Creating an interactive Bricks Builder Popup can play a crucial role in enhancing user experience, capturing leads, and driving conversions. Web Squadron will show you the step-by-step process of creating a popup template, setting up interactions, and implementing it on a webpage.
Bricks Builder Popup Tutorial
- Create a Template
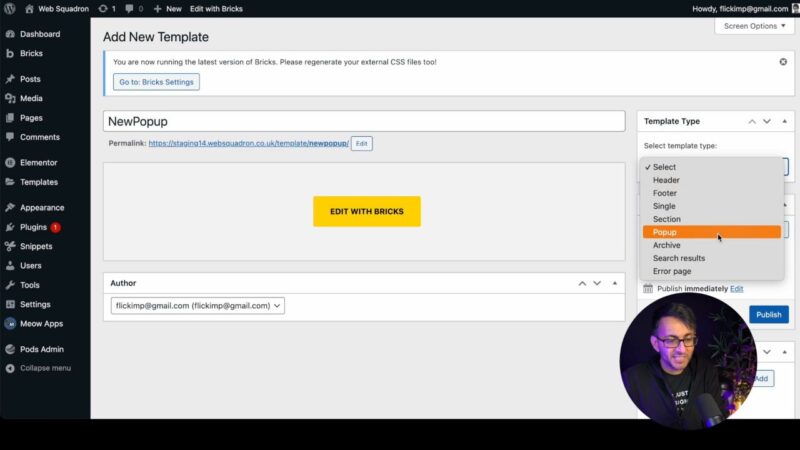
Go to your WordPress dashboard, navigate to Bricks > Templates, and create a new template. Name it and select “Popup” from the template type.

- General Popup Settings
Once you’ve created the template, you’ll see a pane where you can design your popup. You can add a background overlay, modify its transparency, and even add an image if you want.

- Add Content to Your Popup
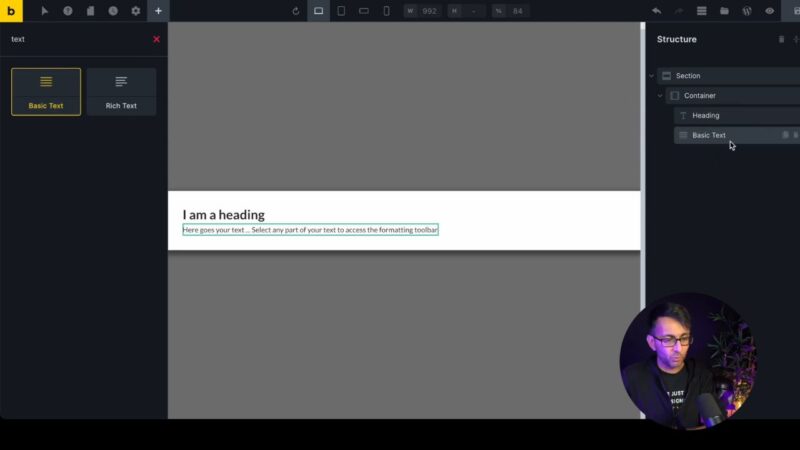
Now, it’s time to add content to your popup. You can add a section container, a heading, text, and even a button.

- Customize Your Popup
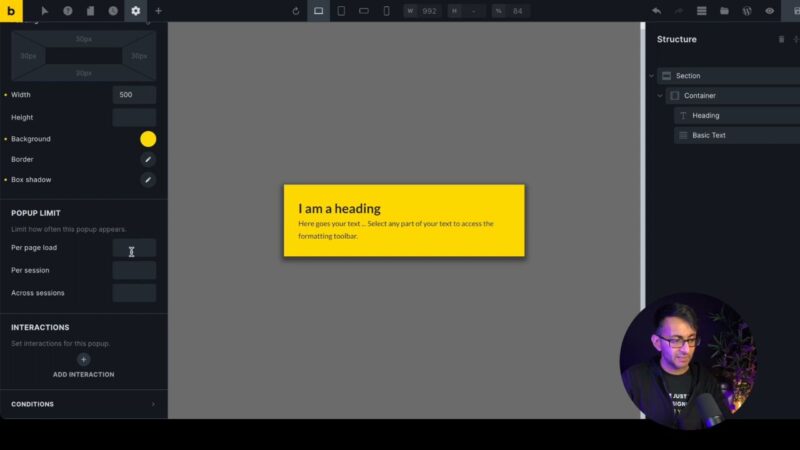
Go to the template settings and click on the “Popup” option. Here, you can adjust the width of the popup, change the background color, and add a border.

- Set Up Interactions
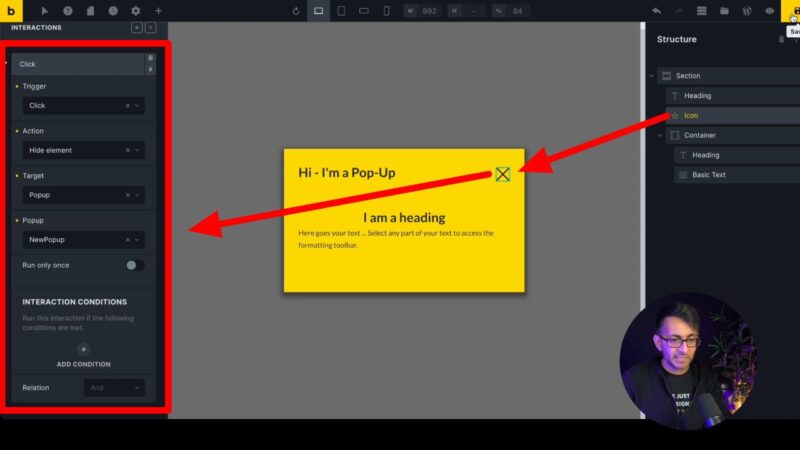
In the template settings, go to the “Interaction” tab. Here, you can set up triggers for your popup. For example, you can set it to appear when the page loads or when a button is clicked.

- Add a Close Button
Add an icon to your popup and set it as the close button. You can also set up an interaction for this button, so it hides the popup when clicked.

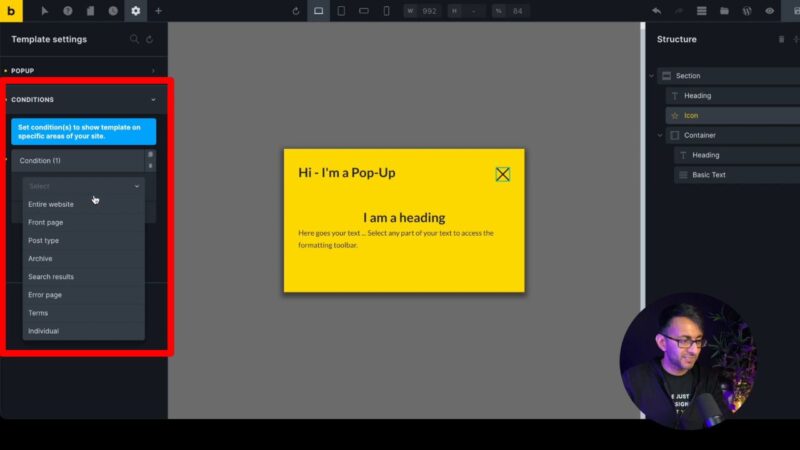
- Set Display Conditions
Finally, go to the template settings and set the conditions for your popup. You can set it to display on the entire website, on the front page, or on specific pages.

- Save and Test Your Bricks Builder Popup
Save your template and visit your website to see the pop-up in action. Make sure it behaves as expected.
Why You Should Use a Bricks Builder Popup in the first place
Gain Control Over User Interactions
By following this tutorial, you’ll gain a deeper understanding of how to control user interactions on your website. You’ll learn how to guide your users’ actions, deliver information effectively, and enhance user engagement.
Enhance Your Web Design Skills
This tutorial will also help you enhance your web design skills. You’ll learn how to use the new features in Bricks Builder 1.6 Beta, which can help you create more interactive and engaging websites.
Common Issues
- Popup Not Displaying
If your popup is not displaying on your website, make sure you have set the display conditions correctly in the template settings. - Close Button Not Working
If the close button is not working, check the interaction settings for the button. Make sure it is set to hide the popup when clicked. - Popup Not Responsive
If your popup is not responsive, check the width settings in the template settings. Make sure it is set to a suitable width for all devices.

