
Creating a simple text hero section with Gutenberg can enhance the user’s first impression on your WordPress website. In this tutorial, we will guide you through the process of creating a Simple Text Hero Section using only Gutenberg. This method requires no additional plugins, making it a straightforward and efficient approach to design customization.
Prerequisites
Please make sure you have the following installed and activated:
Benefits of a Hero Section
- Grabs Attention
It’s the first thing visitors see, making a strong initial impression. - Communicates Quickly
It succinctly conveys your main message or brand value. - Encourages Action
A clear call-to-action (CTA) in the hero section can guide visitors to engage more deeply with your site. - Enhances Aesthetics
It improves your website’s visual appeal with high-quality images or graphics. - Improves Navigation
It can direct users to important parts of your site, enhancing user experience.
Instructions for A Simple Text Hero Section with Gutenberg
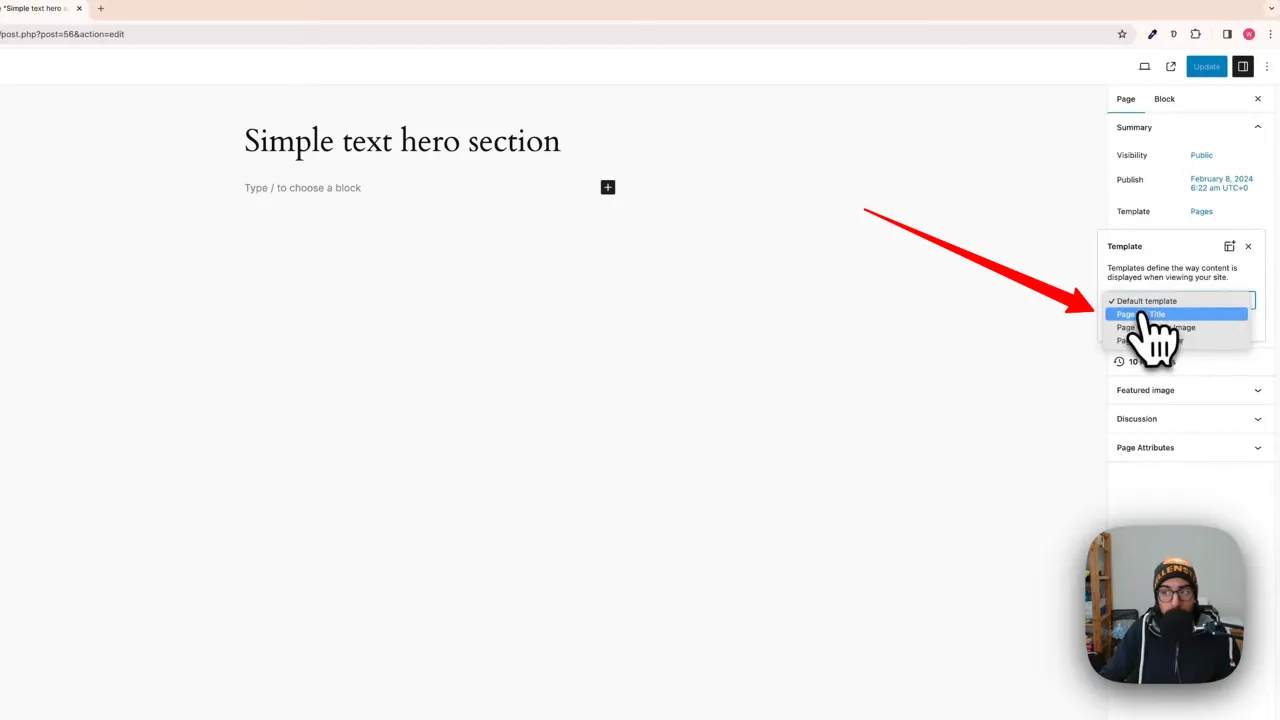
- Navigate to your WordPress page and select ‘Page no title’ from the template options.

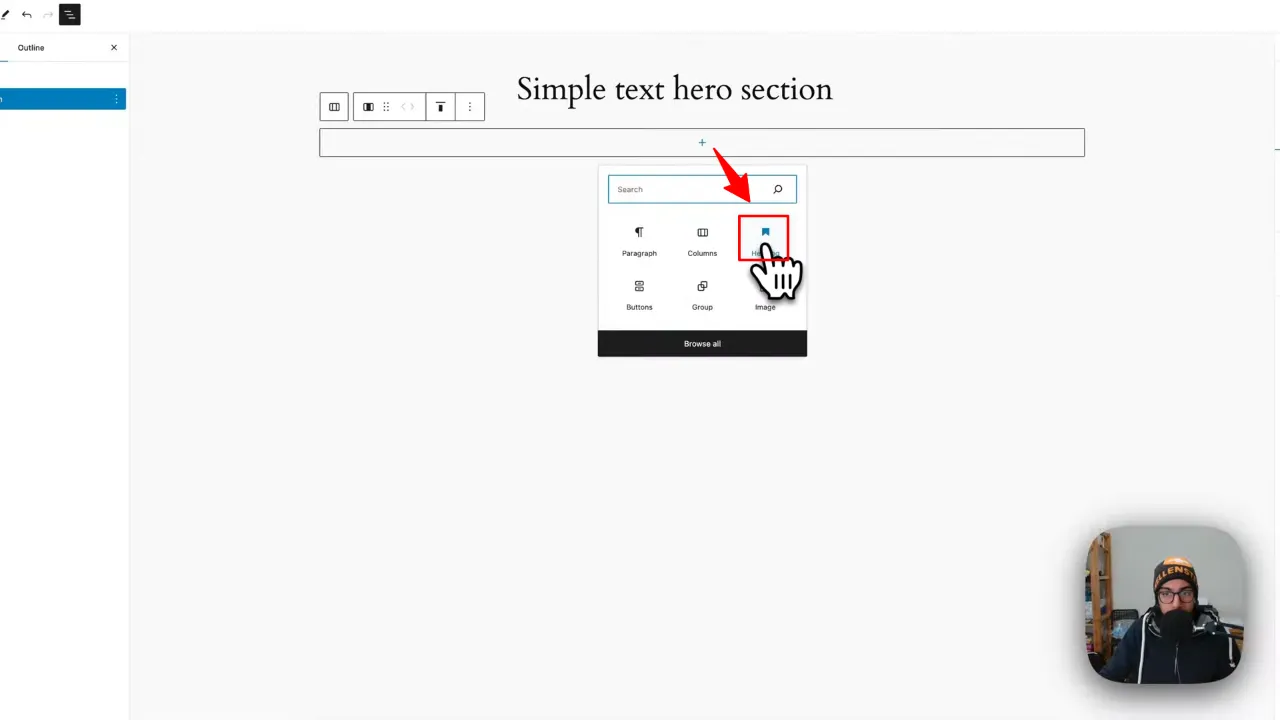
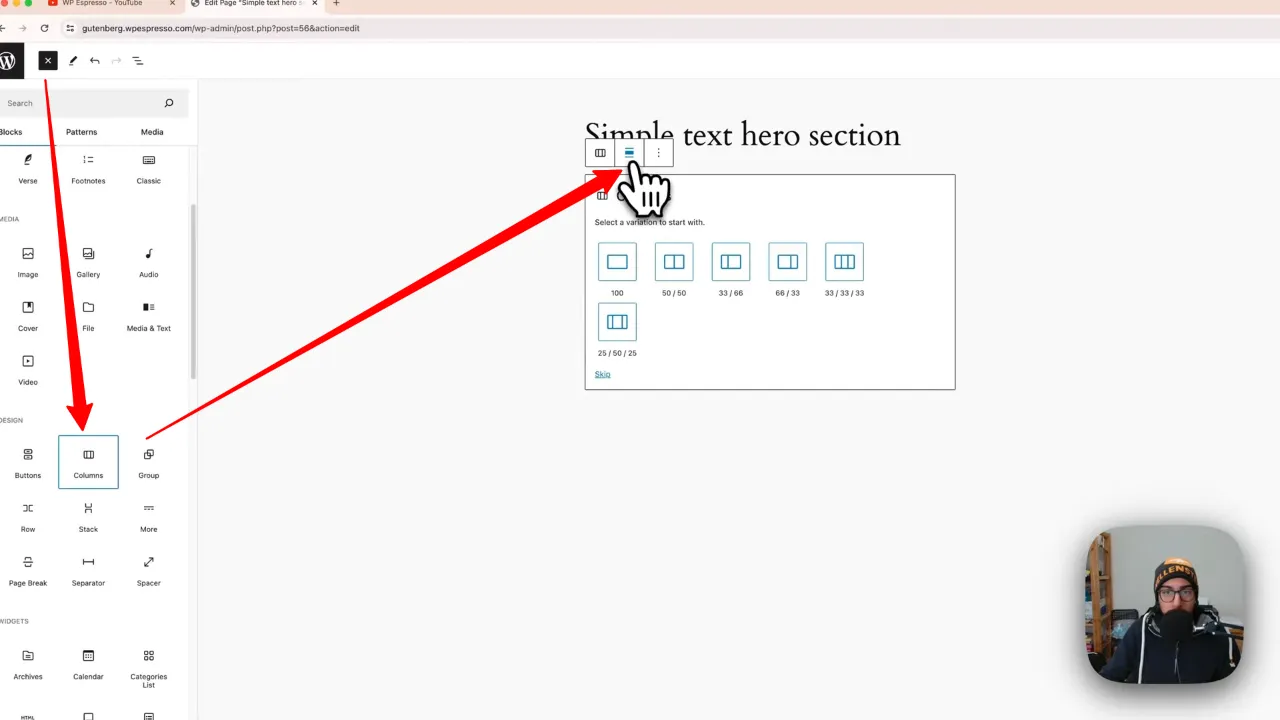
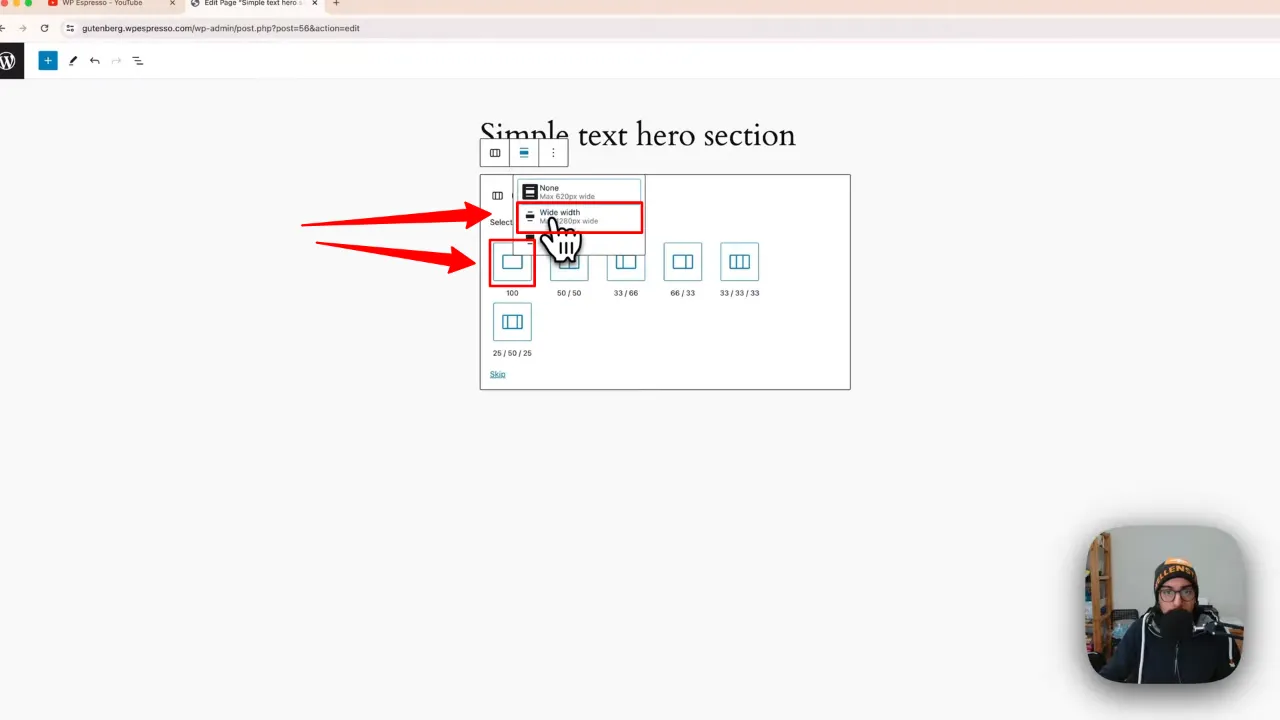
- Click on the ‘+’ icon to add a new block and choose a ‘Column’ design from the list.

- Set the alignment to ‘wide’ and opt for a single column.

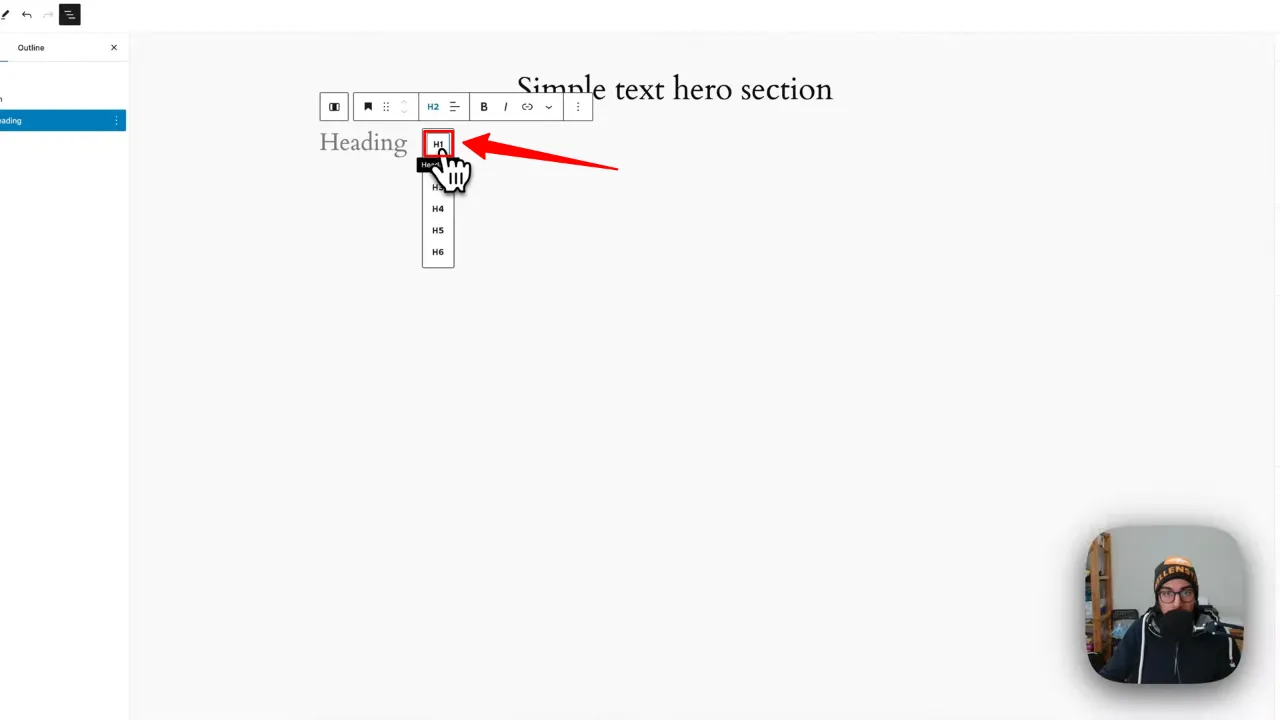
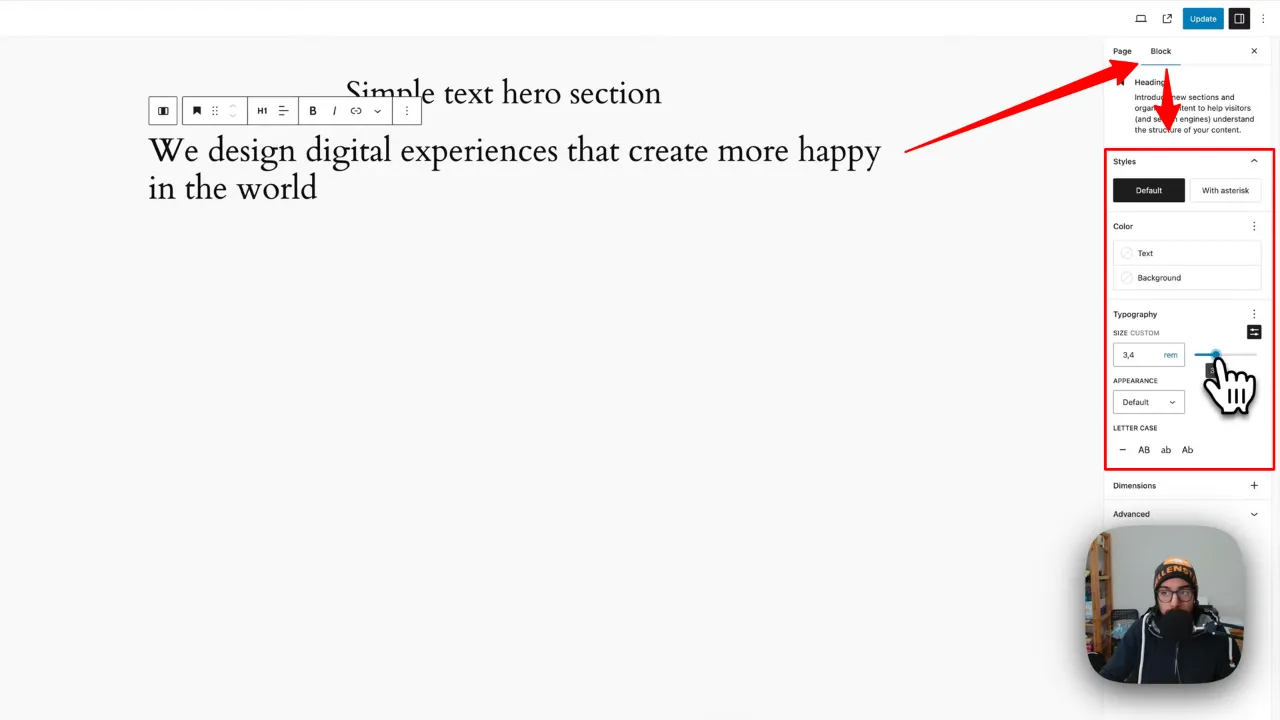
- Add a ‘Heading’ block, change its tag to ‘H1’, and paste your desired text.
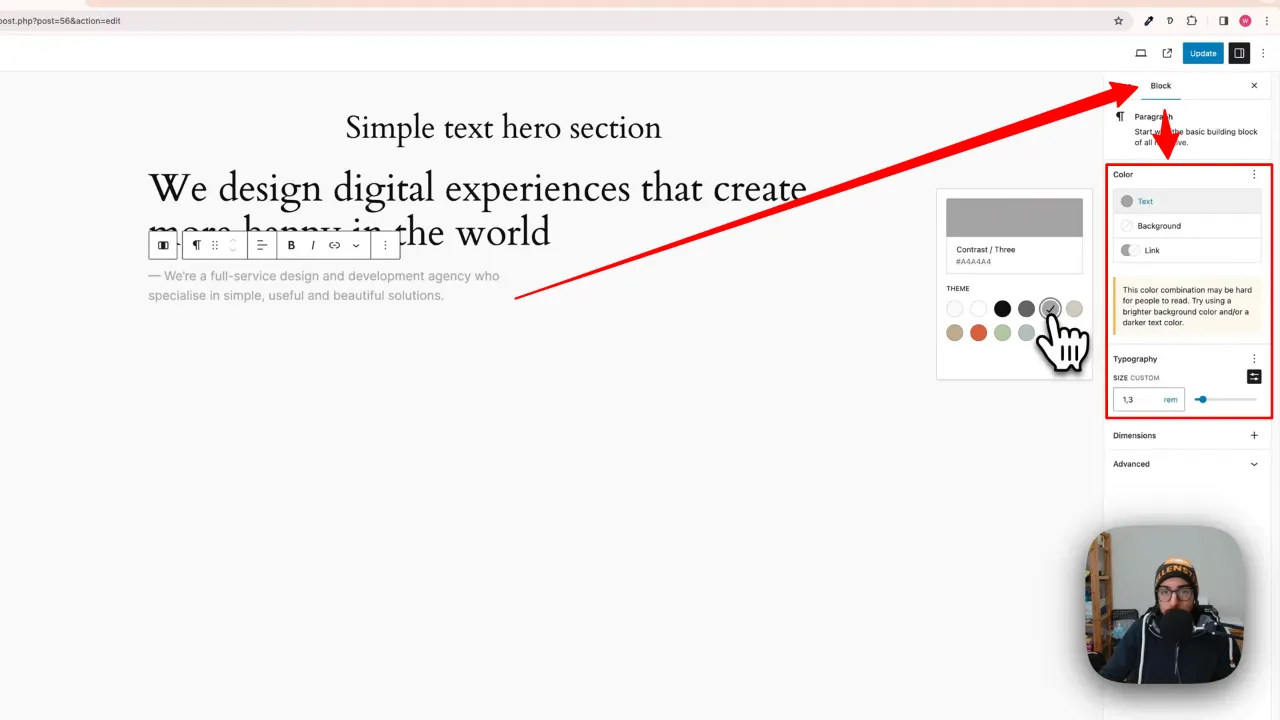
- In the ‘Block’ tab, adjust the typography size and color as needed.

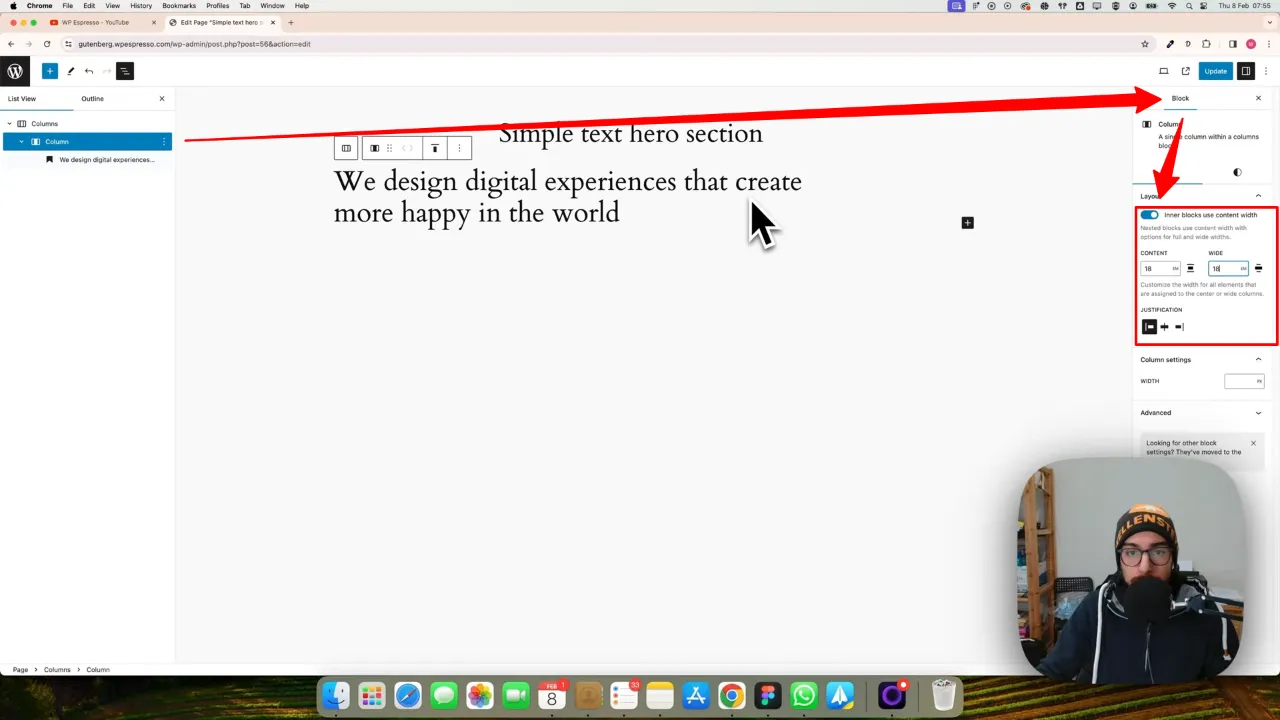
- Adjust the column width and text alignment via Block > Layout to match your design preferences.

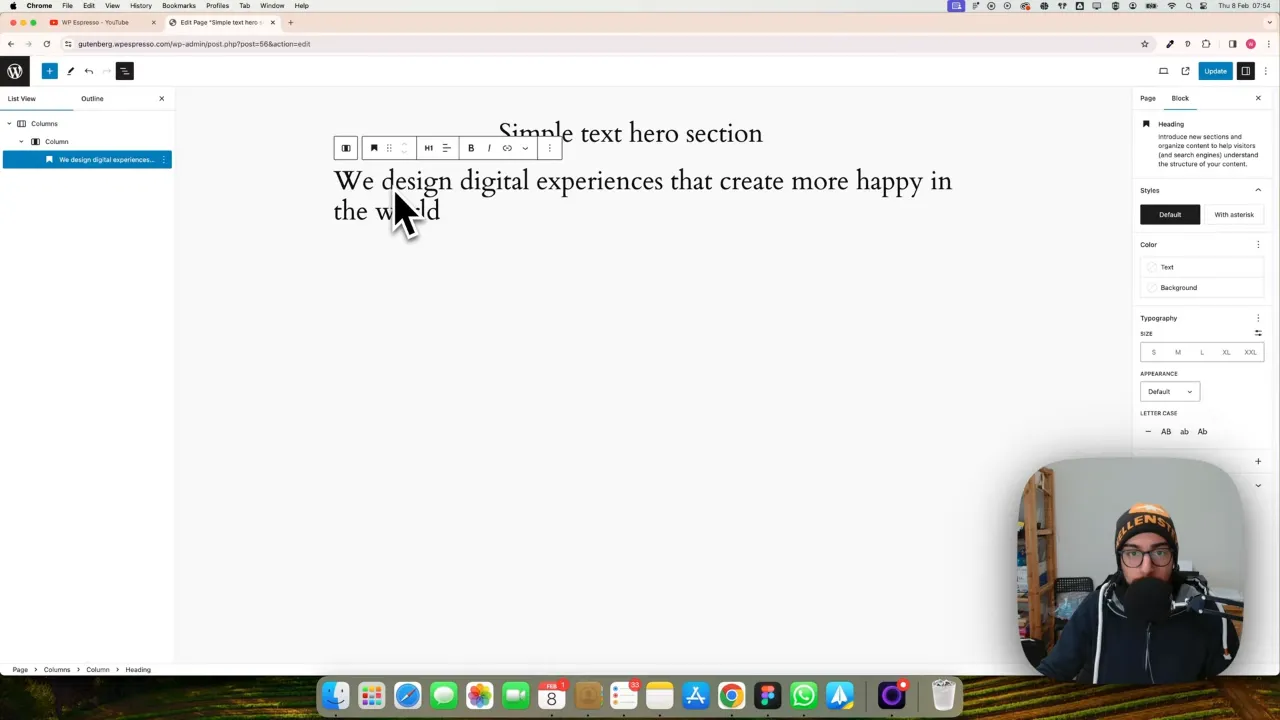
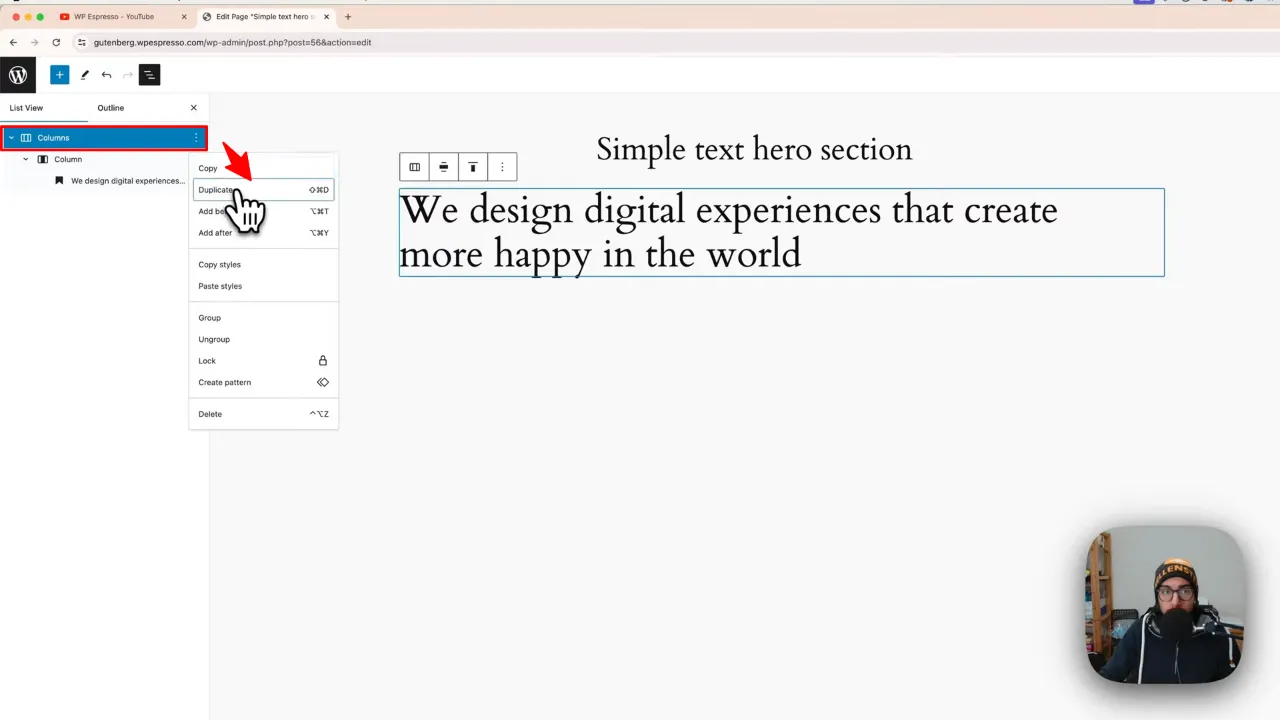
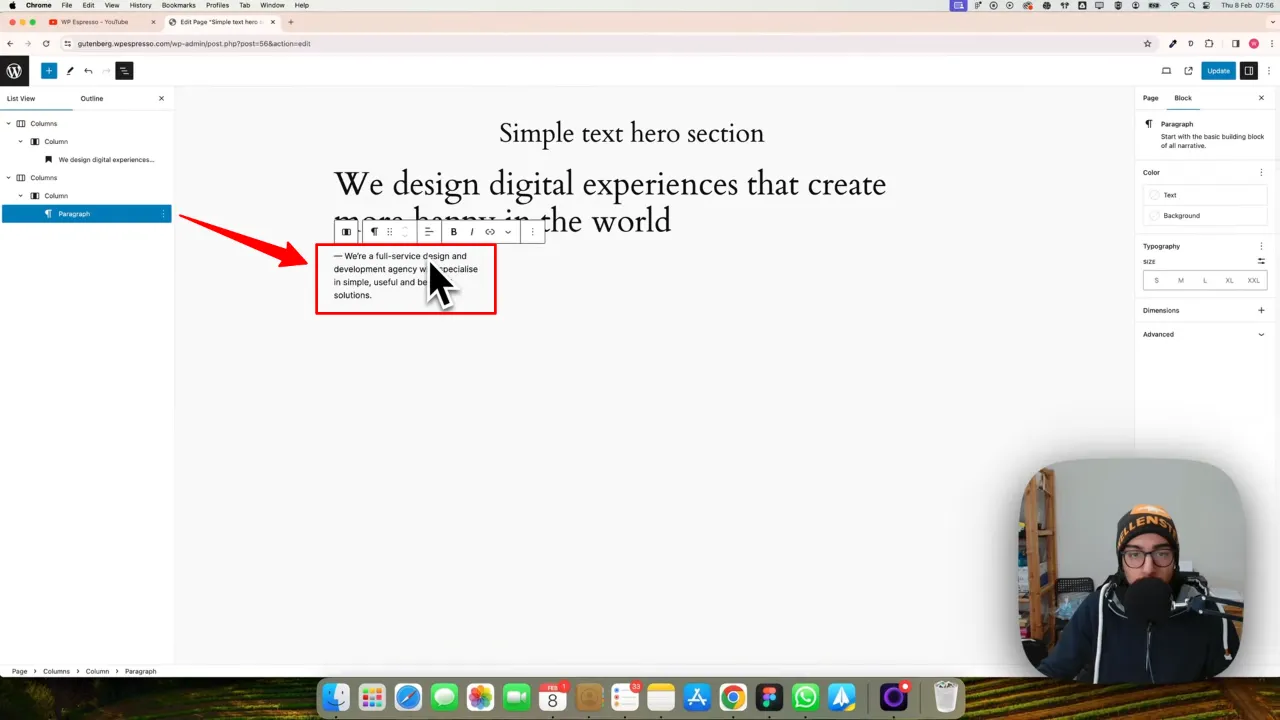
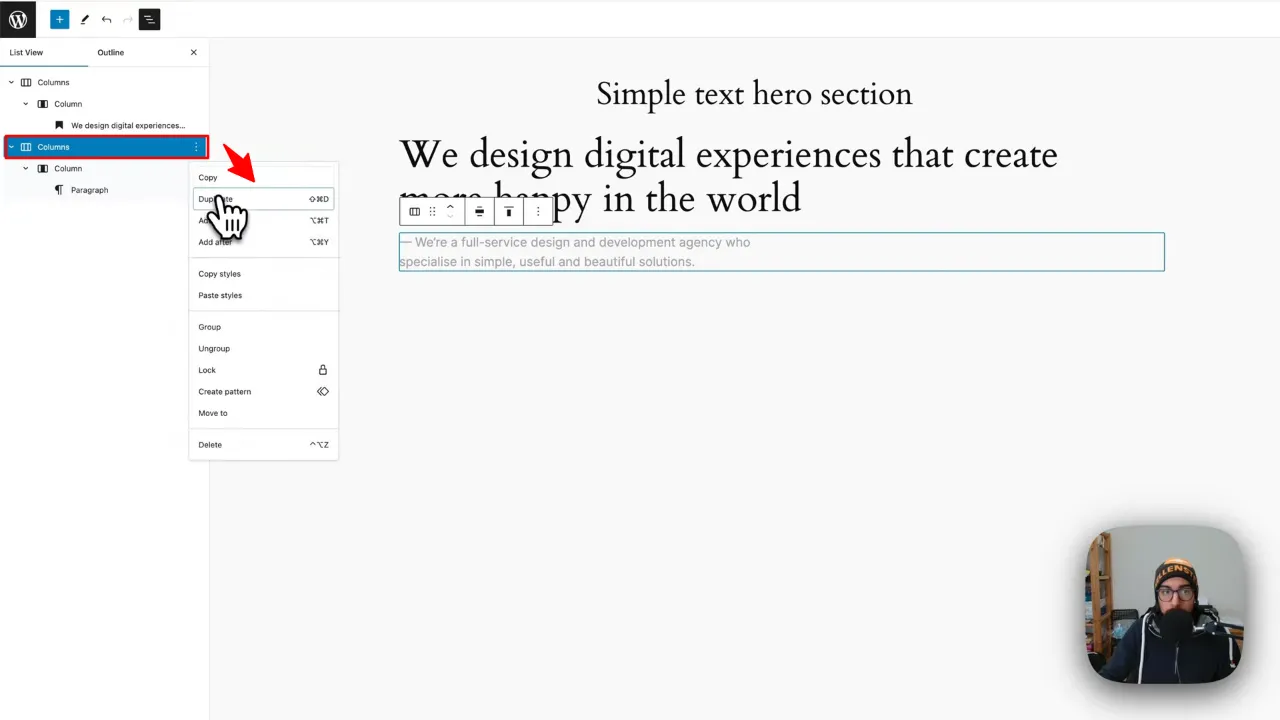
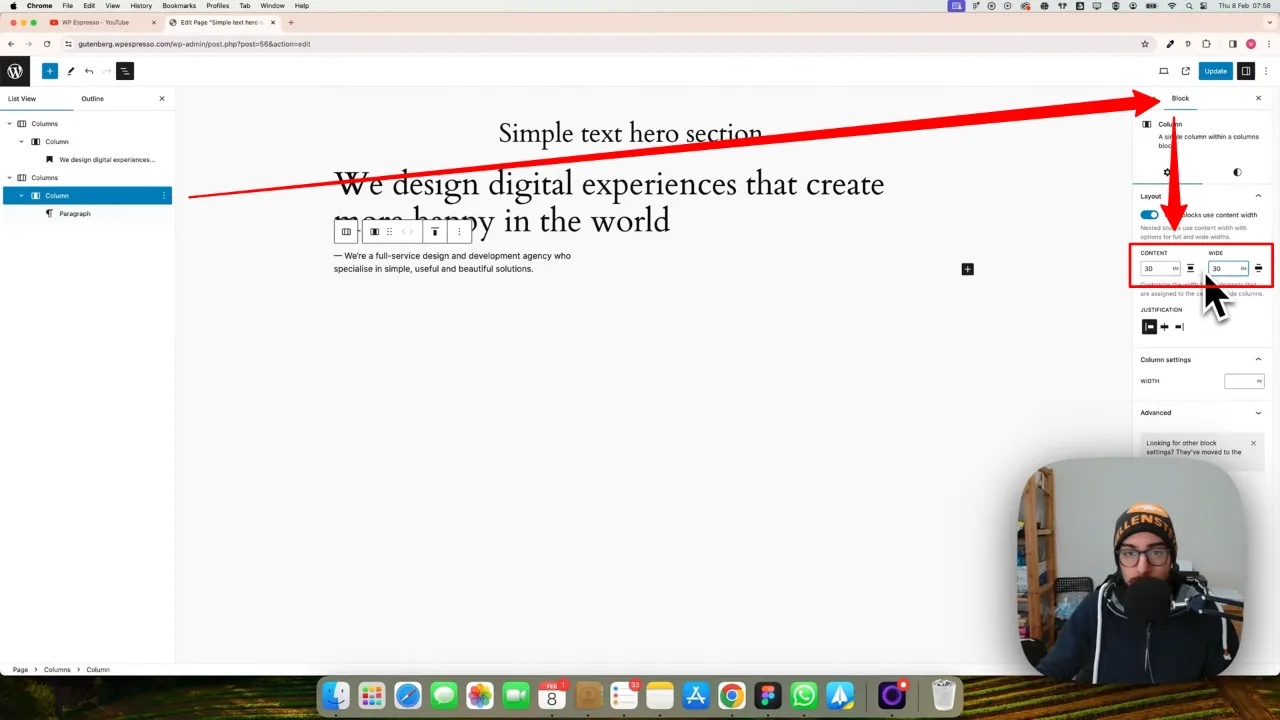
- Duplicate the first column block and replace the heading with a ‘Paragraph’ block, pasting in your text.
- Change the paragraph columns width via Block > Layout, e.g. to 30 em.

- Change the text size via Block > Typography, and set your size, eg. 1,3 em. Adjust colors as you need.

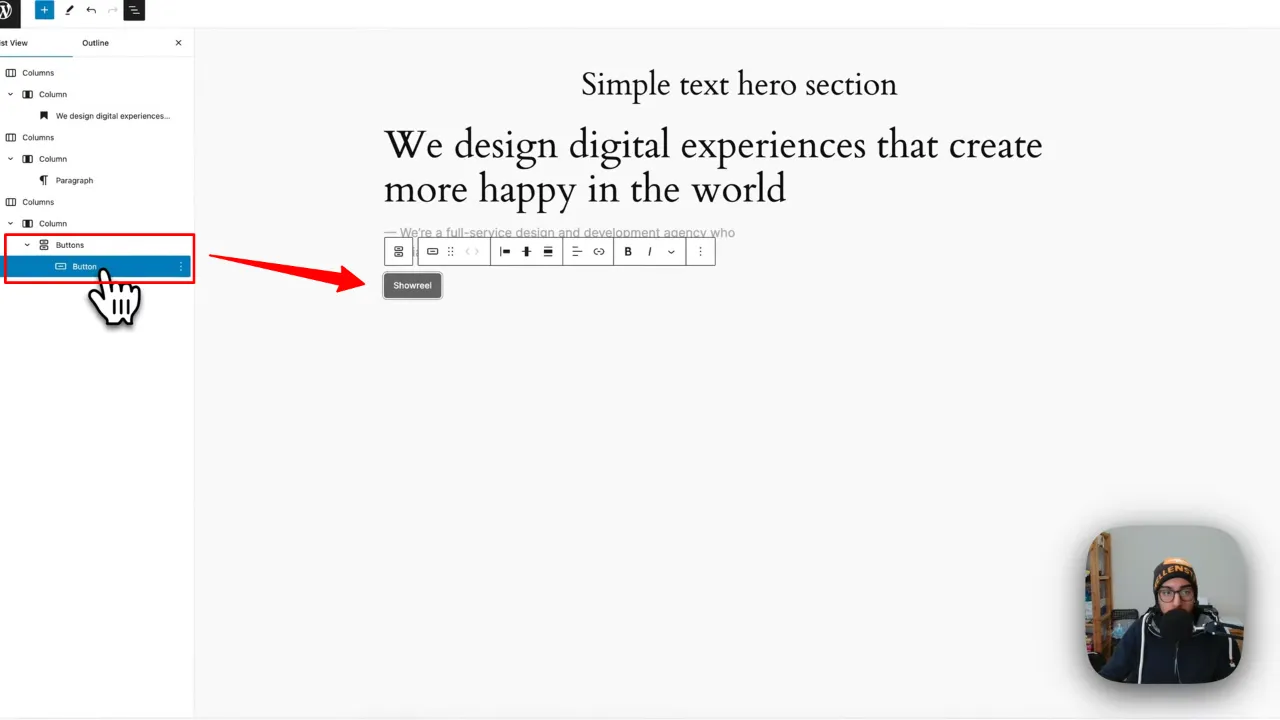
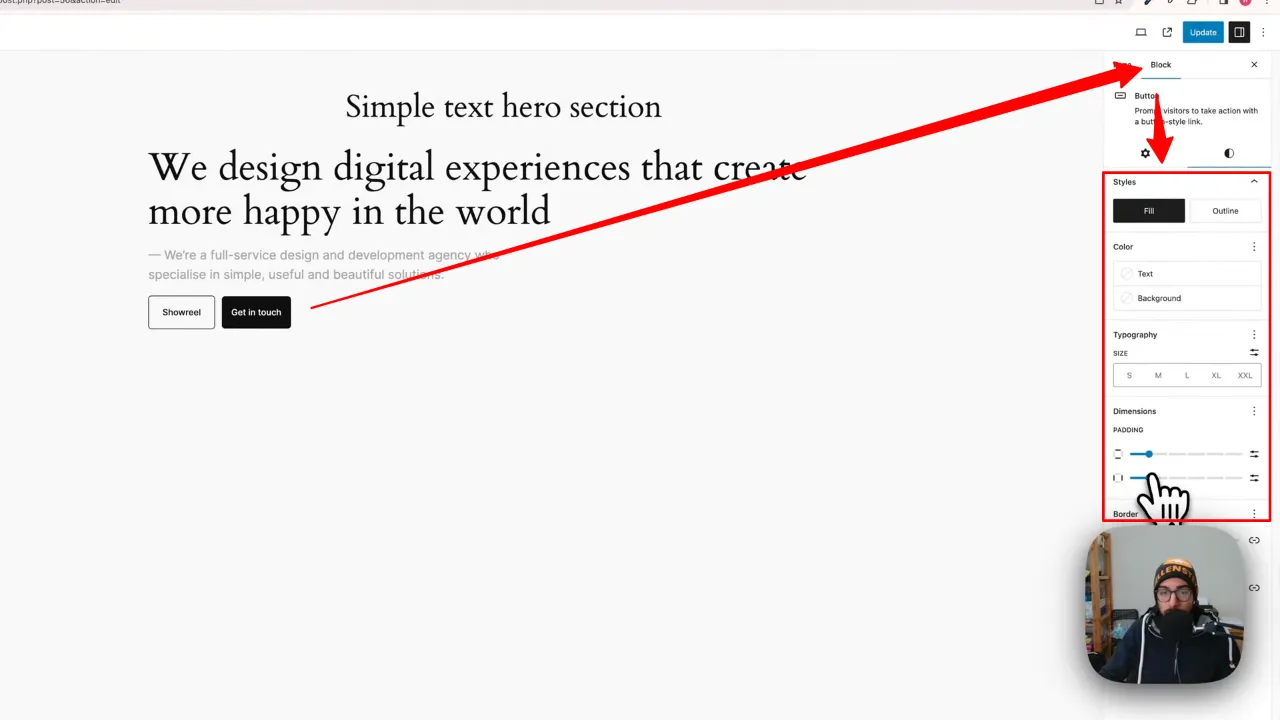
- Duplicate the second column and replace the paragraph with a ‘Button’ block, pasting in your text.
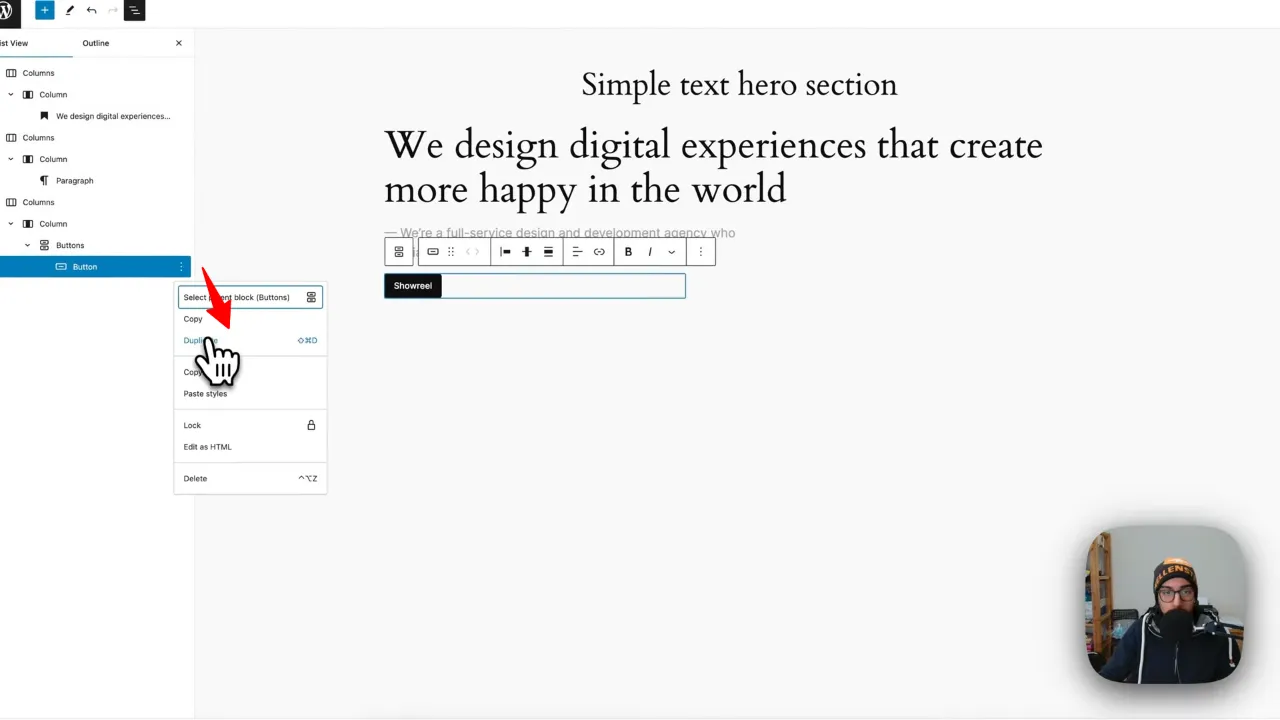
Duplicate the second column and replace the paragraph with a ‘Button’ block, pasting in your text Replace the paragraph with a ‘Button’ block, pasting in your text - Duplicate the button, give it a text, and style both buttons to your liking.
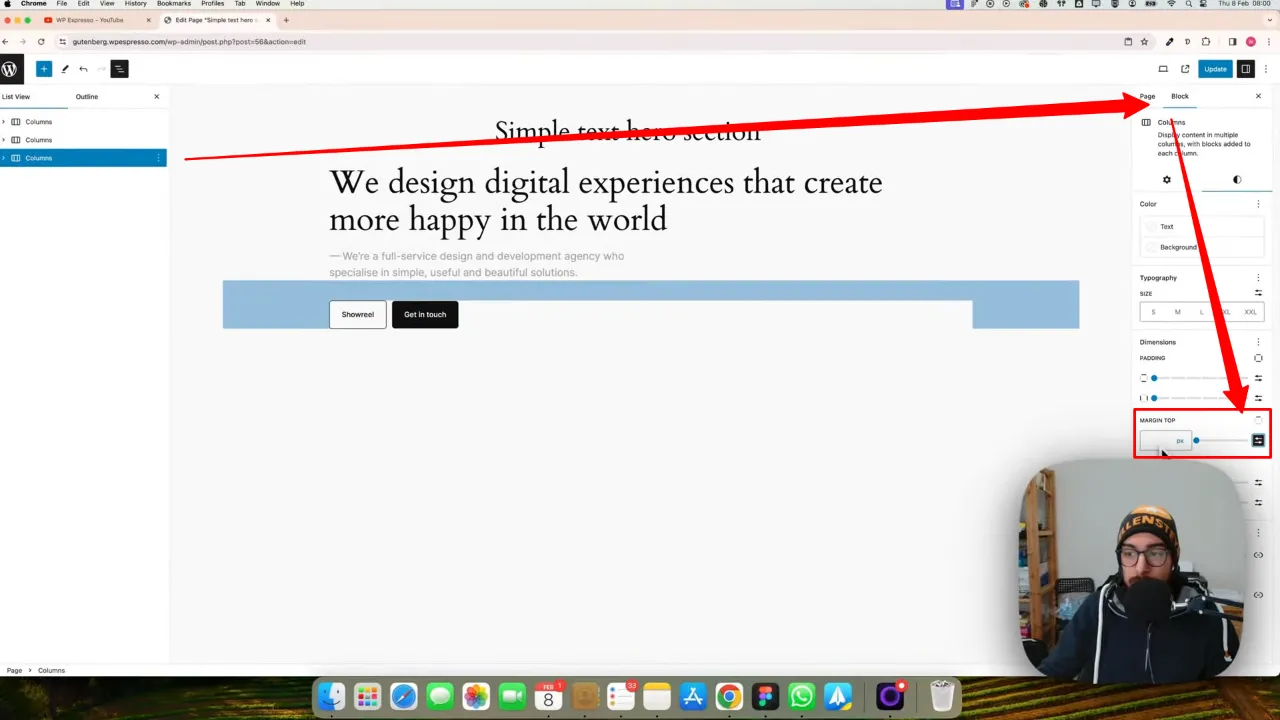
Tip: If you have problems with the button width, try toggling off the inner blocks settings of the column via Block > Layout.
- Add margins to your columns via Block > Margin, e.g. top margin 3.

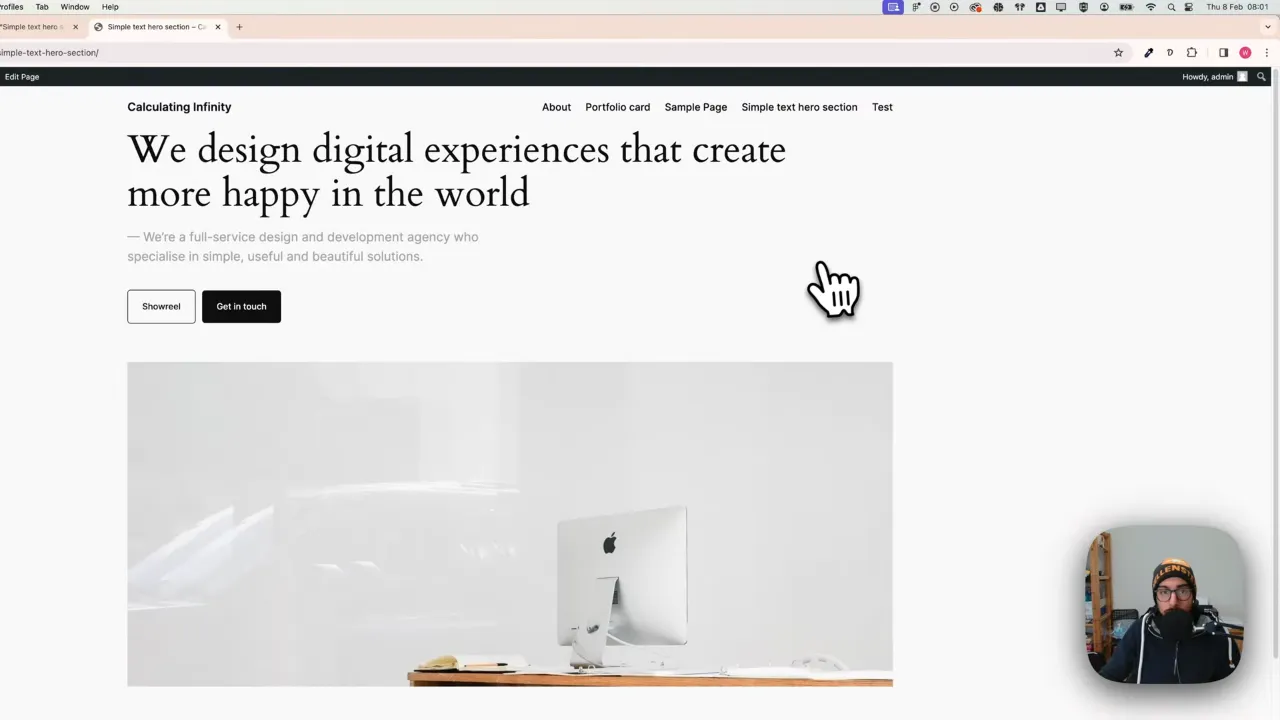
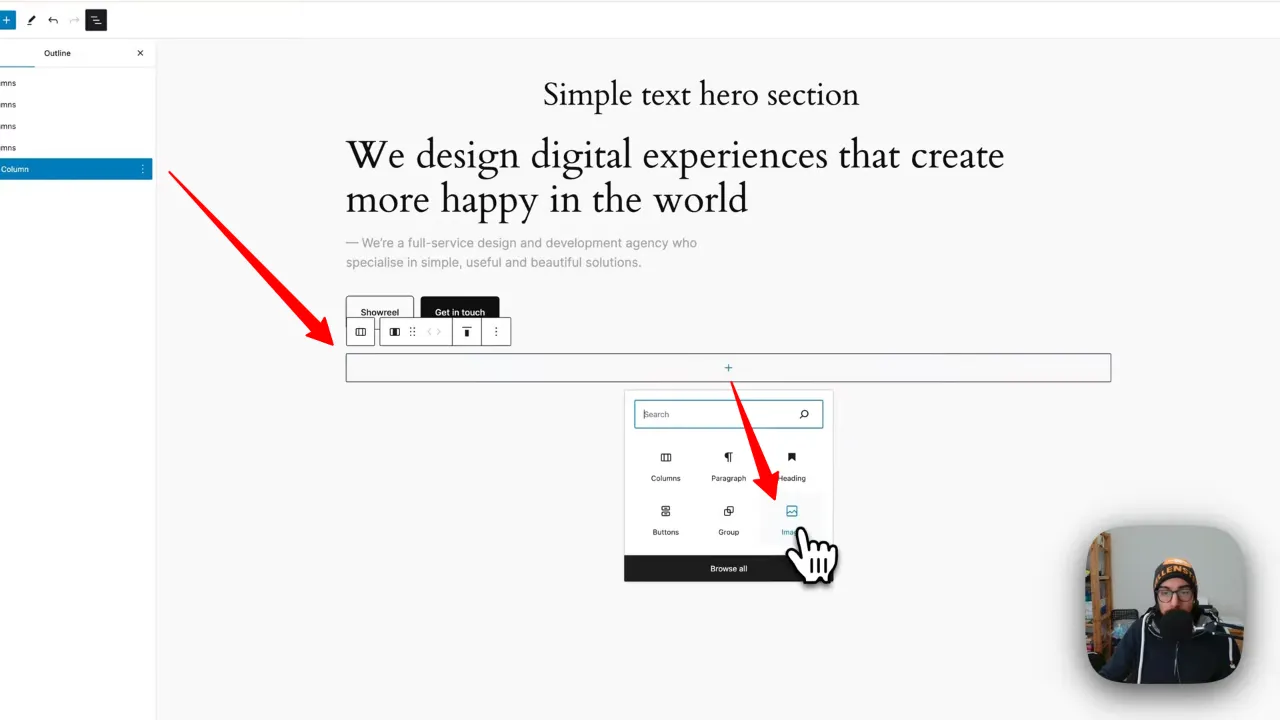
- Duplicate the button column, remove the buttons, and replace them with an image block.

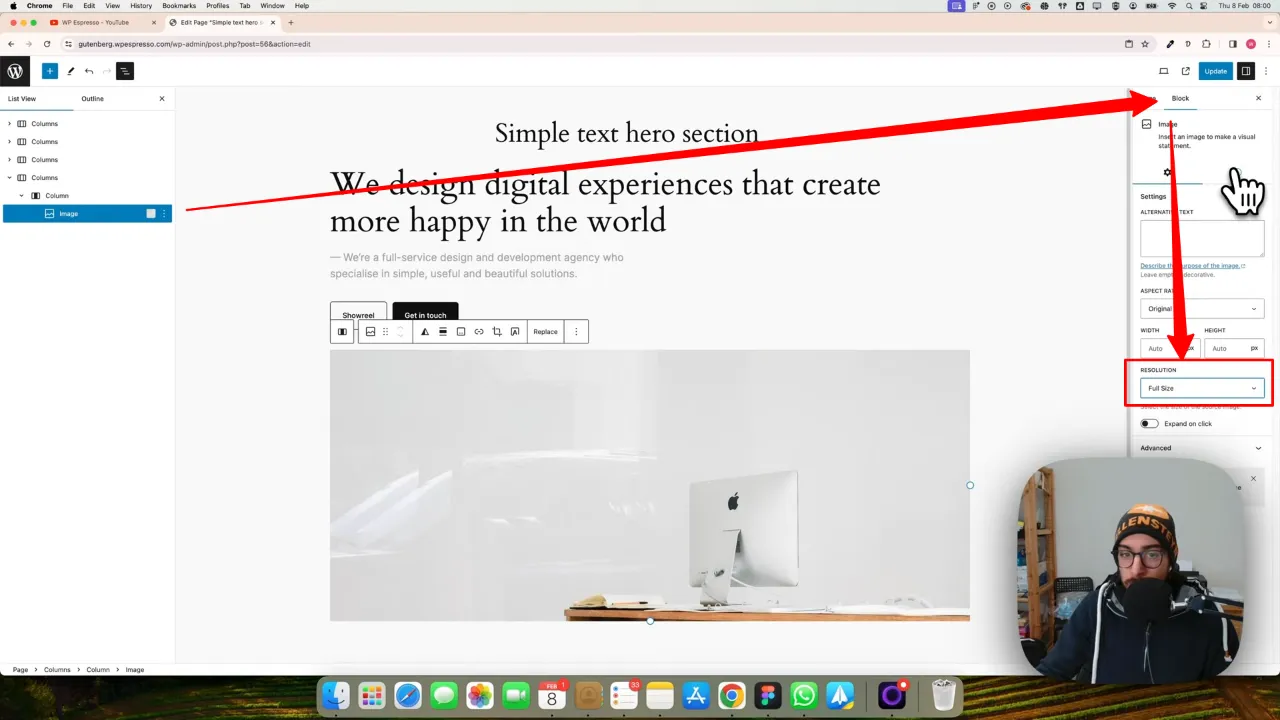
- Select an image from the media library and change the resolution via Block > Resolution to “Full Size”. Style it to your liking and update the page.

Official Documentation
Simple Text Hero Section with Gutenberg – Conclusion
By following these steps, you’ve successfully created a simple text hero section using Gutenberg. This process highlights Gutenberg’s flexibility and efficiency in designing custom sections without relying on external plugins. Experiment with different block settings to further customize your hero section and enhance your site’s visual appeal.