Setting up a WooCommerce Product Grid can be a challenging task, especially if you’re not a coding expert. But worry not! With Elementor’s Loop Grid Widget, you can easily customize your WooCommerce product grid to fit your brand’s aesthetic and functionality needs.
Prerequisites
Please make sure you have the following installed and activated:
Understanding the WooCommerce Product Page
Before getting into the customization, it’s essential to understand what a WooCommerce product page is. This is an auto-generated page that lists all the products in your online store. It usually includes the product image, title, price, and an “Add to Cart” button.
Tip: The appearance of this page can vary depending on the WordPress theme you’re using.
Limitations of Traditional Methods
Using the WordPress customizer or a basic theme often restricts your customization options. You might only be able to change the number of rows displayed or some basic filtering options.
Why Elementor Pro?
Elementor offers a more flexible approach. Not only does it provide various widgets related to products and WooCommerce, but it also introduces the Loop Grid Widget for complete control over your product grid.
Setting Up the Loop Grid Widget
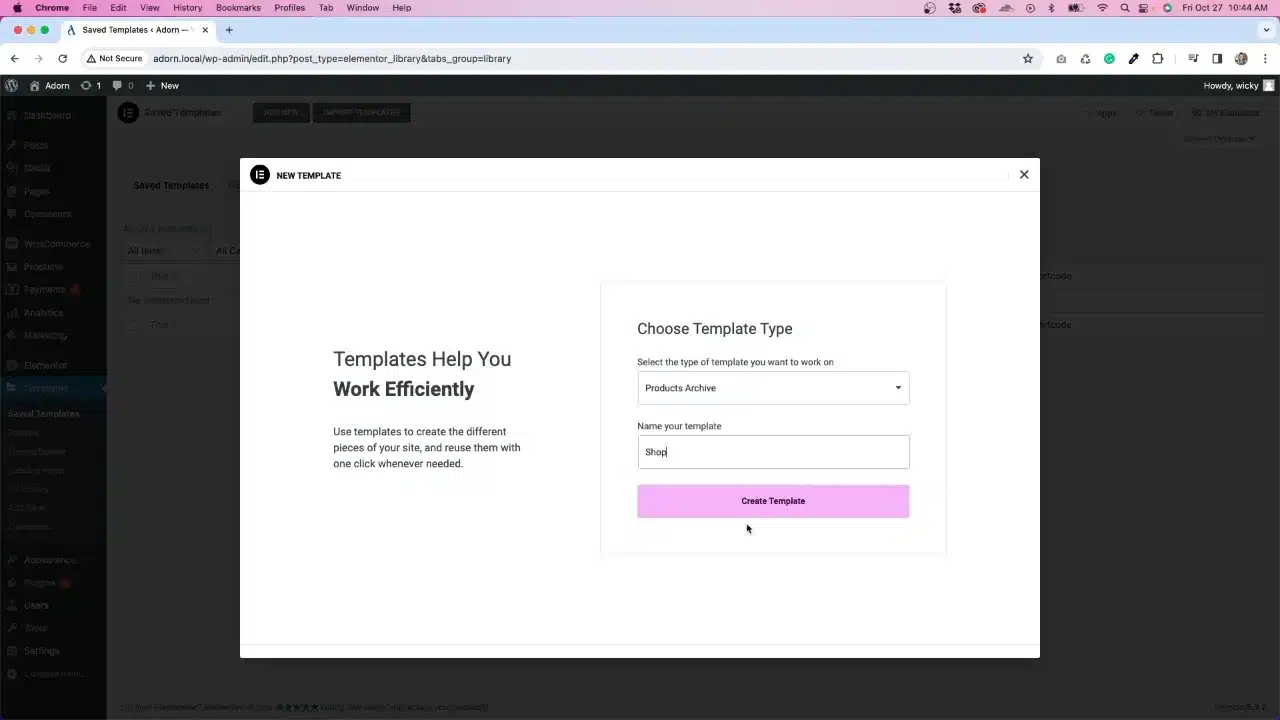
- Navigate to
Templates > Add New. - Select “Products Archive Template”.
- Name the template. For example, you could name it “Shop”.
- Click on “Create Template”.

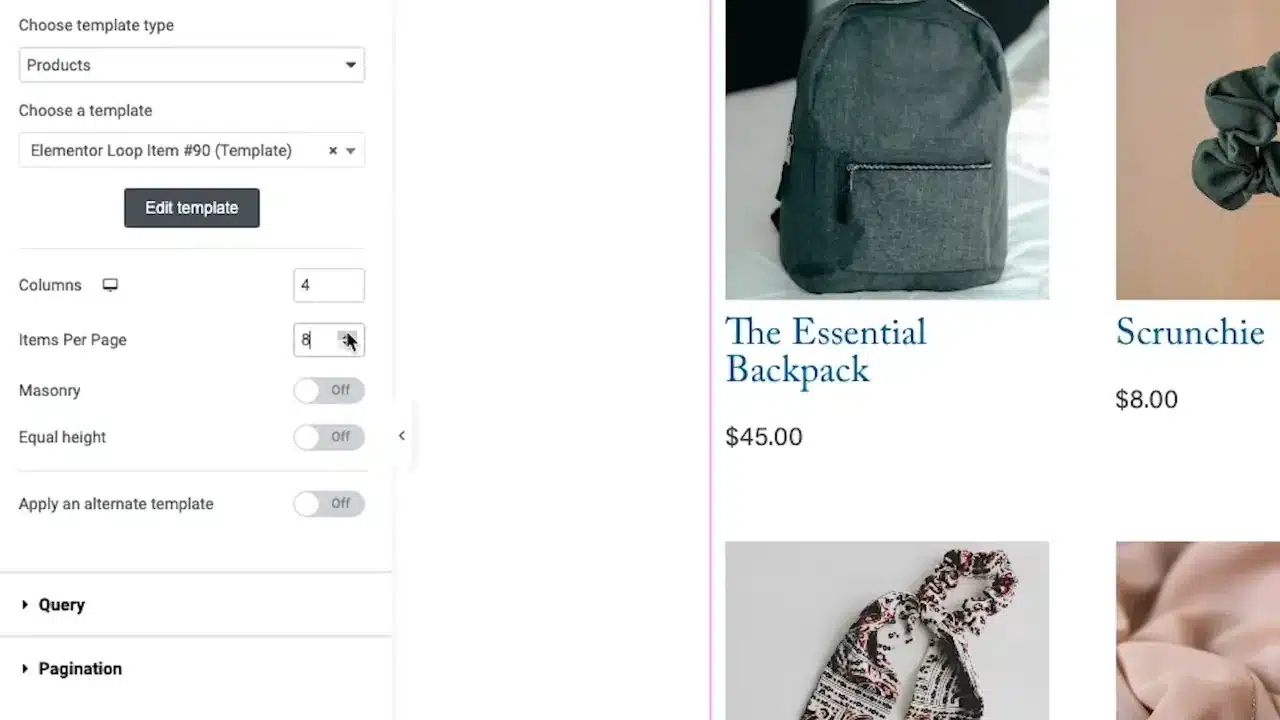
- Locate the Loop Grid Widget and drag it onto the canvas.
Insight: You’ll be prompted to create a template where you can add all the product information you want to display.
- Create a template where you add all the product information you want to display (e.g. image, title, price, etc.).

- Set the parameters for the loop, such as how many times you want it to repeat on the page or what category you want to pull from.

Note: You can also add other Elementor widgets to highlight specific products or add call-to-actions.
- Publish it as a product archive.
Supplementary Resources
WooCommerce Product Grid with Elementor – Conclusion
Elementor’s Loop Grid Widget offers an efficient and user-friendly way to customize your WooCommerce product grid. With its easy-to-use interface and extensive customization options, you’re well on your way to creating a product grid that not only looks good but also enhances user experience.


