Switching from a classic theme to a WordPress block theme can seem daunting, but with the right knowledge, it’s a smooth transition. This walkthrough will guide you through the process, highlighting the differences between classic and block themes, and providing actionable tips to make the switch.
Prerequisites
Please make sure you have the following installed and activated:
- Kadence Theme or any classic WordPress theme
- WordPress Twenty Twenty-Three or any block theme of your choice
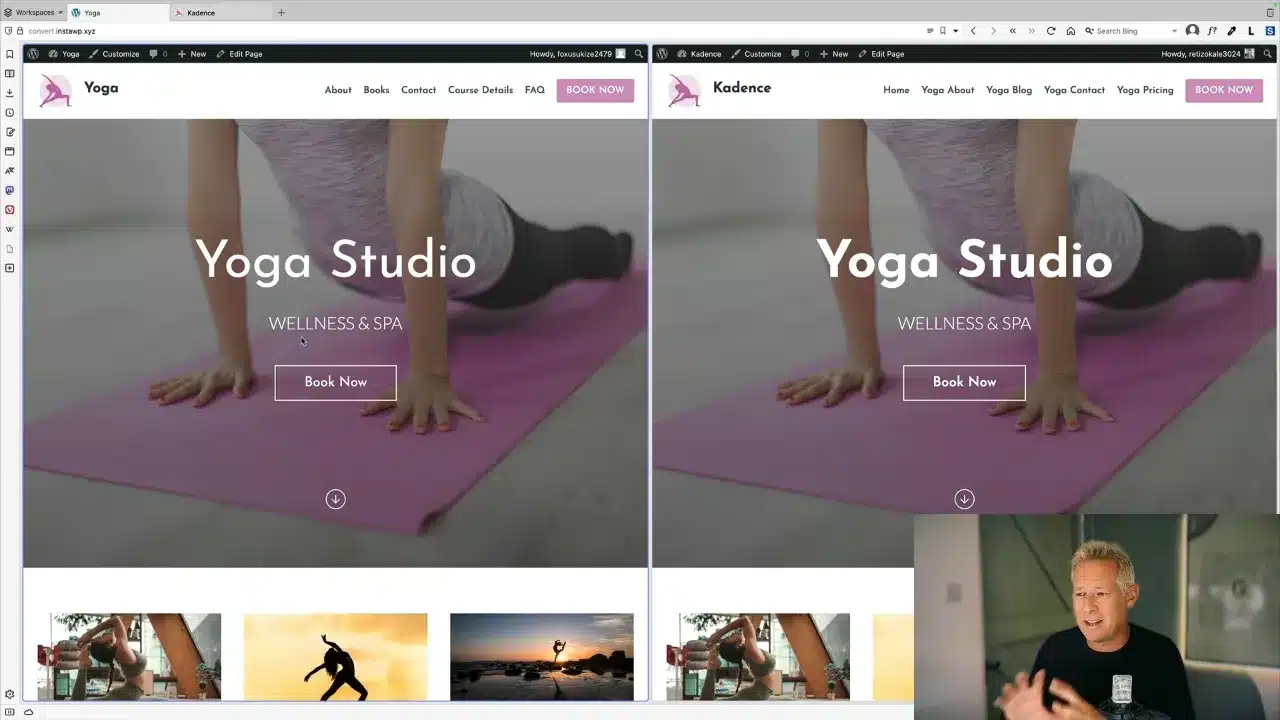
Understanding Classic and Block Themes
Classic themes like Astra, GeneratePress, and Kadence have been the backbone of WordPress sites for years. They rely on a theme customizer, which offers a limited set of options defined by the theme’s capabilities.
Block themes, such as the Default Twenty Twenty-Three theme, OLLI, and Spectra, represent the evolution of WordPress themes. They eliminate the customizer in favor of a site editor, providing a consistent user experience across different themes and allowing you to edit all templates made out of blocks.
The Migration Process
- Evaluate the Ease of Transition
WordPress’s template-based system makes switching themes relatively straightforward, using the same template hierarchy. - Consider the Why
Block themes are the future, with active development and enhancements like speed improvements and direct template editing. - Addressing Structure and Design
Focus on the header, navigation, fonts, and colors to maintain brand consistency.
Step-by-Step Migration
Adjusting the Structure
- Change to a Block Theme
- Navigate to Appearance > Themes and activate a block theme like Twenty Twenty-Three.
- Edit the Header
- Click Edit Site and select the header template.
- Use the list view to add or remove blocks, such as the site logo and navigation menu.
Refining the Design
- Edit Page Templates
- Modify templates to remove unwanted elements like page titles or featured image placeholders.
- Global Style Adjustments
- Access global styles to set default content widths and adjust margins and paddings.
- Font Customization
- Install a plugin like Create Block Theme for font management until native font libraries are introduced in WordPress 6.4.
Additional Considerations
- Migrating from page builders like Divi may require cleaning up shortcodes.
- WooCommerce pages can also be edited using block themes for a more customized experience.
Switching to a WordPress Block Theme – Conclusion
Migrating to a WordPress block theme offers a modern, efficient, and consistent way to manage your website’s design and structure. With the steps outlined, you can confidently make the switch and enjoy the benefits of the latest WordPress theme technology.