Show relevant website search suggestions, similar to Google. This tutorial by Crocoblock will guide you through the process of implementing website search suggestions using the JetSearch plugin. This feature not only enhances the search experience but also guides users toward the most relevant content based on their search queries. By the end of this tutorial, you’ll be able to offer a Google-like search experience on your own website.
Set up Website Search Suggestions
- Configuring Search Suggestions
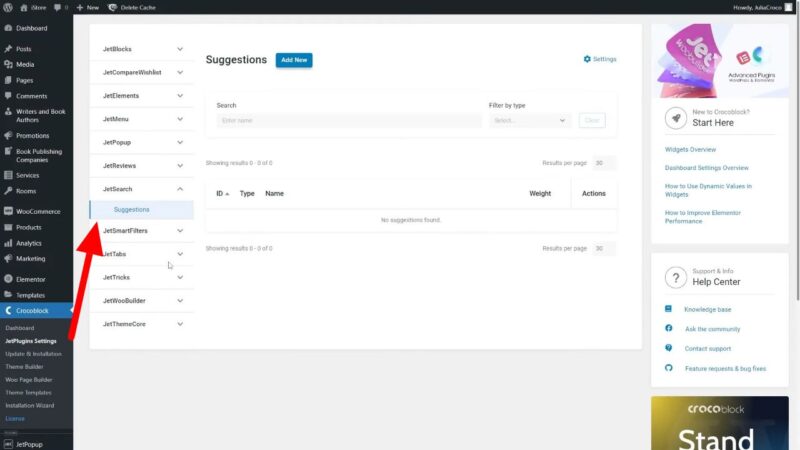
To configure search suggestions, navigate to your website dashboard, then to Crocoblock > Jet Plugins Settings > JetSearch > Suggestions. Here, you can add new entries and adjust their settings.

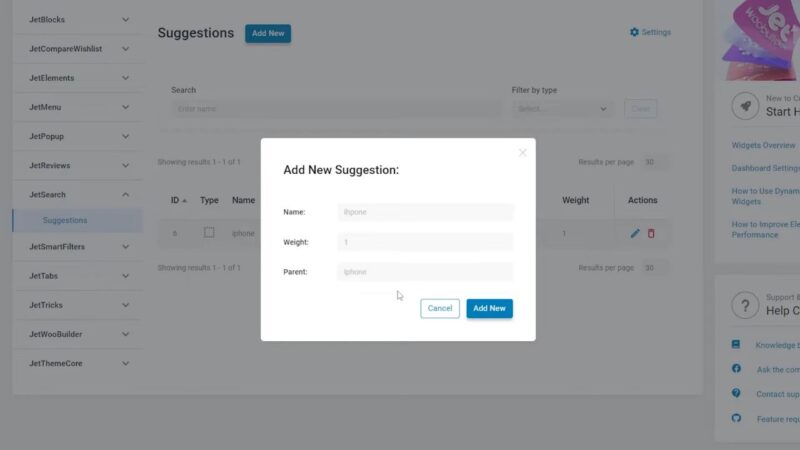
- Understanding the Importance of Weight in Suggestions
Each suggestion is assigned a weight, which is the number of times that query has been searched. The higher the weight, the higher the suggestion appears in the dropdown list.

- Assigning Parent Suggestions
Each suggestion can have one parent. If a found suggestion has a parent, then this parent item will supersede that suggestion.

- Utilizing the Search Suggestions Widget
The Search Suggestions widget is similar to the Ajax Search widget. It has several settings that allow you to customize its functionality, including the ability to set the maximum number of suggestions displayed in the dropdown.

- Customizing the Look of the Search Suggestions Widget
The style tab allows you to change the color, background, typography, border radius, and padding for the input bar, button, list of suggestions under the form, and dropdown list.

Why Implementing Website Search Suggestions is Beneficial
User experience is paramount. A key part of this experience is the ease with which users can find the information they’re looking for on your website. Traditional search functions, where users type in their query and hit enter, can often lead to broad and overwhelming results. This is where website search suggestions come into play.
Website search suggestions, like the JetSearch Suggestions feature, provide users with a list of potential matches as they type their query. This not only speeds up the search process but also helps guide users toward the most relevant content. It’s like having a helpful shop assistant who understands what you’re looking for and points you in the right direction.
Compared to a normal search, search suggestions can significantly improve the user experience. They help users avoid typos, save time, and discover new content they might not have found otherwise. By implementing website search suggestions, you’re providing a more personalized and efficient search experience, which can lead to increased user engagement and satisfaction.
Tips & Tricks
When implementing website search suggestions, it’s important to regularly update and optimize your suggestions list. This ensures that your users always get the most relevant and up-to-date suggestions. You can do this by analyzing the search behavior of your users. This can help you understand what your users are looking for and allow you to optimize your suggestions accordingly. You can also use this data to improve your content strategy and ensure that you’re providing content that meets your users’ needs.
Furthermore, the JetSearch plugin also offers other features that can enhance the search functionality on your WordPress website. For instance, it provides an Ajax Search widget, which allows users to see the search results instantly as they type their query. This, combined with the search suggestions feature, can provide a fast and efficient search experience for your users.
Common Issues
- Suggestions Not Displaying Correctly
If your suggestions are not displaying correctly, make sure you have correctly set up the JetSearch Suggestions feature in your website dashboard. Check the settings and ensure that the suggestions have been added correctly. - Search Queries Not Matching Suggestions
If the search queries are not matching the suggestions, it could be due to the weight assigned to the suggestions. Remember, the higher the weight, the higher the suggestion will be placed in the dropdown list. - Styling Issues
If you’re facing issues with the styling of the Search Suggestions widget, navigate to the style tab in the widget settings. Here, you can adjust the color, background, typography, border radius, and padding to suit your website’s design.