to higher engagement levels. - Provides Insights
Segmented content offers valuable insights into user behavior and preferences based on page views and navigation patterns.
Instructions for WordPress Pagination
Decide whether to implement pagination manually or via plugins. Manual implementation offers more customization but requires coding knowledge. Plugin-based methods are user-friendly and suitable for beginners.
Manual Pagination with PHP
-
- Navigate to Appearance > Theme File Editor and edit your theme’s
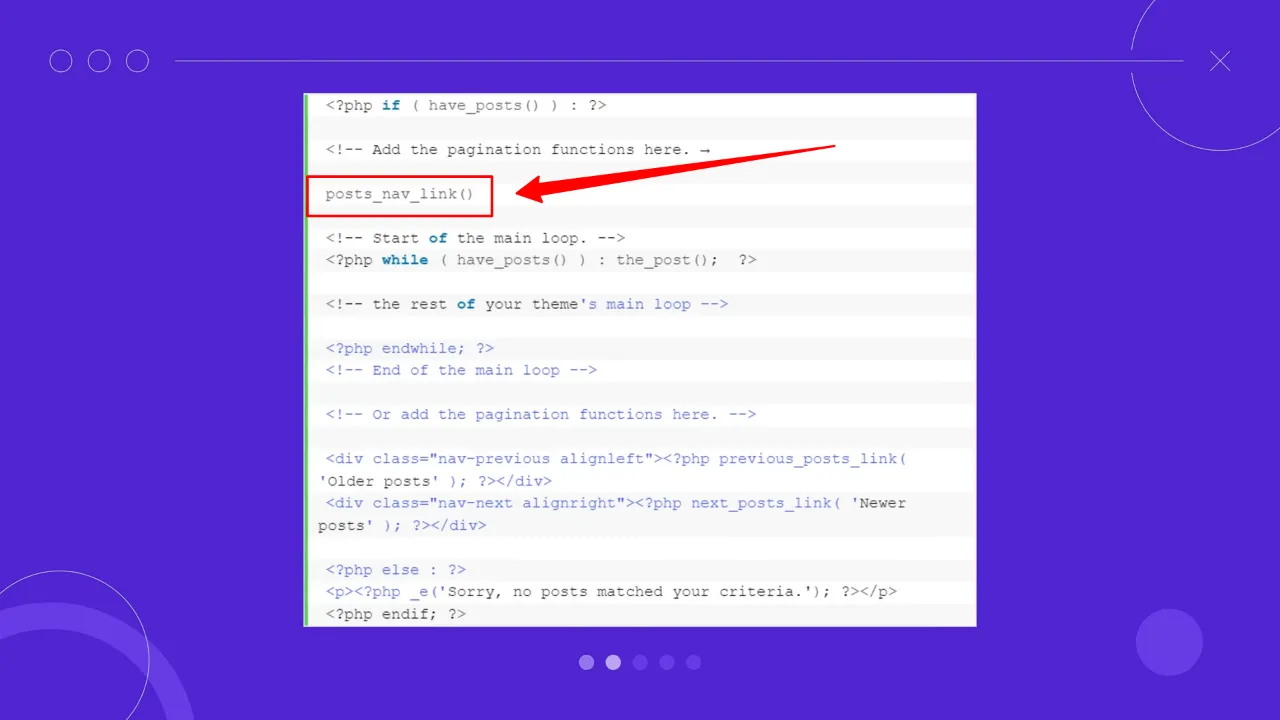
functions.phpfile. - Insert the pagination function code (
posts_nav_link ()) where you want pagination to appear, typically before or after the main loop.

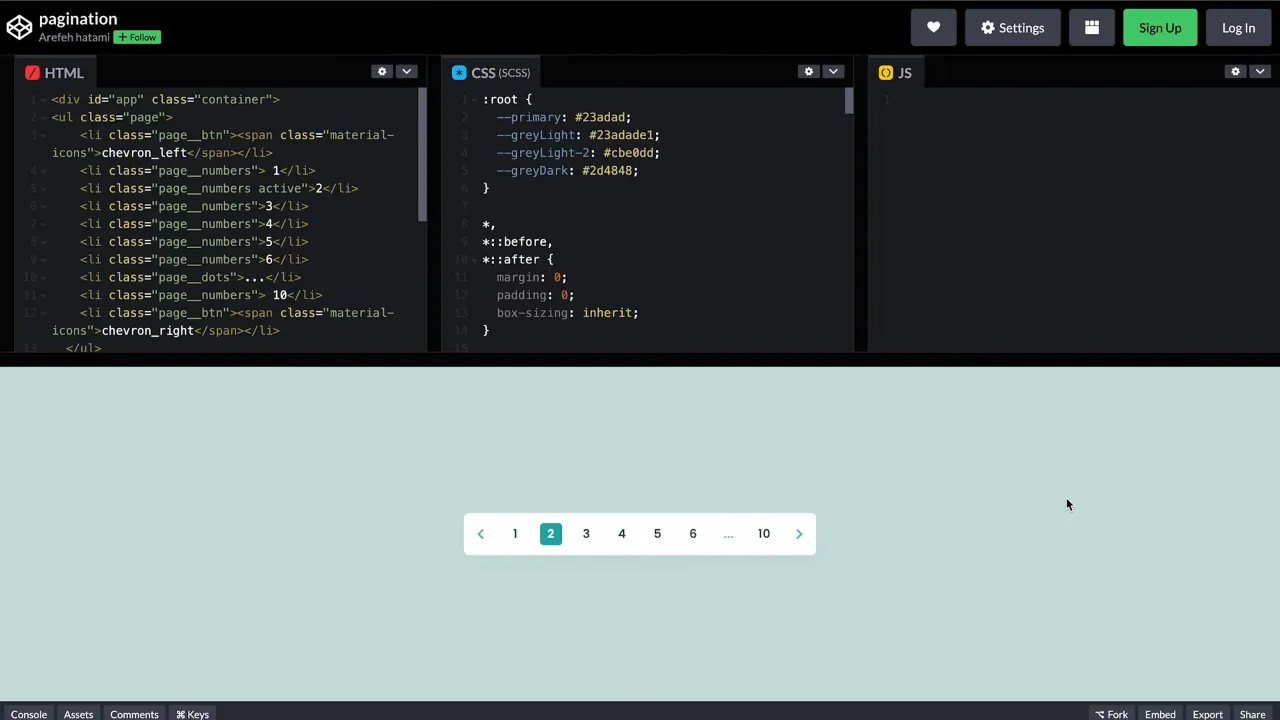
- Add custom CSS to style the pagination according to your website’s design via Appearance > Customize > Additional CSS.

Tip: Find inspiration for custom CSS at websites like Codepen.
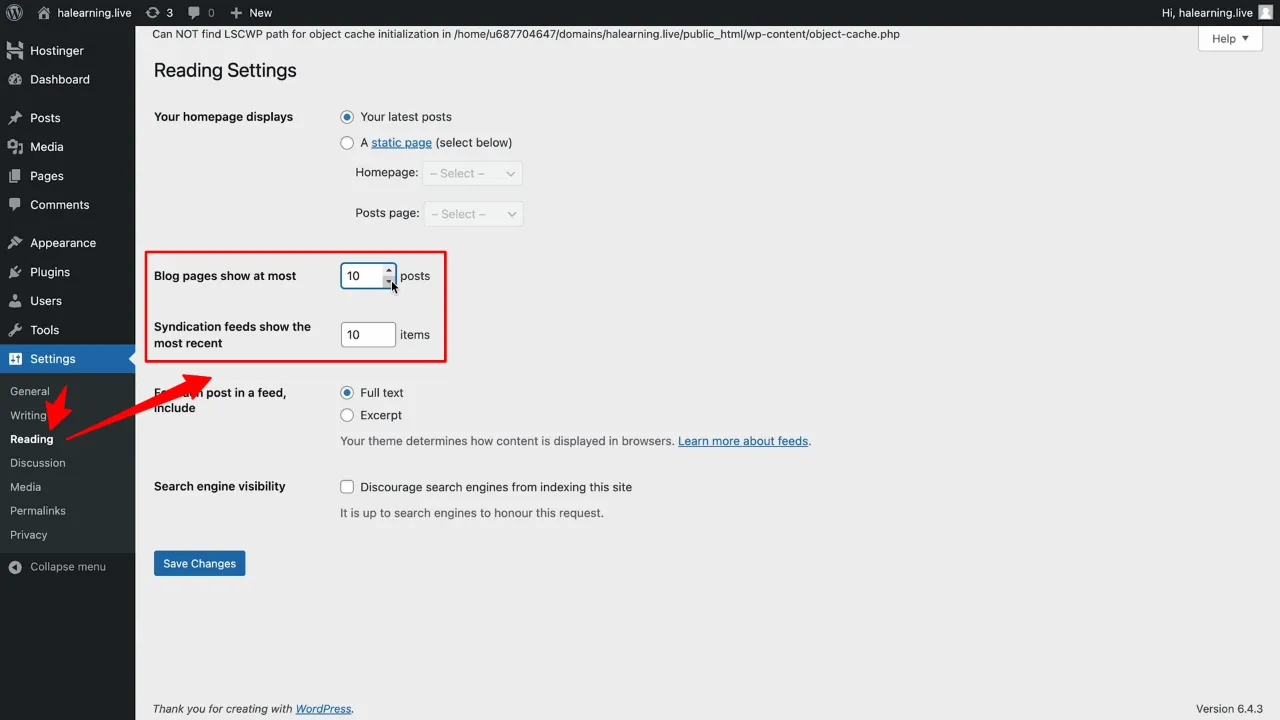
- Adjust Content Per Page via Settings > Reading and set the ‘Blog pages show at most’ value to control the number of posts per page.

- Navigate to Appearance > Theme File Editor and edit your theme’s
Tip: We recommend using a child theme if you are making changes to the funtions.php.
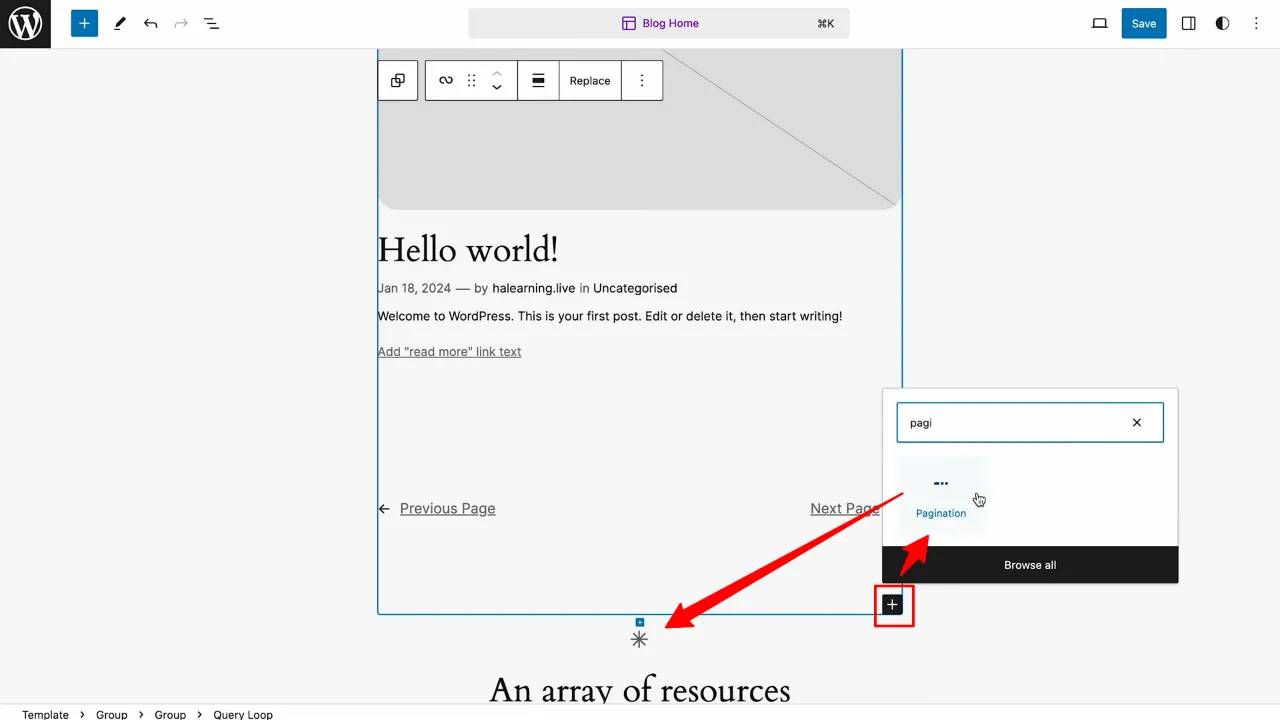
Implementing Pagination with Gutenberg
Adding Pagination Using Plugins
For those who prefer a simpler, code-free approach to adding pagination, WordPress offers several plugins designed to integrate this feature seamlessly into your site. Here’s a brief overview of three popular pagination plugins:
- WP-PageNavi
This plugin replaces the default ‘older posts’ and ‘newer posts’ links with a more advanced paging navigation interface. It’s highly customizable and user-friendly, making it ideal for beginners. - WP-Paginate
Another excellent option for adding pagination, WP-Paginate provides a simple way to improve your site’s user experience by offering customizable pagination links. It also allows for the styling of pagination links through a separate CSS tab. - Alphabetic Pagination
If you’re looking to organize your content alphabetically, this plugin is for you. It’s particularly useful for directories or any site that benefits from alphabetical sorting, offering a unique twist on traditional pagination.
WordPress Pagination – Conclusion
Implementing pagination is a simple yet effective way to improve UX on your WordPress site. Whether you choose to code it manually or use a plugin, pagination makes your content more accessible and navigable for users. Experiment with different styles and configurations to find the best fit for your site’s design and user needs.