Adding a WooCommerce Continue Shopping Button to your cart page enhances user experience by offering customers an easy way to return to your shop or a specific product after adding items to their cart. While WooCommerce doesn’t include this feature by default, it’s simple to add with Elementor and a free code snippet. This tutorial will guide you through the process, ensuring your e-commerce site caters to shoppers who might want to continue shopping before checkout.
Prerequisites
Please make sure you have the following installed and activated:
- Elementor
- Code Snippets (or a similar code plugin)
- WooCommerce
Benefits of a Continue Shopping Button
While the main goal of your cart page is to lead customers towards making a purchase, providing an option to continue shopping can be beneficial in certain contexts. It can improve the shopping experience for users who may have navigated to the cart to check their current selections but are not yet ready to complete their purchase. This tutorial introduces a balanced approach, ensuring that the continue shopping feature does not distract from the main conversion goal.
Instructions for WooCommerce Continue Shopping Button
- Navigate to Code Snippets > Add New to create a new snippet. Title your snippet for easy identification, something like “Cart Return to Shopping”.

- Copy the code below and paste it into the code area of your new snippet:
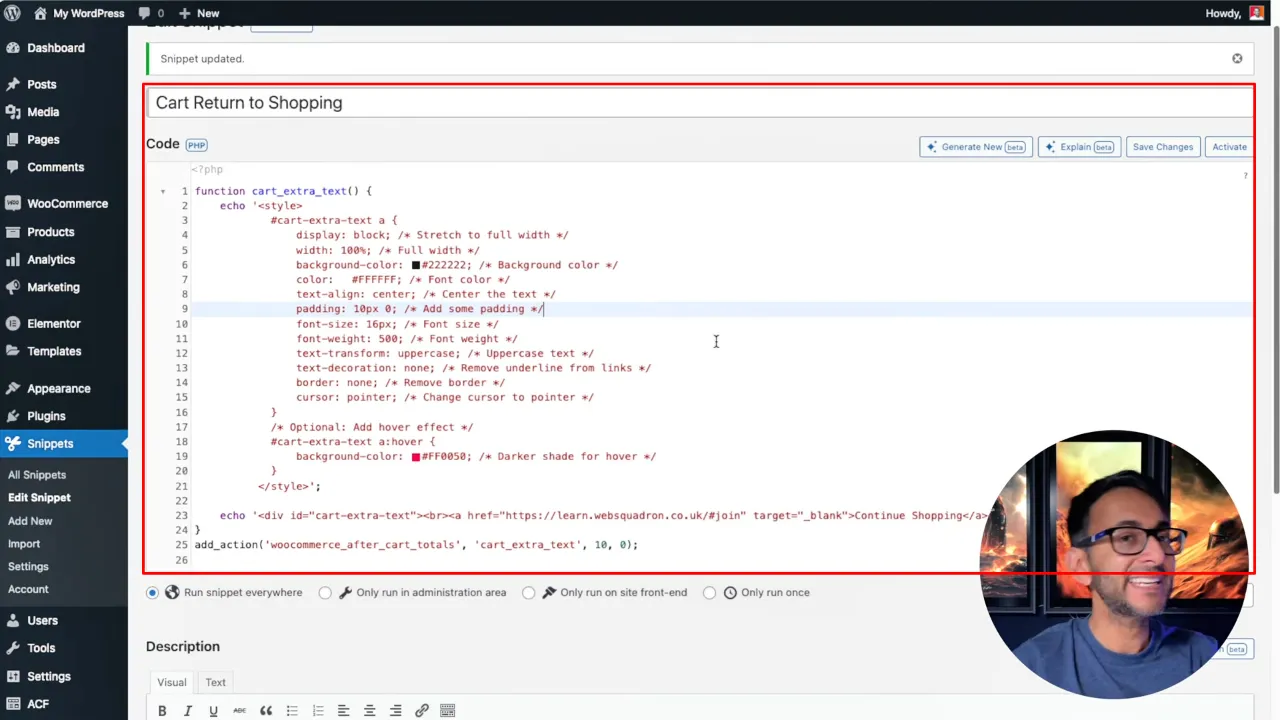
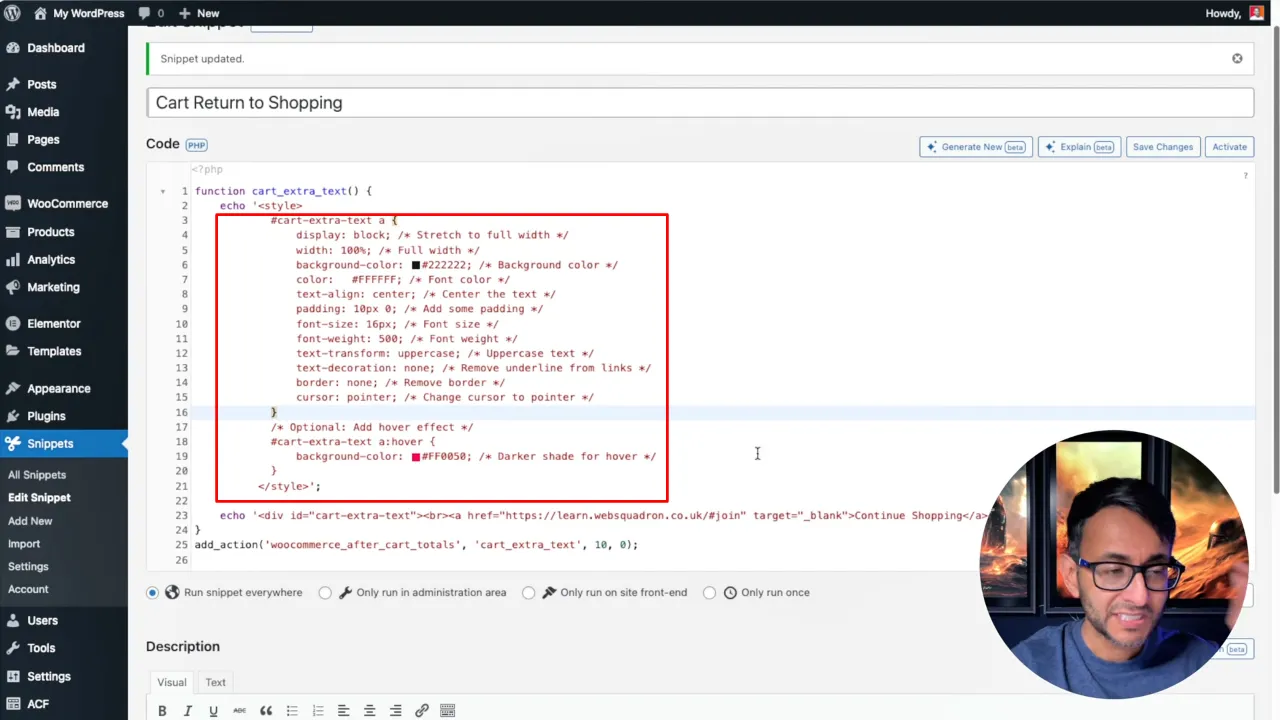
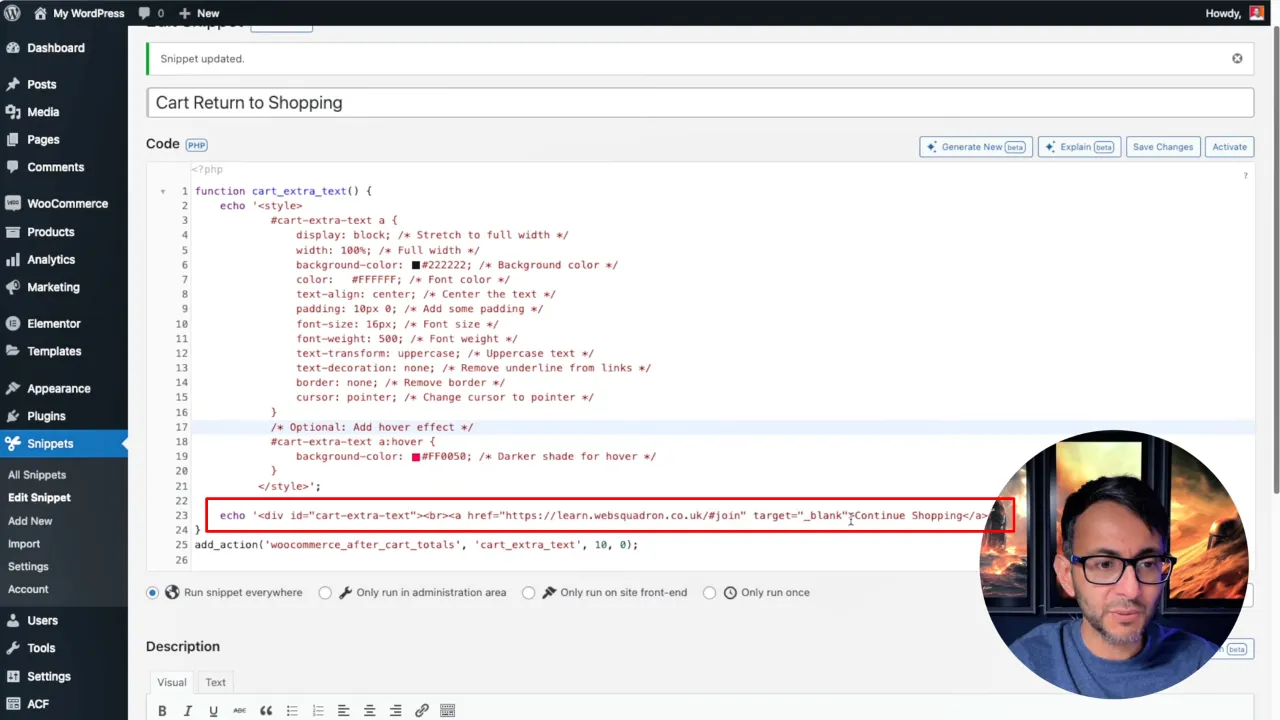
function cart_extra_text() { echo '<style> #cart-extra-text a { display: block; /* Stretch to full width */ width: 100%; /* Full width */ background-color: #222222; /* Background color */ color: #FFFFFF; /* Font color */ text-align: center; /* Center the text */ padding: 10px 0; /* Add some padding */ font-size: 16px; /* Font size */ font-weight: 500; /* Font weight */ text-transform: uppercase; /* Uppercase text */ text-decoration: none; /* Remove underline from links */ border: none; /* Remove border */ cursor: pointer; /* Change cursor to pointer */ } /* Optional: Add hover effect */ #cart-extra-text a:hover { background-color: #FF0050; /* Darker shade for hover */ } </style>'; echo '<div id="cart-extra-text"><br><a href="https://learn.websquadron.co.uk/#join" target="_blank">Continue Shopping</a></div>'; } add_action('woocommerce_after_cart_totals', 'cart_extra_text', 10, 0);Source: Code Snippets Cloud
- Customize the button’s style within the snippet to match your site’s design. The snippet includes CSS for the button’s color and hover effect, which you can modify to your liking.

- Adjust the URL in the snippet to the shop or specific product page you wish to direct your customers. This customization allows you to control the shopper’s journey effectively.

- Save your changes and activate the snippet to implement the new button on your cart page.

Official Documentation
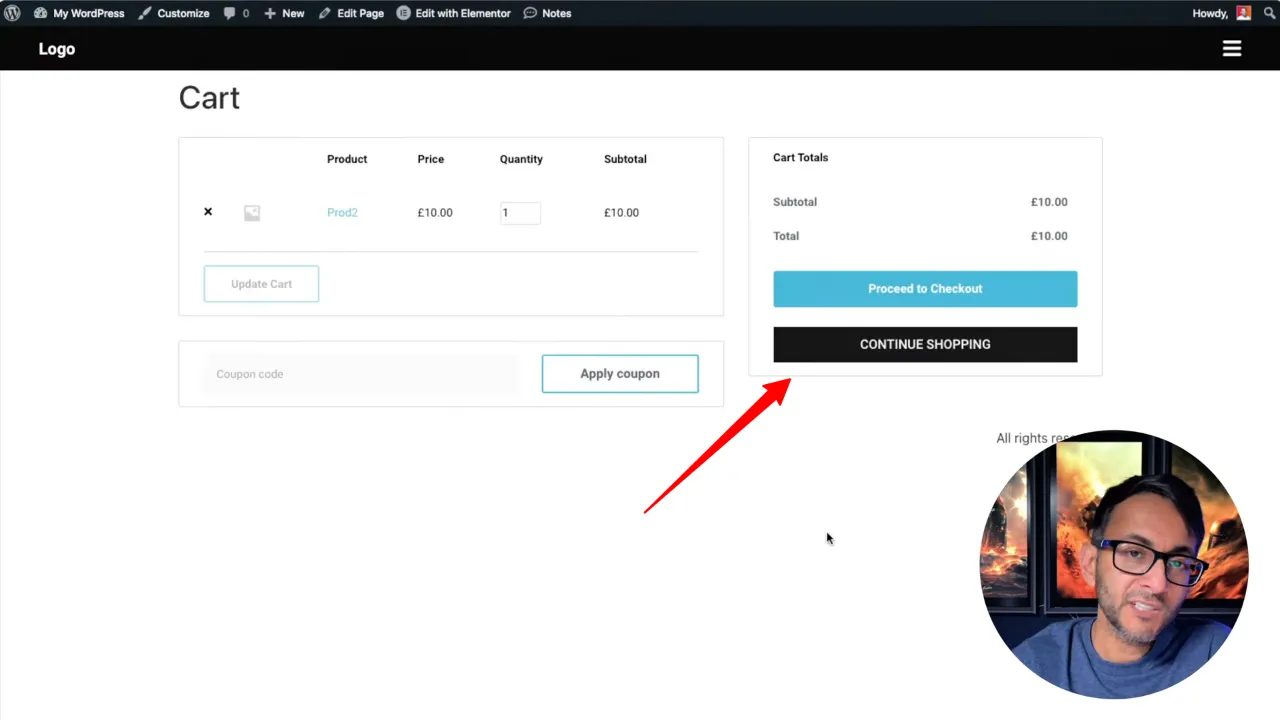
WooCommerce Continue Shopping Button – Conclusion
By following these steps, you’ve successfully added a WooCommerce Continue Shopping Button to your cart page. This feature not only improves navigation for your customers but also enhances the overall shopping experience on your site. Remember, the key is to integrate this feature in a way that supports your conversion goals, allowing customers the option to continue shopping without leading them away from completing their purchases.



