The introduction of the Elementor Mega Menu widget in Elementor Version 3.12 has opened up a new realm of possibilities for website design. Web Squadron will guide you through the process of using the Mega Menu widget in Elementor, a powerful tool that allows you to create dynamic, user-friendly navigation menus for your WordPress website.
The Mega Menu widget is not just a simple navigation tool, it’s a feature-packed widget that allows you to customize your website’s navigation menu in a myriad of ways. From changing the navigation labels without having to go back to the appearance menus to creating dropdown content with a simple hover, the Mega Menu widget offers a level of flexibility that is unparalleled.
This tutorial will walk you through the process of using the Mega Menu widget, from activating it in your Elementor settings to customizing your menu items and dropdown content. The aim is to provide you with a comprehensive understanding of the Mega Menu widget and how to use it to enhance your website’s user experience.
Elementor Mega Menu Tutorial Steps
- Activating the Elementor Mega Menu Widget
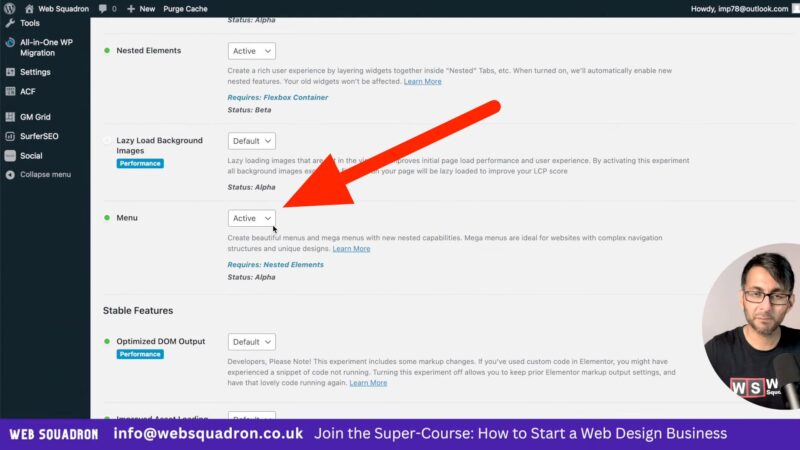
To start using the Mega Menu widget on your website, you need to activate it in your Elementor settings. Navigate to Elementor > Settings > Features and scroll down to find the Menu option. Make sure the Menu, Flexbox Container, and Nested Elements options are activated.

- Adding the Mega Menu Widget
Once the Elementor Mega Menu widget is activated, you can add it to your website. Simply type in ‘Menu’ in the Elementor search bar, and you’ll see the Mega Menu widget appear. Drag and drop it into your desired location on your website. - Customizing Menu Items
With the Elementor Mega Menu widget, you can easily customize your menu items. For example, if you want to change the navigation label of a menu item, you can do so directly from the Mega Menu widget, without having to go back to the Appearance > Menus section. - Creating Dropdown Content
The Elementor Mega Menu widget allows you to create dropdown content for your menu items. Simply select ‘Dropdown Content’ for your menu item, and you’ll be provided with a container where you can add and customize your dropdown content. - Styling Your Mega Menu
The Elementor Mega Menu widget offers a range of styling options. You can change the layout of your menu, adjust the positioning of your menu items, and customize the dropdown effect. You can also style your dropdown content using the Flexbox Container features. - Previewing Your Mega Menu
Once you’ve customized your Elementor Mega Menu, make sure to preview it to ensure it looks and functions as expected. Remember, the goal is to create a user-friendly navigation menu that enhances your website’s user experience.
Benefits of a Mega Menu
Understanding how to effectively use the Elementor Mega Menu widget can improve the functionality and user experience of your WordPress website. Here are some benefits:
Improved Navigation
Allows you to create dynamic, user-friendly navigation menus. This can make it easier for your website visitors to find the information they’re looking for, improving their overall experience on your site.
Increased Customization
You have a high level of control over the appearance and functionality of your navigation menu. This allows you to create a menu that aligns with your website’s design and meets your specific needs.
Enhanced User Experience
A well-designed navigation menu can significantly enhance the user experience on your website. By using the Elementor Mega Menu widget to create dropdown content, you can provide your website visitors with more information and options, making your website more engaging and user-friendly.
Responsiveness
In today’s digital age, having a responsive website is crucial. The Mega Menu widget is designed with responsiveness in mind. You can customize how your Menu appears and functions on different devices, ensuring a seamless user experience across all platforms.
Common Issues with Elementor Mega Menu Widget
- Mega Menu not appearing
Make sure the Mega Menu, Flexbox Container, and Nested Elements options are activated in your Elementor settings. - Difficulty customizing menu items
Remember, you can customize your menu items directly from the Elementor Mega Menu widget, without having to go back to the Appearance > Menus section. - Dropdown content not displaying correctly
Ensure you’ve selected ‘Dropdown Content’ for your menu item and have correctly added and customized your dropdown content.

