Flexbox Containers have been around for a while in alpha, but it might be time to transition from Sections to Containers in Elementor. This quick guide provided by the Elementor YouTube Channel will give you a short introduction to these containers, focusing on how to transition smoothly. We’ll explore their benefits, how they can optimize your website’s layout and performance, and how to make the switch without having to rebuild your entire website.
The transition from Sections to Containers in Elementor
- Why Use Flexbox Containers
Flexbox Containers offer a more efficient way to create advanced layouts. They allow you to change the layout, distribution, and order of elements for any screen size. Additionally, they can improve your website’s performance.

- Will Existing Layouts Be Affected
No, your existing layouts will remain as they are. After activating containers, your existing sections will stay as sections, and you can edit them as usual.

- Do I Need to Rebuild My Website
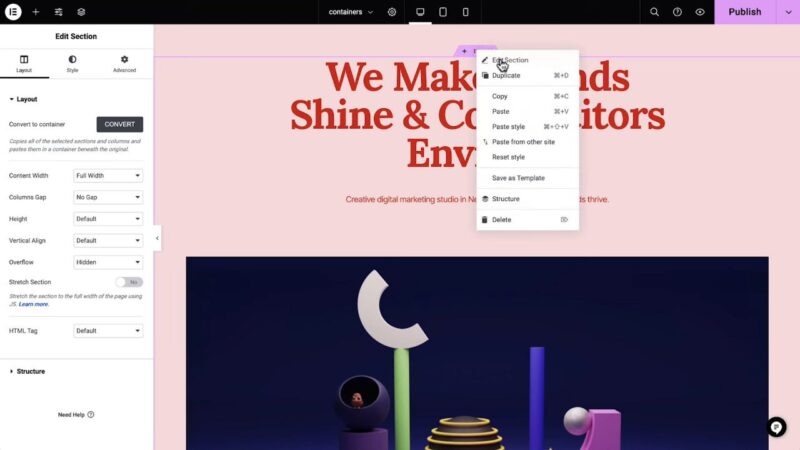
Not at all! If you decide to convert specific sections, Elementor will create a copy of the section in the form of a container. You can then adjust your new container as needed, using your original section as a guide, and then delete the section.

- Can I Still Add New Sections
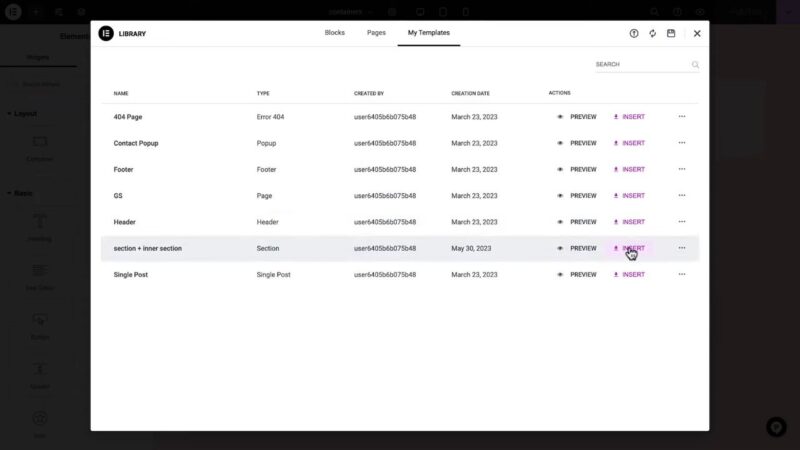
Once you’ve activated containers, you can’t directly add a new section or intersection to your page layout. But, if you’d like to use sections after activating containers, save an empty section with an intersection inside as a template before activating containers. Then, you can insert your section template wherever you’d like to use a section.

- Activating Containers on My Site
IMPORTANT: Always create a backup before making any significant changes to your website. If possible, test first in a staging environment. Note that if you deactivate containers, any existing containers on your site will disappear.
To activate containers, go to Elementor settings > features > set flexbox containers to active > save changes.

Sections vs Containers
While sections have been the traditional way of structuring layouts in Elementor, containers offer a more advanced and flexible approach. Unlike sections, containers allow you to change the layout, distribution, and order of elements for any screen size. This means you can create more complex and responsive designs. Additionally, using containers can improve your website’s performance, leading to faster loading times.
Common Issues
- Containers Disappear After Deactivation
If you deactivate containers, any existing containers on your site will disappear. To avoid this, ensure you have a backup before making any changes. - Can’t Add New Sections After Activating Containers
Once you’ve activated containers, you can’t directly add a new section or intersection to your page layout. To overcome this, save an empty section with an intersection inside as a template before activating containers. - Existing Layouts Affected After Activating Containers
Your existing layouts should remain intact after activating containers. If you notice any changes, ensure you have followed the correct steps to activate containers.

