Skelementor Templates serve as a powerful starting point in the WordPress site-building process. By offering a collection of pre-built wireframe templates, Skelementor enables rapid development, allowing you to bypass repetitive design tasks. This tutorial will walk you through the process of utilizing these templates to enhance your WordPress blog efficiently.
Prerequisites
Please make sure you have the following installed and activated:
Utilizing Skelementor for Efficient Design
Skelementor’s appeal lies in its simplicity and the speed with which you can deploy professional-looking design elements. Here’s how to harness its capabilities to construct a custom blog rapidly.
Example: Setting Up Global Header
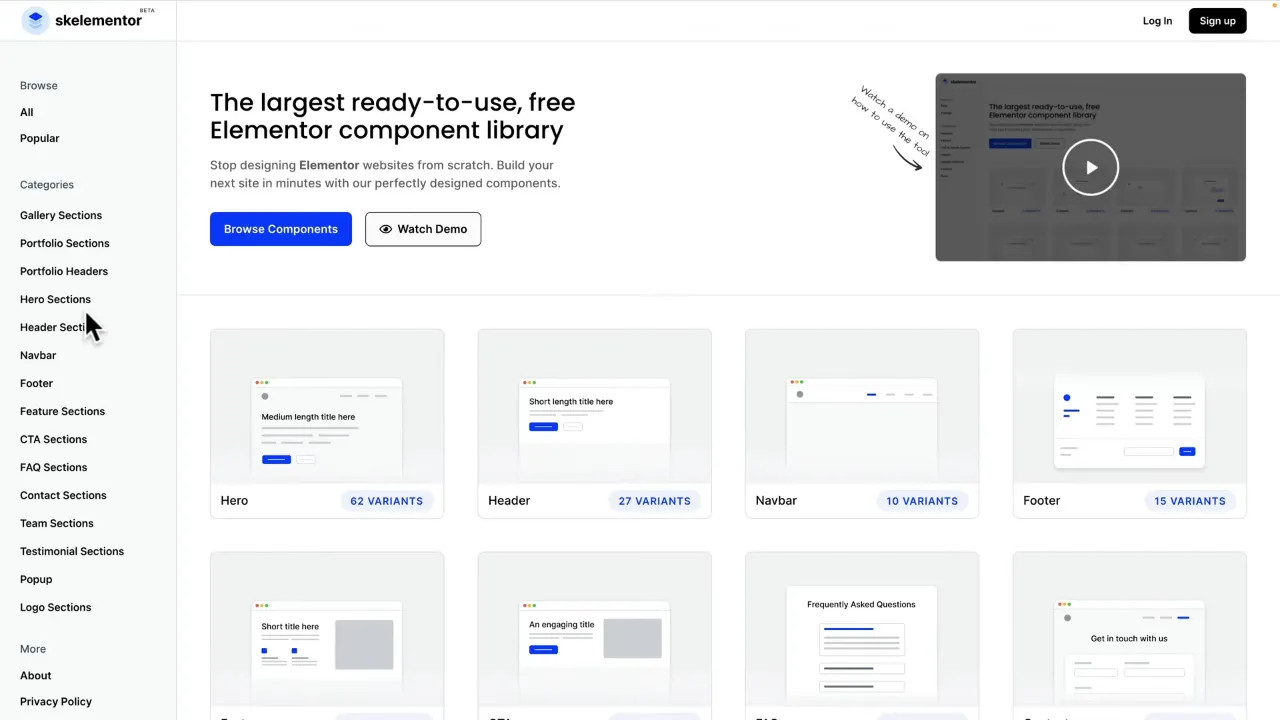
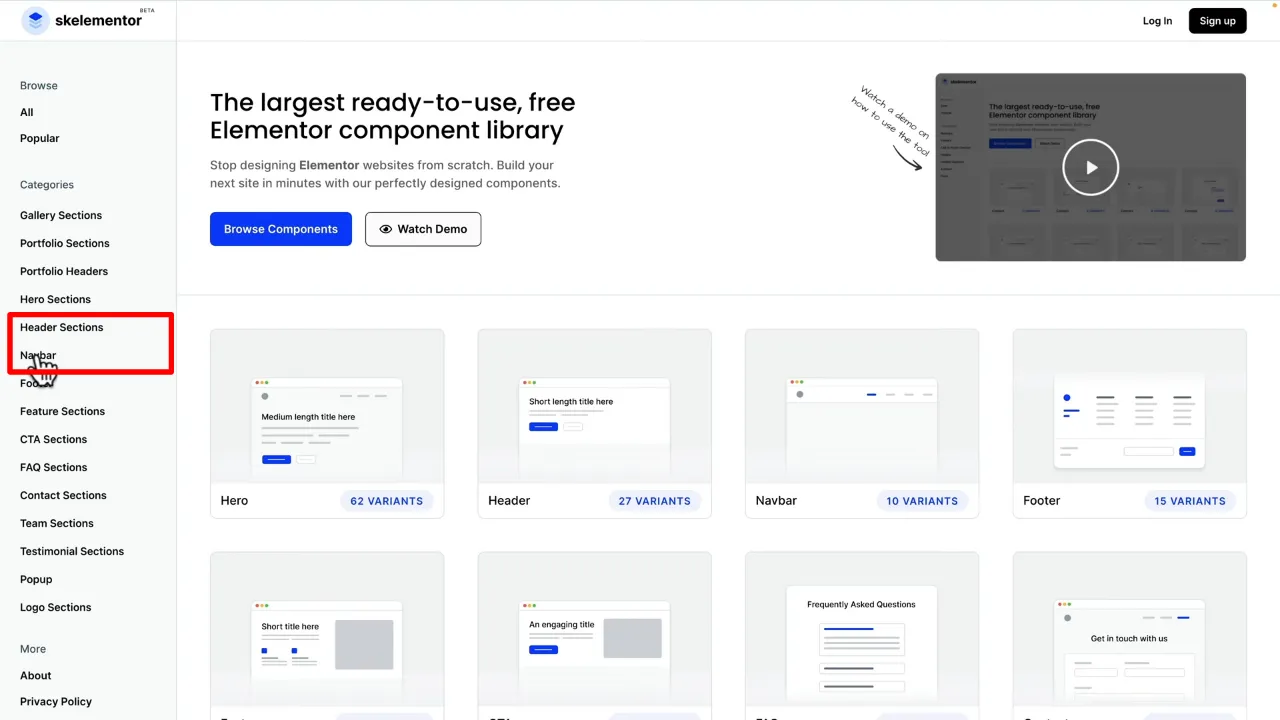
- Navigate to the Skelementor website.

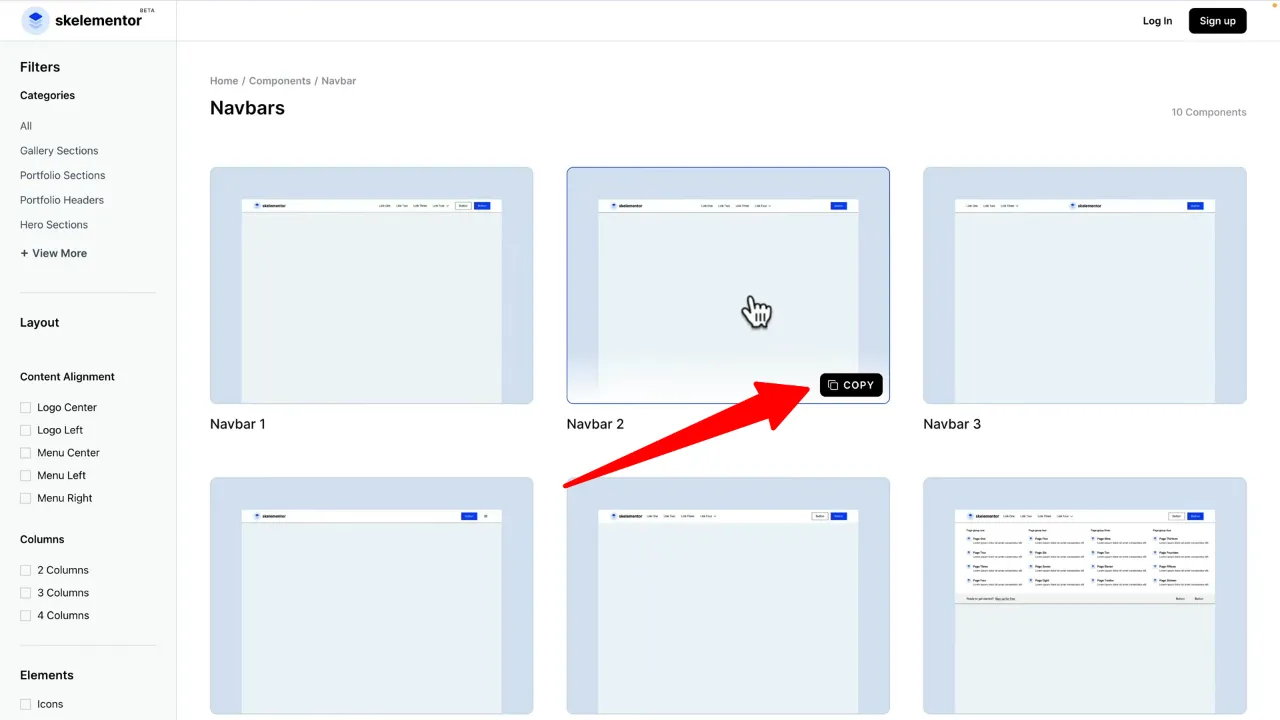
- Choose a pre-designed layout in the header or navbar section.

- Copy the chosen layout to your clipboard.

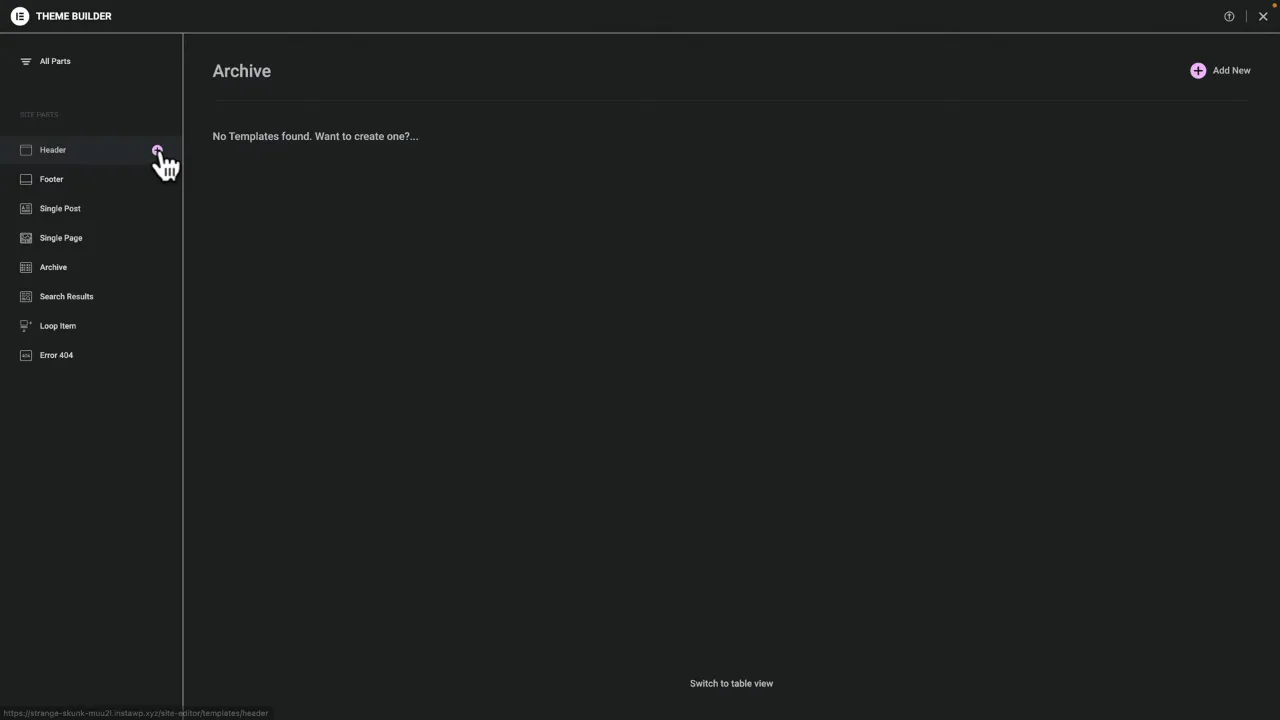
- Navigate to
Templates > Theme Builder, and select “Add New Header” (close the popup to start from scratch).

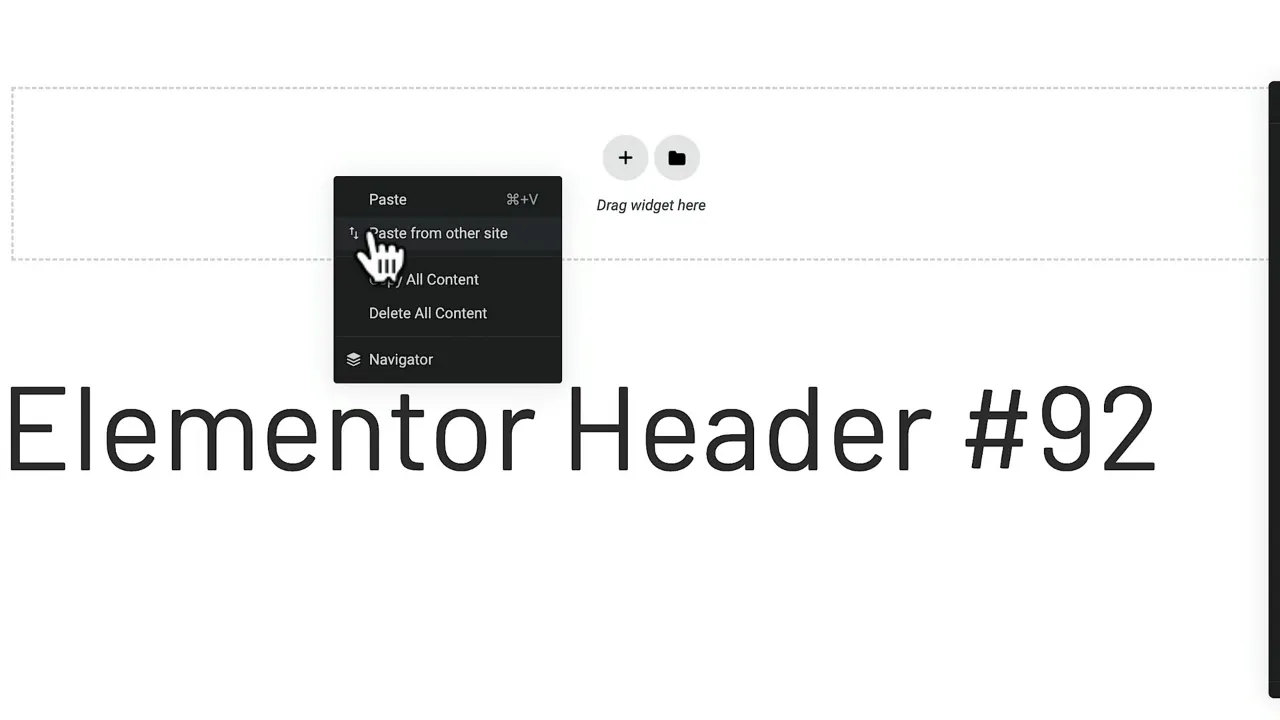
- Right-click and choose “Paste from other site”.

- Use the displayed shortcut to paste the layout.

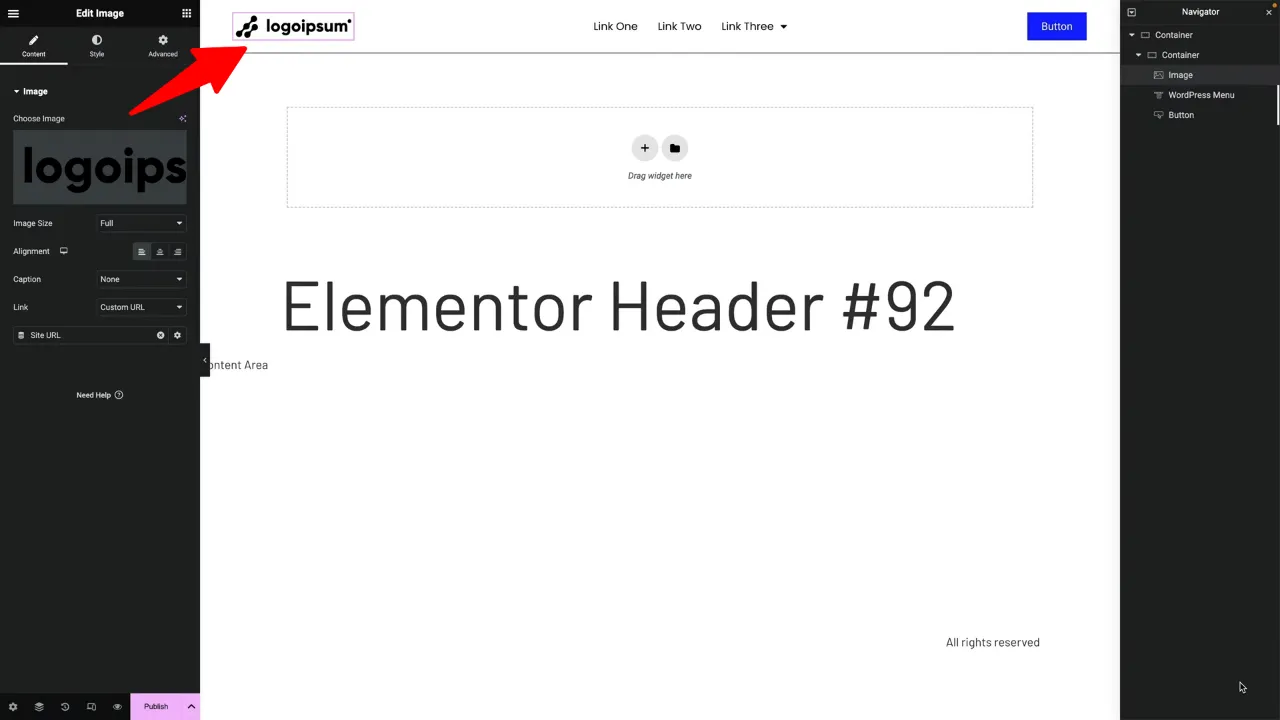
- Exchange the logo with your own.

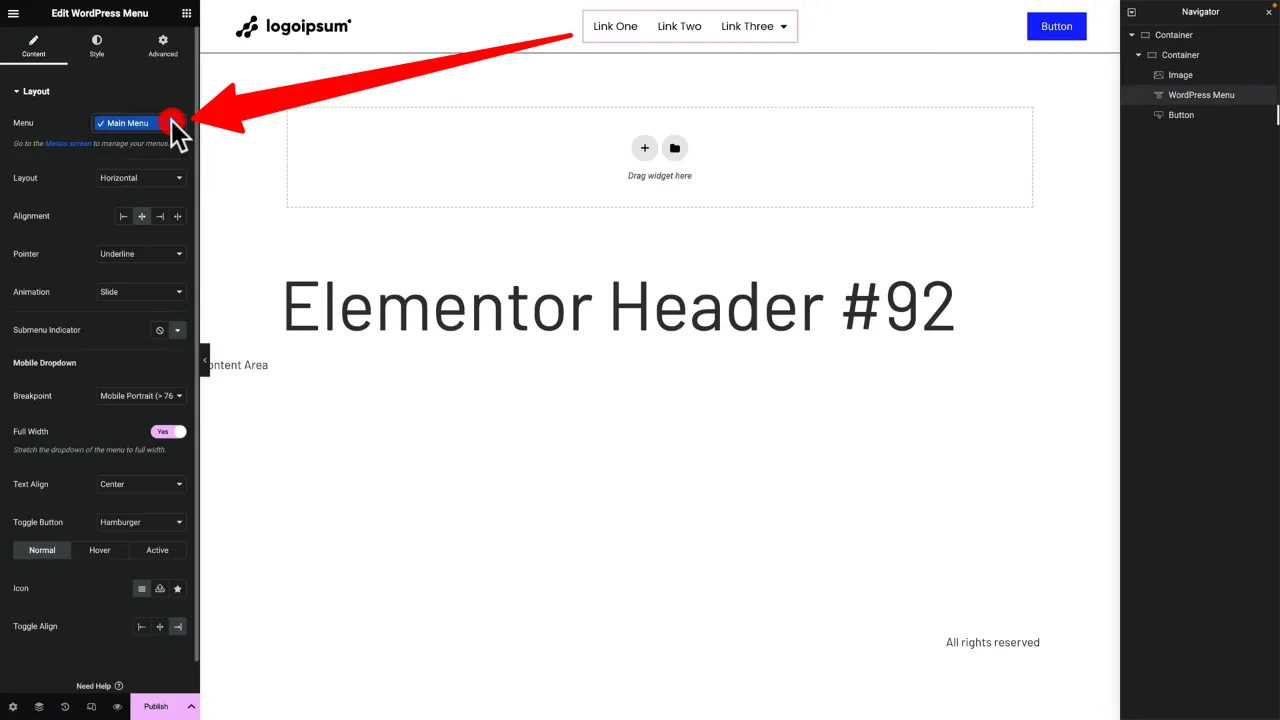
- Choose your navigation menu.

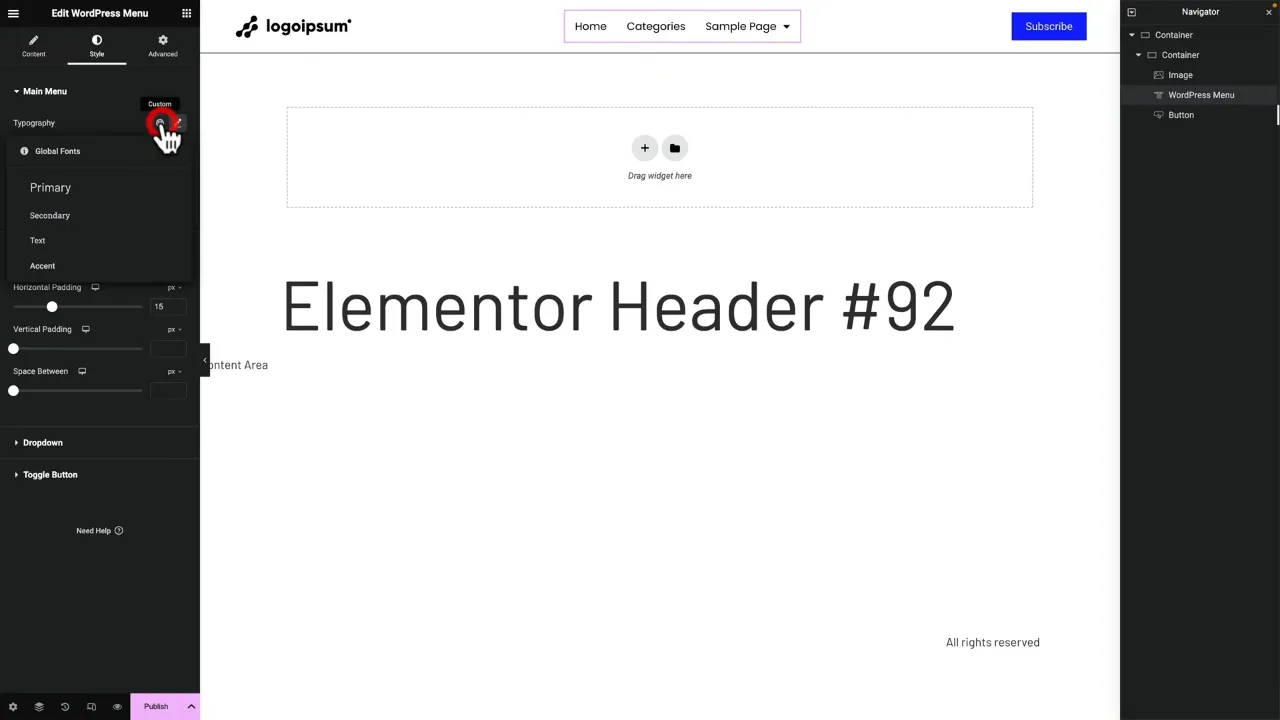
- Style the widgets to fit your branding.

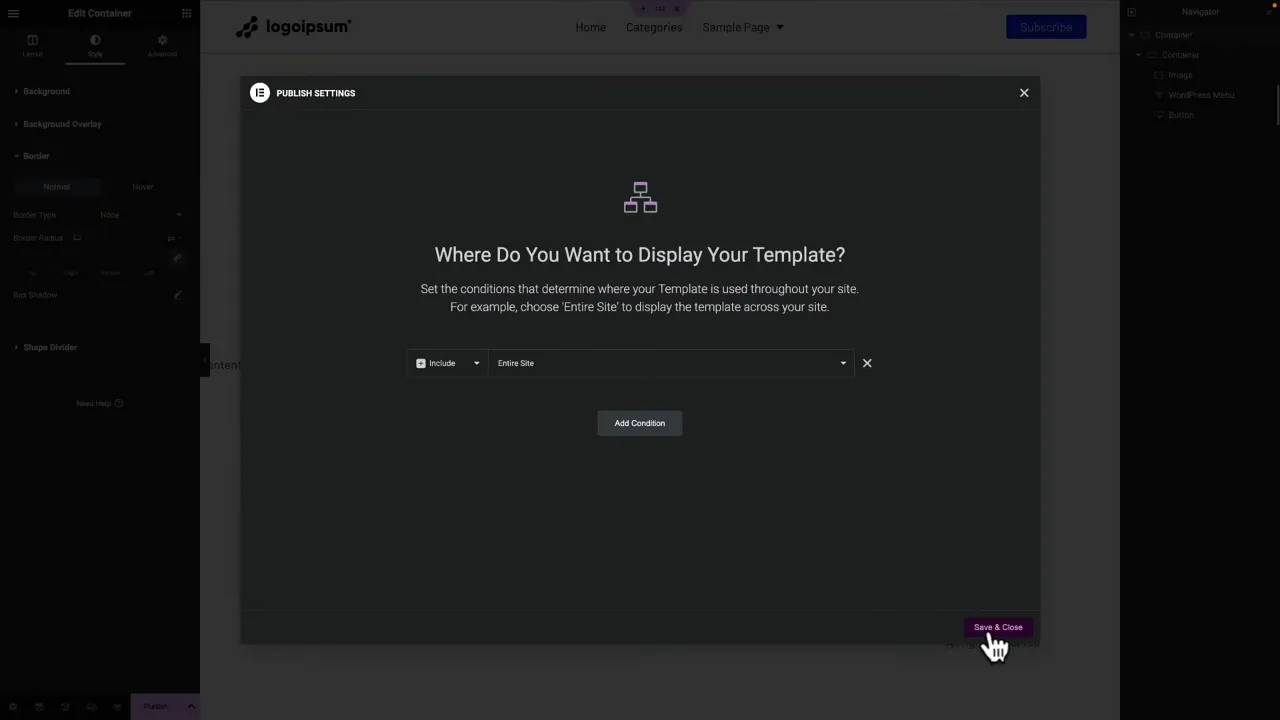
- Publish the header and set it to apply across the entire site.

Note: To see other pages being set up, watch the video.
Applying Skelementor to Additional Pages
The process for creating custom layouts for additional pages such as single blog posts, archive pages, or any other page type, follows a similar pattern:
- Select the appropriate page type in Elementor’s theme builder (e.g., single post, archive page).
- Choose and copy a suitable layout from Skelementor’s extensive collection.
- Paste this layout into your new template in Elementor.
- Customize the layout with your content, images, and design elements.
- Publish with the necessary conditions to ensure it appears where needed.
Each page can be crafted to your specifications, leveraging Skelementor’s templates as a starting point to speed up the design process.
Skelementor Templates – Conclusion
With Skelementor templates, you can build a custom WordPress blog in minutes, not hours. This tool’s integration with Elementor ensures that you can focus on the creative aspects of your site, rather than getting bogged down with the basics. Remember, Skelementor is just a starting point; the real power comes from how you customize and build upon these foundations.


