Creating a WordPress sticky header using Gutenberg is an effective way to enhance your website’s navigation. This tutorial will guide you through the process of building a sticky header similar to that of apple.com, using any WordPress block theme, without the need for additional plugins or coding.
Prerequisites
Please make sure you have the following installed and activated:
- WordPress (Gutenberg)
Examples of Sticky Headers
- E-commerce Websites
On sites like Amazon or eBay, sticky headers allow users to easily access search bars, cart, and product categories while browsing through numerous products. - Blogs and News Sites
Websites like The New York Times use sticky headers to keep navigation, search functions, and categories readily accessible, improving user engagement. - Portfolio or Business Websites
For sites showcasing work or services, like a graphic designer’s portfolio or a consultancy firm’s site, sticky headers provide quick access to different sections of the website, enhancing the professional look and user experience. - Educational and Tutorial Sites
On platforms like Khan Academy, sticky headers help users switch between different subjects or access resources without interrupting their learning process.
Instructions for a WordPress Sticky Header with Gutenberg
- Customize your header using the site editor.
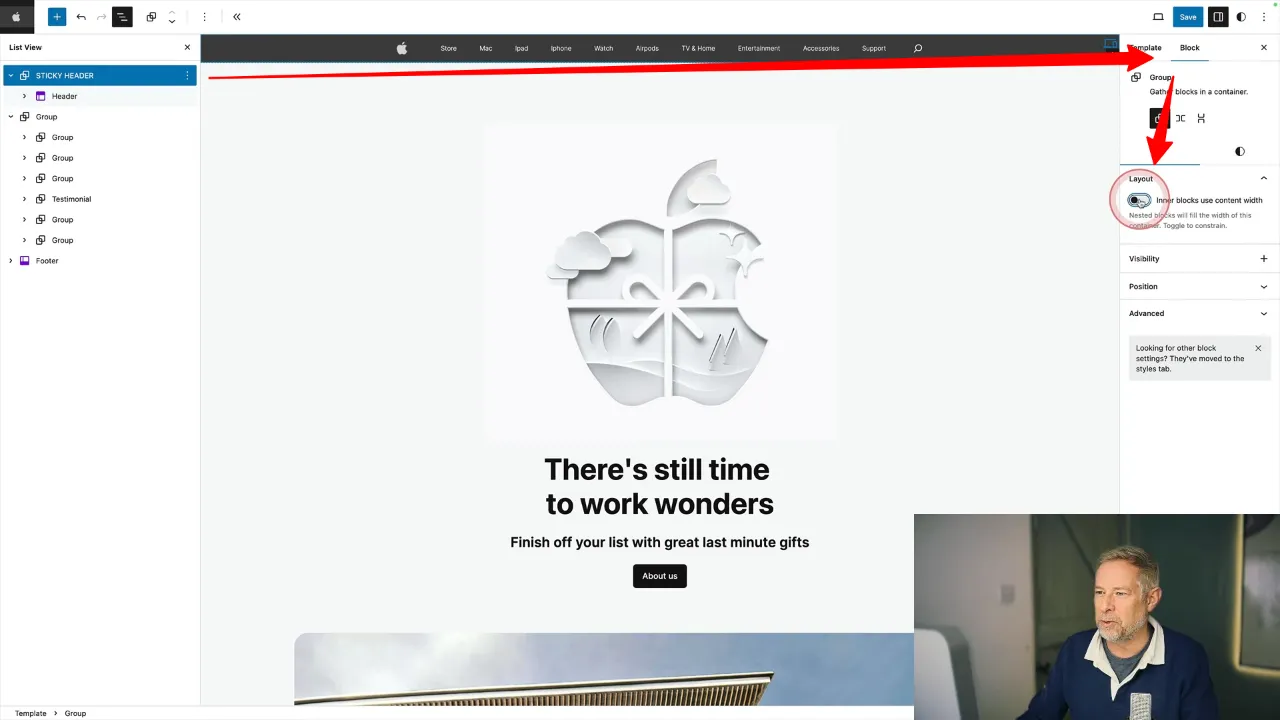
- Group your header by clicking the three dots and selecting ‘Group’.

Tip: Rename the group for clarity, e.g., ‘sticky header’.
- Deselect ‘Inner blocks use content width’ to avoid narrow headers.

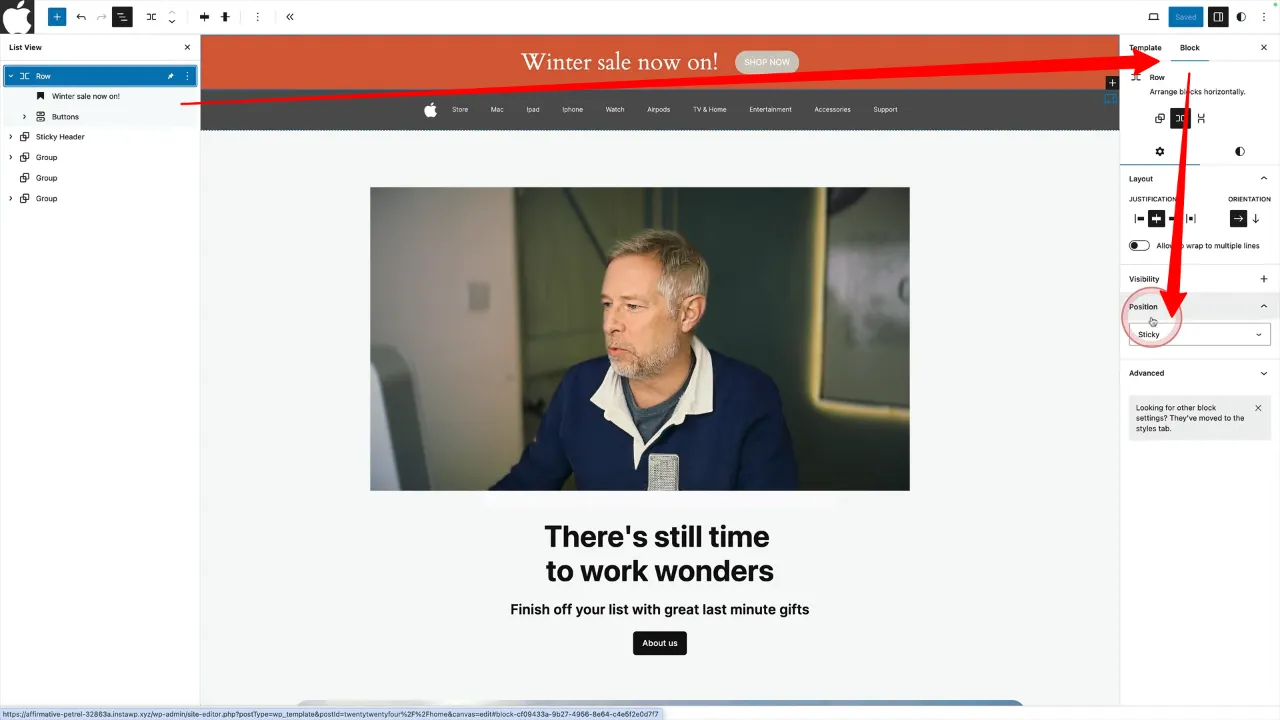
- Set the group block’s position to ‘sticky’.

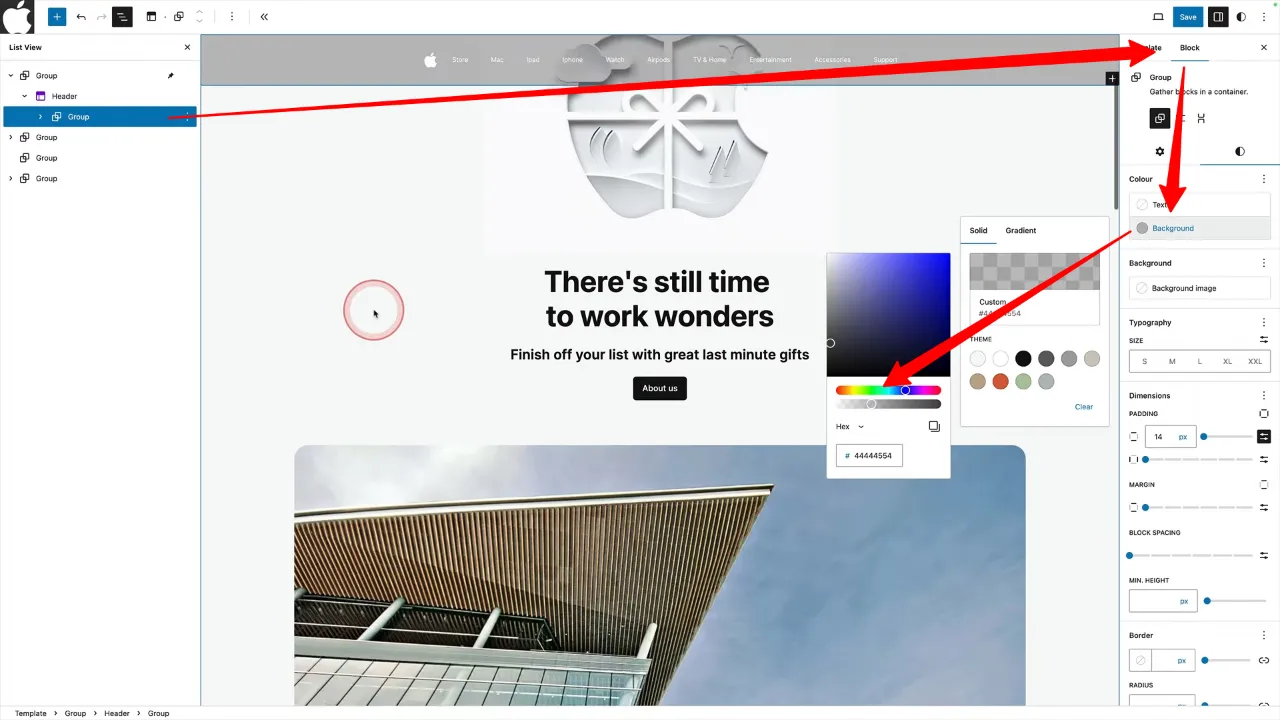
Make it transparent
Create a Top Sales Bar
Official Documentation
WordPress Sticky Header with Gutenberg – Conclusion
This tutorial demonstrates how to create a sticky header in WordPress using the Gutenberg editor. With these simple steps, you can enhance your website’s navigation, making it more user-friendly and visually appealing.