Create a CSS Only Background Text with Bricks Builder that automatically adjusts with the container’s height. This guide will walk you through setting up this feature, demonstrating how to ensure the background text scales without using JavaScript.

Prerequisites
Please ensure you have the following installed and activated:
Why Use CSS for Background Text?
Using CSS to create background text offers several benefits over other solutions, particularly when considering alternatives that require JavaScript. Here are some of the key advantages:
- Reduced Complexity
CSS-only approaches are generally simpler to implement, reducing the need for additional scripts or frameworks. This makes it easier for developers to maintain and troubleshoot their code. - Improved Performance
CSS runs natively in the browser, which means less overhead compared to JavaScript-based solutions. This can lead to faster loading times and smoother user experiences, especially on mobile devices where performance is crucial. - Better Responsiveness
CSS container query units allow for responsive design without the need for additional scripts. This flexibility ensures that background text scales with the container’s height, adapting to different screen sizes and orientations. - Enhanced Accessibility
Relying solely on CSS for background text can improve accessibility. JavaScript-based solutions might not work as expected with certain assistive technologies, while CSS is more likely to render consistently across various platforms. - Easier Animation
CSS animations are generally lighter and more efficient than JavaScript animations, allowing for smoother transitions and effects without impacting performance. This is especially useful when creating decorative background text that needs to adapt to changes in container height. - Broader Compatibility
CSS-based solutions are more widely supported across different browsers, reducing the risk of compatibility issues. This ensures that your background text behaves consistently regardless of the user’s environment.
CSS Only Background Tutorial Chapter Summary
- 0:00
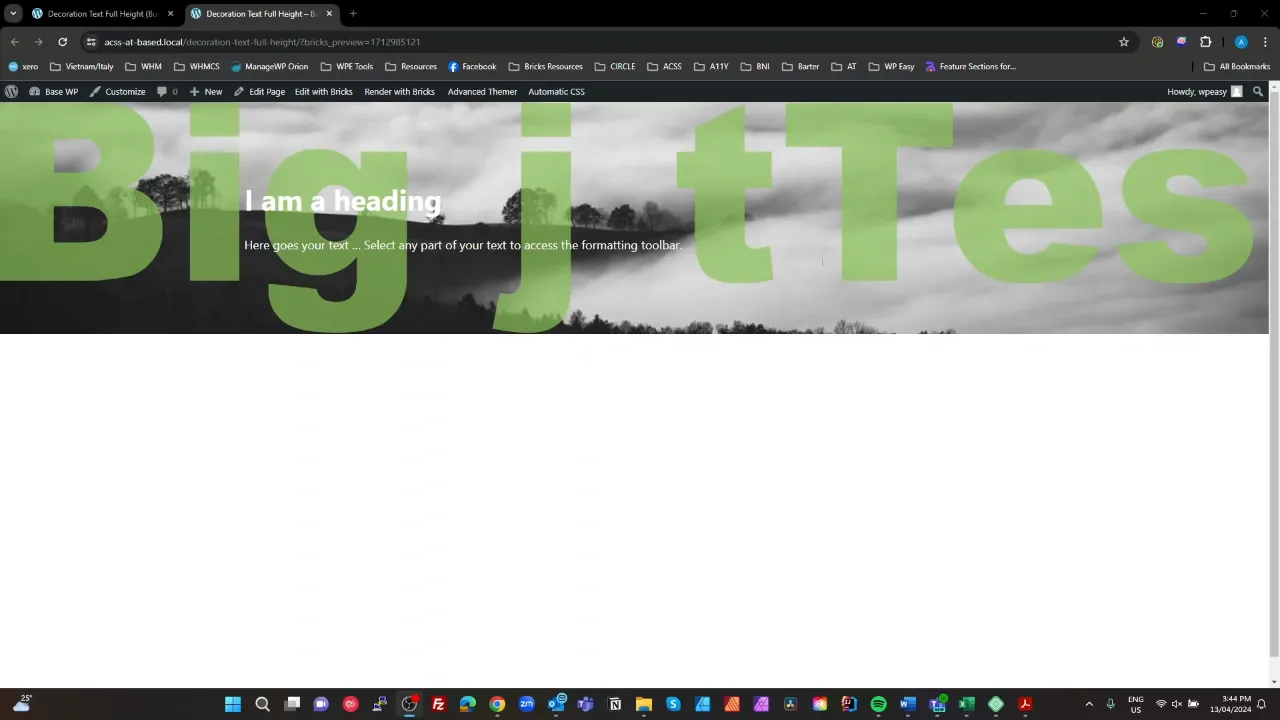
An introduction to using decorative background text that fills the height of a container by adjusting font sizes and margins. It demonstrates a scenario where background text adapts to the section’s height without using JavaScript, solely relying on CSS with container query units. - 0:09
An example is provided where changing the section’s height or an element’s size keeps the background text scaling with the section. This is achieved using pure CSS, container query units, and no JavaScript. The unique behavior of each font is discussed, highlighting baseline, descenders, and ascenders’ characteristics. - 1:50
Moving into the Bricks Editor, set up a section with a background, including setting the position to “relative” and isolation to “isolate.” This setup allows absolute positioning for decoration text. The decoration structure is explained, with a block named “decoration test,” another block for “decoration test wrapper,” and a span of text for the actual decoration text. - 3:05
An overview of the CSS tab shows how the CSS is set up for the decoration block and wrapper. The parent section has a “position of relative” and “isolation of isolate.” The decoration block is set to “absolute” with “inset: 0” and “z-index: -1,” ensuring it doesn’t disappear behind other content. The wrapper uses “overflow: hidden” to clip the text within the container. The setup relies heavily on CSS variables for flexibility with various fonts. - 5:00
The text block’s CSS is examined, with details on setting font size, line height, margin block start, and inline start. These variables can be adjusted to align text properly based on different font characteristics. The section height changes according to the added content, demonstrating that the CSS setup tracks the section’s height. - 6:16
The text block’s font is changed to “Georgia,” which causes alignment issues due to the unique properties of each font. This necessitates adjustments in font size, line height, and other variables to maintain proper alignment. The importance of adjusting these variables is emphasized to ensure consistent behavior across different fonts. - 8:59
An additional benefit of the CSS-only approach is explored—using animations. The text can be animated, such as translating along the X-axis, without the need for JavaScript. The animation configuration is shown, with a simple linear movement over a defined duration. - 11:03
Demonstration of how the animation looks, explaining that duplicating text or adjusting the container height doesn’t affect the animation’s behavior. The approach provides a flexible and adaptable solution for adding decorative background text without JavaScript. - 12:40
To avoid jumpiness in the animation, it is suggested to use longer text and describe how to achieve a smooth transition when the text wraps around. The text’s ability to adapt to various configurations is reinforced. - 13:06
Conclusion by emphasizing the advantages of the CSS-only approach, highlighting its efficiency and simplicity compared to using JavaScript.
Official Documentation
CSS Only Background Text – Conclusion
By setting up background text in Bricks Builder with CSS-only techniques, you can achieve flexible and adaptable designs that respond to the container’s height. This approach allows you to avoid JavaScript and ensures smoother animations, making it easier to create decorative text without complicating the setup.

