Enhancing the online shopping experience on your WooCommerce site can significantly increase sales and customer satisfaction. One effective strategy is to introduce product upsells directly on the shopping cart page. This tutorial will guide you through adding WooCommerce product upsells to the shopping cart using a custom code snippet, leveraging the versatility of Elementor and the Code Snippets plugin.
Prerequisites
Please make sure you have the following installed and activated:
- WooCommerce
- Elementor (or any other page builder)
- Code Snippets (or any other code plugin)
Why an Upsell on the Cart Page Might Be Beneficial
Incorporating upsells directly on the cart page of your WooCommerce store offers a strategic advantage in enhancing customer value and increasing sales. This approach taps into the customer’s existing buying intent, presenting them with complementary products or upgrades at a moment when they are already committed to making a purchase. Here are several key reasons why this strategy can be particularly effective:
- Increased Average Order Value
By suggesting additional, relevant products at the cart stage, you encourage customers to add more items to their purchase, effectively increasing the average order value. This tactic leverages impulse buying tendencies, especially when the upsell items are presented as limited-time offers or exclusive deals. - Improved Customer Experience
Upsells on the cart page can be seen as adding value to the customer’s purchase rather than being a pushy sales tactic. When done correctly, it suggests products that genuinely complement what the customer is already buying, enhancing their overall satisfaction and the usability of their purchases. - Higher Conversion Rates
Customers who have reached the cart page have a high intent to purchase. By offering upsells at this point, you’re targeting customers who are more likely to be receptive to additional purchases, thus potentially increasing conversion rates for the upsold products without the need for additional marketing efforts. - Efficient Use of Space
The cart page is prime real estate for making last-minute offers. Since customers often review their cart before proceeding to checkout, this is an opportune moment to catch their attention with carefully selected upsell products that appear naturally as part of their shopping journey. - Reduces Cart Abandonment
Interestingly, offering the right product at the right time can reduce cart abandonment rates. When customers see added value in their potential purchase through relevant upsells, they’re more likely to complete the checkout process. - Leverages Psychological Triggers
The strategy plays on common psychological triggers such as FOMO (fear of missing out) and the desire for a deal. Upsells that are presented as limited-time offers or exclusive bonuses can encourage customers to make additional purchases they might not have considered otherwise.
Instructions to Add WooCommerce Product Upsells to the Shopping Cart
- Navigate to Snippets > Add New in your WordPress dashboard.
- Title your new snippet something relevant, such as “Upsell Product (ID) to Cart”
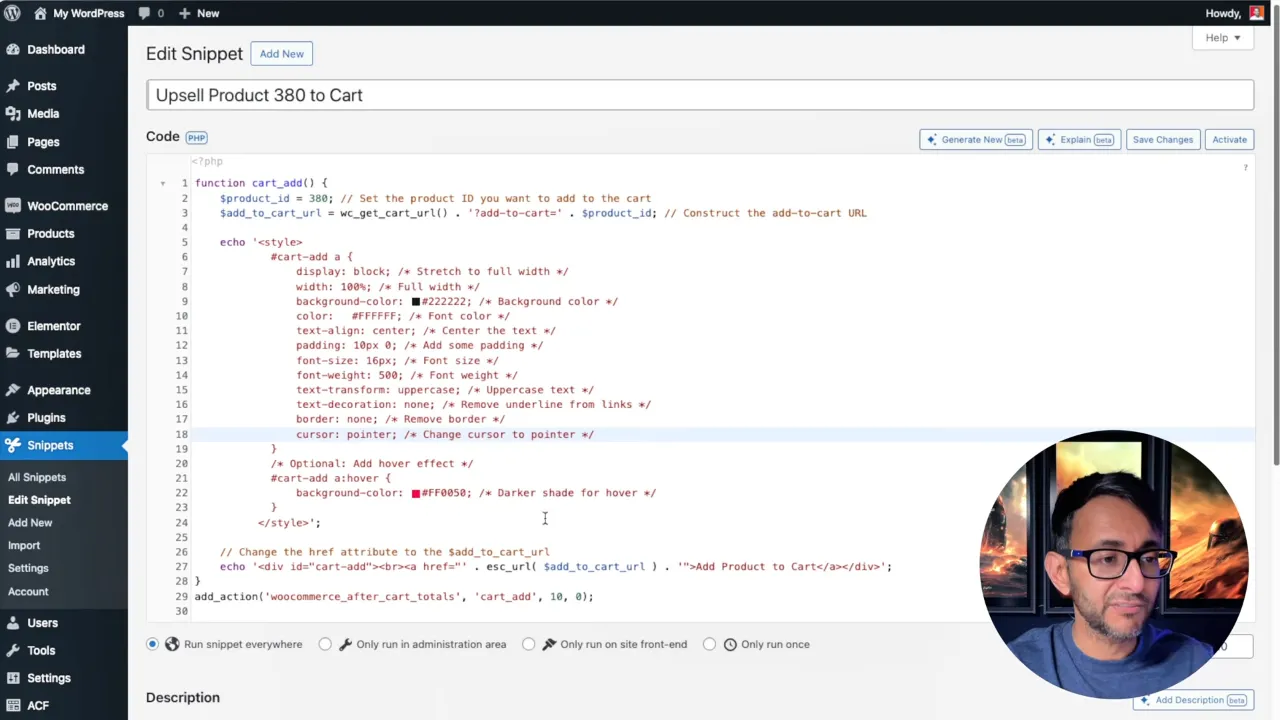
- Copy the code provided below and paste it into the code area of your snippet and save changes:
function cart_add() { $product_id = 380; // Set the product ID you want to add to the cart $add_to_cart_url = wc_get_cart_url() . '?add-to-cart=' . $product_id; // Construct the add-to-cart URL echo '<style> #cart-add a { display: block; /* Stretch to full width */ width: 100%; /* Full width */ background-color: #222222; /* Background color */ color: #FFFFFF; /* Font color */ text-align: center; /* Center the text */ padding: 10px 0; /* Add some padding */ font-size: 16px; /* Font size */ font-weight: 500; /* Font weight */ text-transform: uppercase; /* Uppercase text */ text-decoration: none; /* Remove underline from links */ border: none; /* Remove border */ cursor: pointer; /* Change cursor to pointer */ } /* Optional: Add hover effect */ #cart-add a:hover { background-color: #FF0050; /* Darker shade for hover */ } </style>'; // Change the href attribute to the $add_to_cart_url echo '<div id="cart-add"><br><a href="' . esc_url( $add_to_cart_url ) . '">Add Product to Cart</a></div>'; } add_action('woocommerce_after_cart_totals', 'cart_add', 10, 0);Source: Code Snippet Cloud
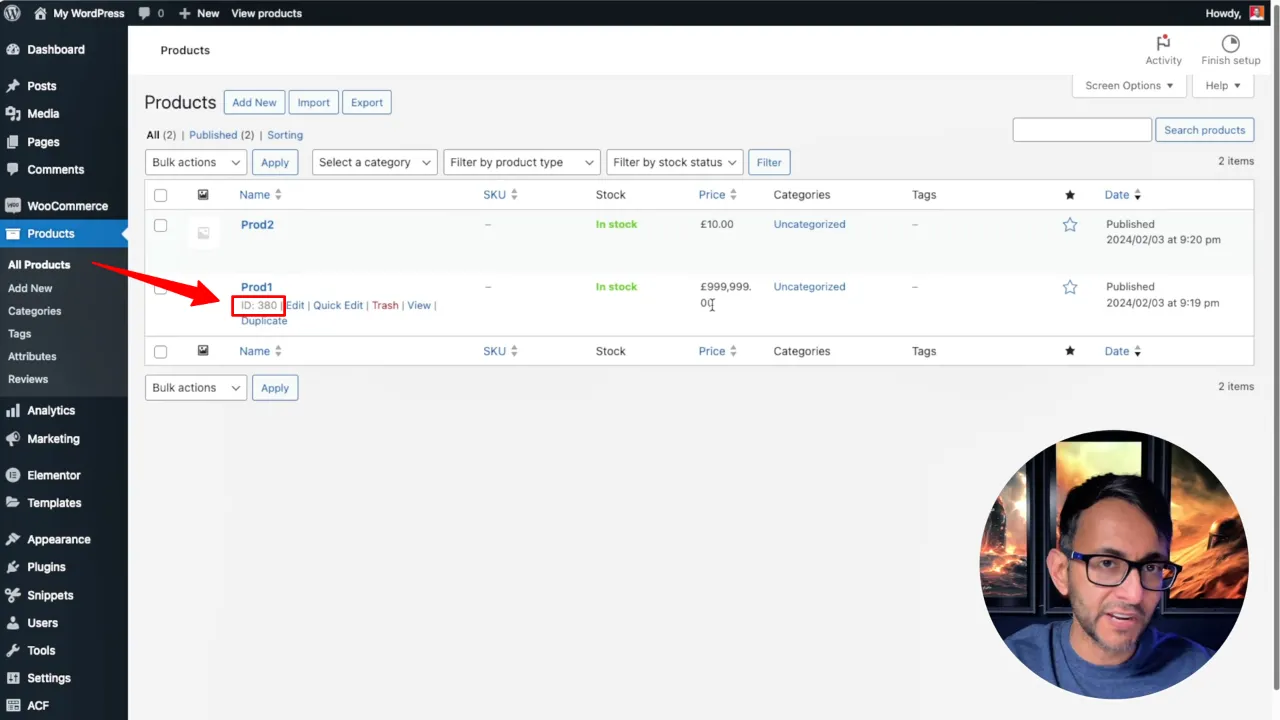
- Locate the product ID of the item you wish to upsell by going to Products > All Products in your WordPress dashboard and noting the ID shown in the product list.

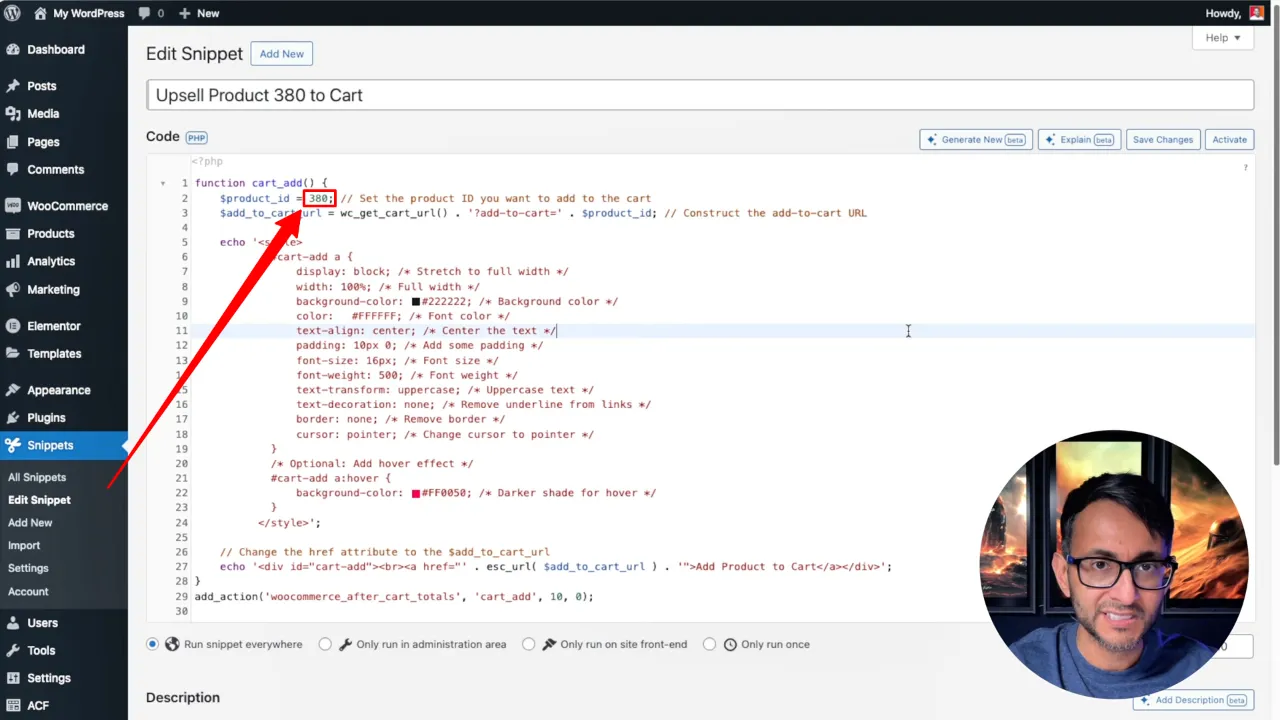
- Replace the placeholder product ID in the snippet (
380in the example) with the ID of your chosen upsell product.

Tip: Customize the appearance of your upsell button by adjusting the CSS within the snippet. You can change colors, hover effects, and text as needed to match your site’s design.
- Save changes and activate the snippet.
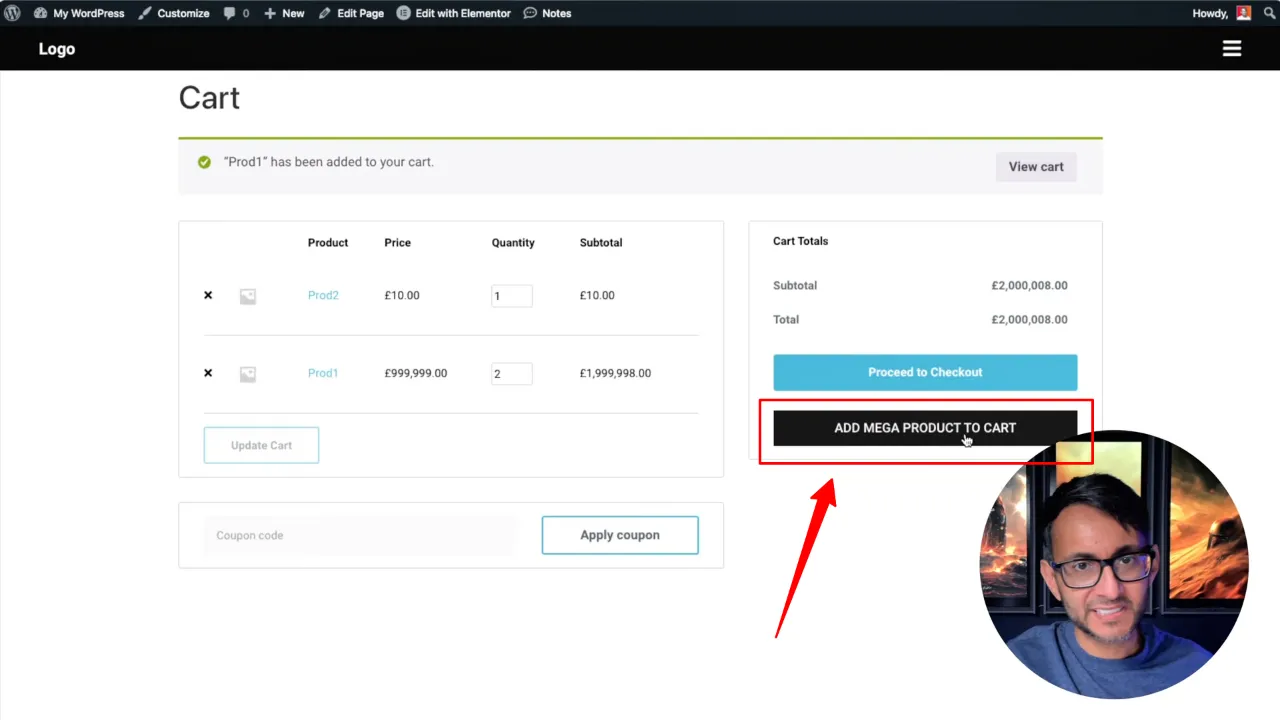
- Test the functionality by adding a product to your cart and visiting the cart page. You should see your new “Add [Product] to Cart” button, styled according to your specifications.

Official Documentation
Adding WooCommerce Product Upsells to the Shopping Cart – Conclusion
By following this tutorial, you’ve successfully added a custom upsell option to your WooCommerce cart page, potentially increasing your average order value and enhancing the shopping experience for your customers. Remember, the flexibility of this method allows for extensive customization, so feel free to experiment with different styles and upsell products to see what works best for your store.