Adding a WordPress Dark Mode to your website enhances user experience by providing a visually comfortable interface for night-time browsing or for those who prefer a darker color scheme. In this tutorial, we’ll explore how to integrate Dark Mode into your WordPress site using the Darklup plugin.

Prerequisites
Please make sure you have the following installed and activated:
Why Use Dark Mode on your Website
Dark Mode is not just about aesthetics; it can also reduce eye strain, save energy on devices with OLED or AMOLED screens, and potentially increase the time users spend on your site. Understanding user preferences and accessibility options like Dark Mode is essential for modern web design.
Step-by-step Instructions
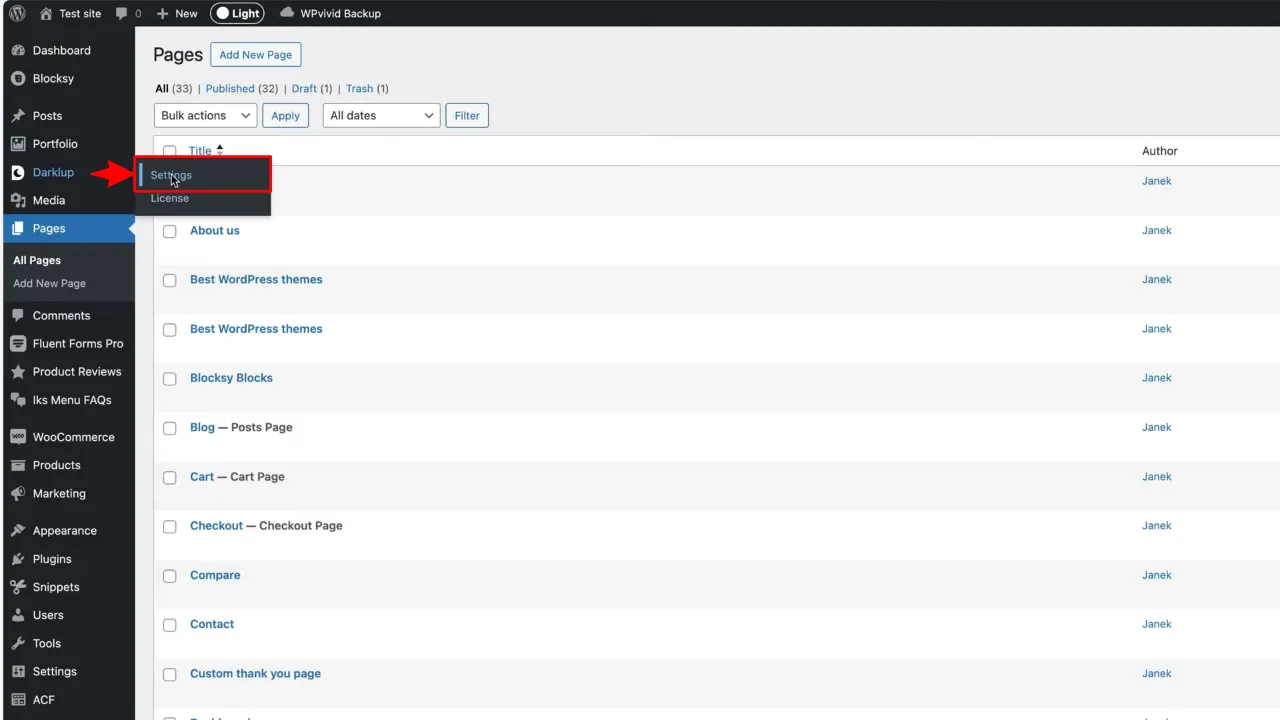
- Navigate to Darklup > Settings.

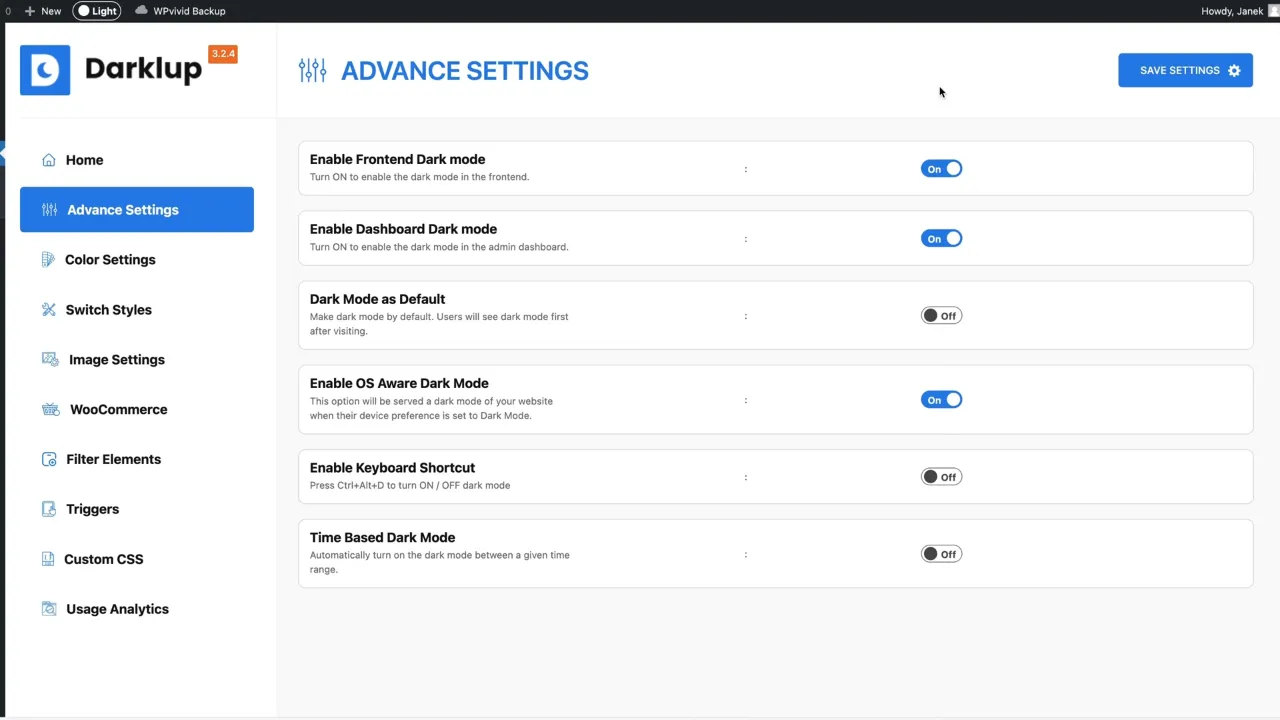
- Activate Dark Mode for the front end and/or the WordPress dashboard as desired under Advance Settings. Change operating system preference adherence and time-based settings.

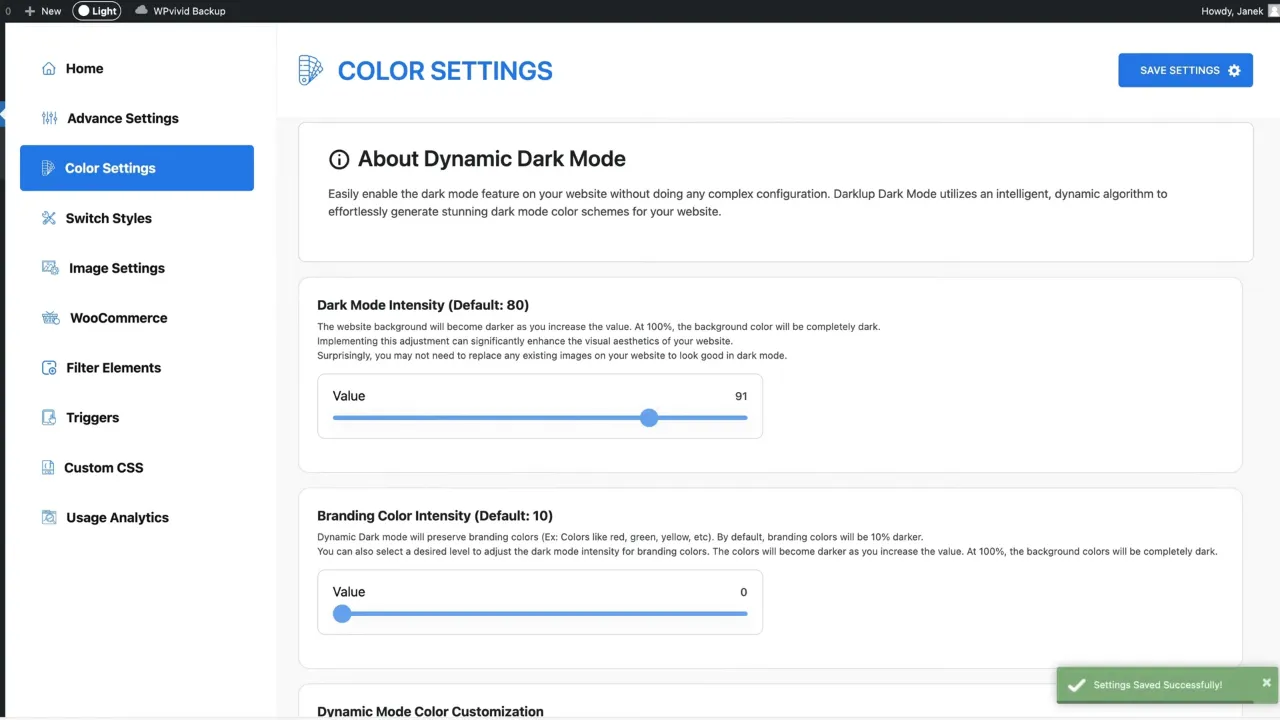
- Adjust the dark mode intensity via the color settings.

- Modify the branding color intensity and select from dynamic mode or presets to match your brand identity.

- Choose and configure the appearance & position of the Dark Mode toggle switch on desktop and mobile via switch styles.

- Customize image settings, if necessary, like brightness and contrast for better visibility in Dark Mode.

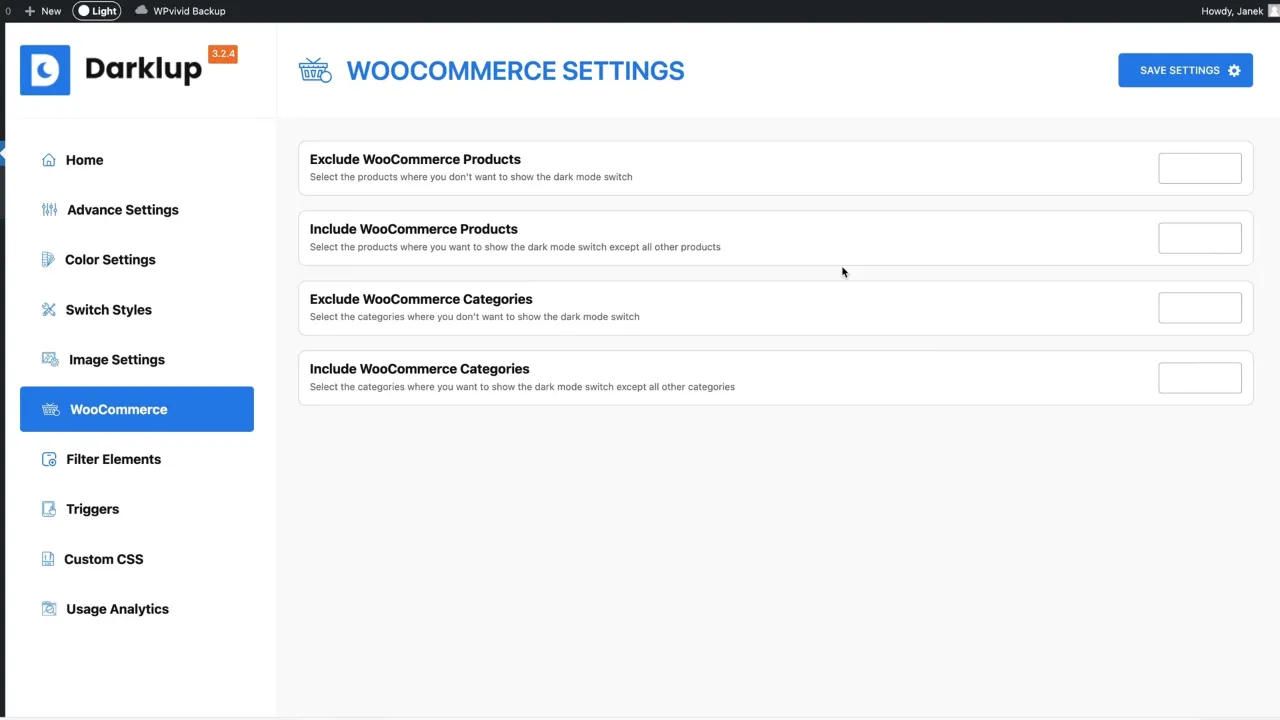
- Apply inclusion or exclusion rules for categories and products in your WooCommerce store via the WooCommerce Settings.

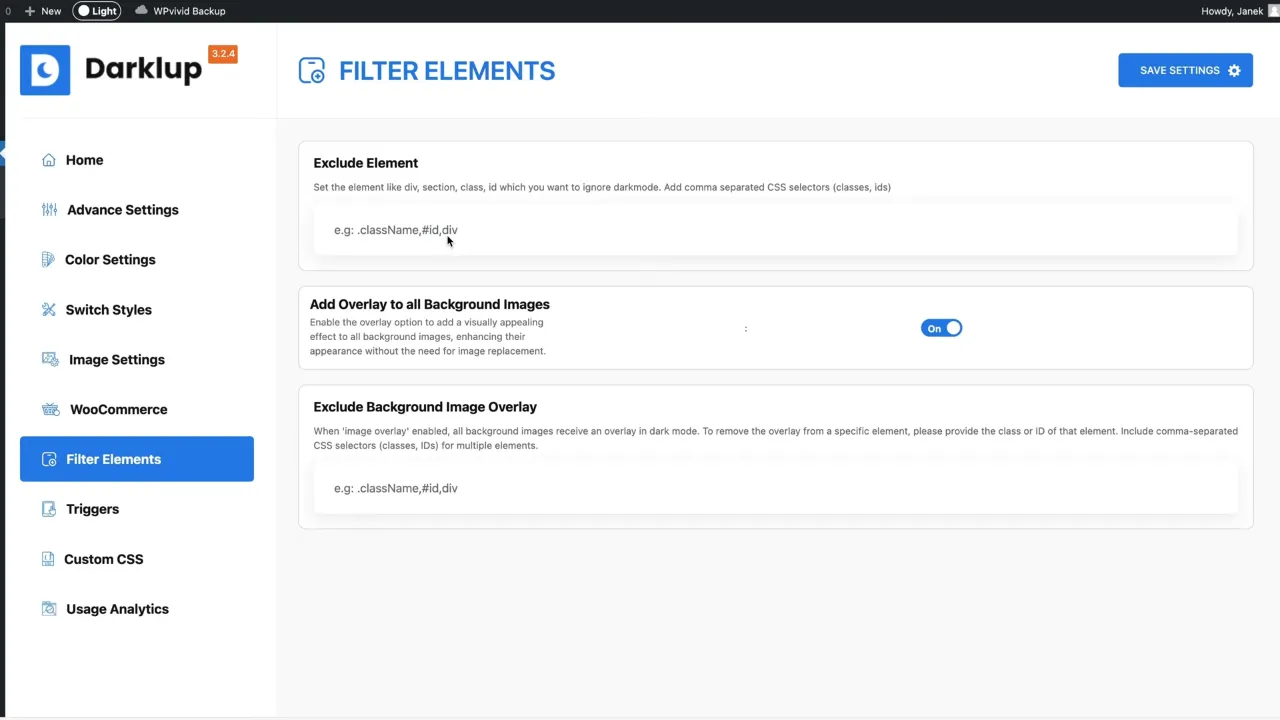
- Exclude elements on your site by adding the CSS name via the filter elements.

- Set up triggers to include or exclude certain pages, posts, or categories via the trigger settings.

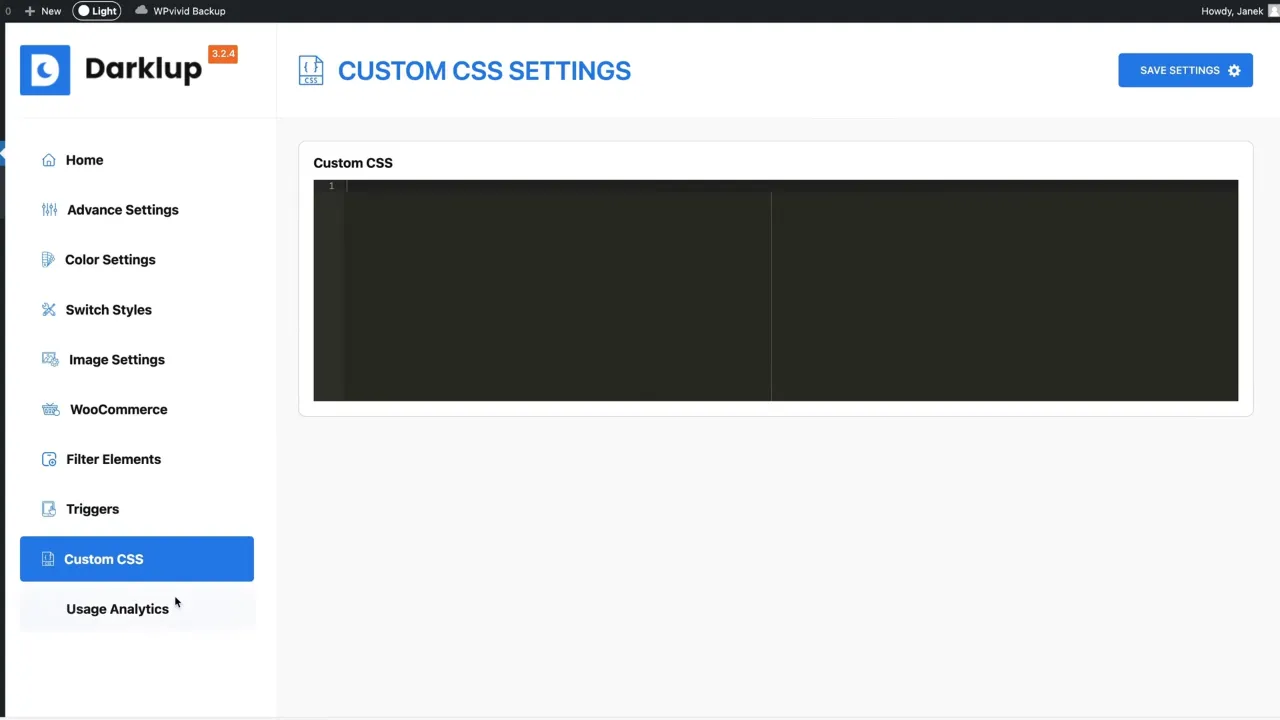
- Utilize the Custom CSS section to add custom CSS.

- Activate reporting and analytics via the usage analytics settings.

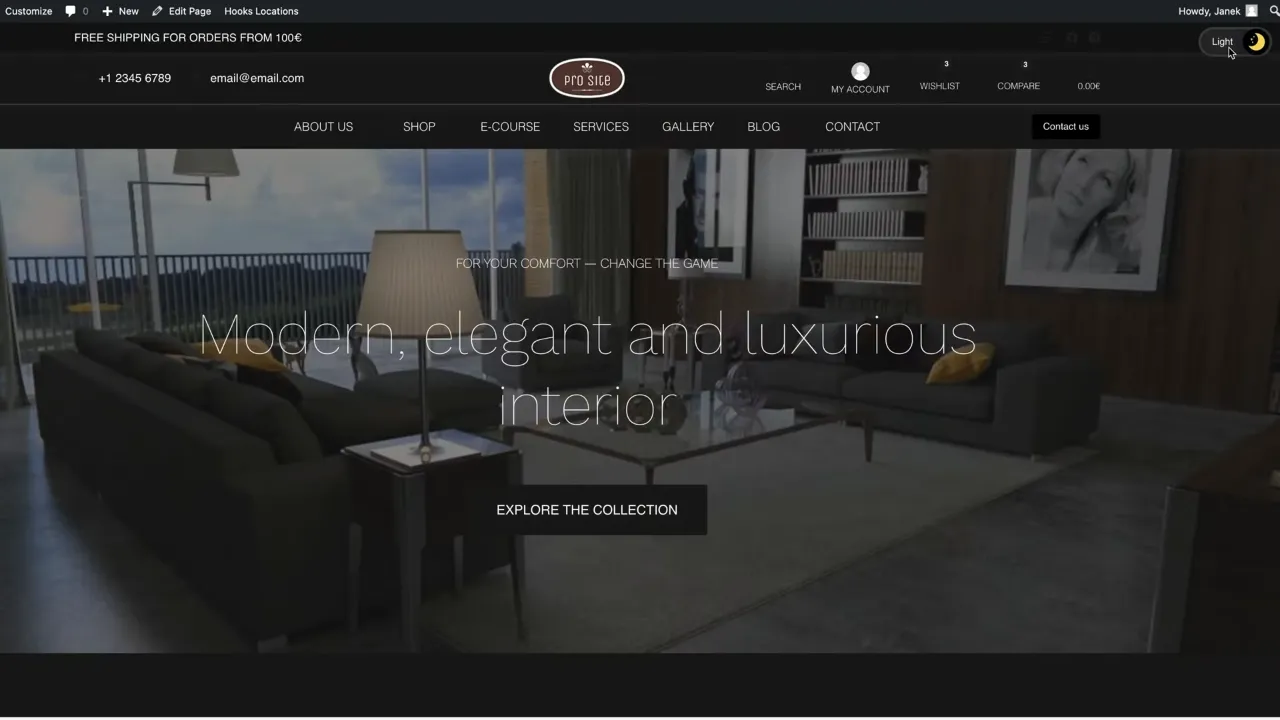
- Test and navigate through your site to ensure Dark Mode is functioning correctly and visually appealing.
Official Documentation
WordPress Dark Mode with Darklup – Conclusion
With Darklup, integrating a Dark Mode into your WordPress site is straightforward. This feature not only adds aesthetic appeal but also caters to user preferences and accessibility needs, potentially enhancing their browsing experience.