Creating a Mailto link with Elementor is a simple yet effective way to enhance your website’s user experience. WPLearningLab explains how to create a basic and advanced Mailto link using Elementor.
Understanding A Mailto link
A Mailto link is a type of HTML link that opens the user’s email client when clicked. It can be configured to automatically fill in the email address, subject line, and even the body text of the email. This can be particularly useful for contact pages or ‘mailto’ buttons.
Using Elementor to Create a Mailto Link
Here’s a step-by-step guide to creating a Mailto link with Elementor:
- Add Widget
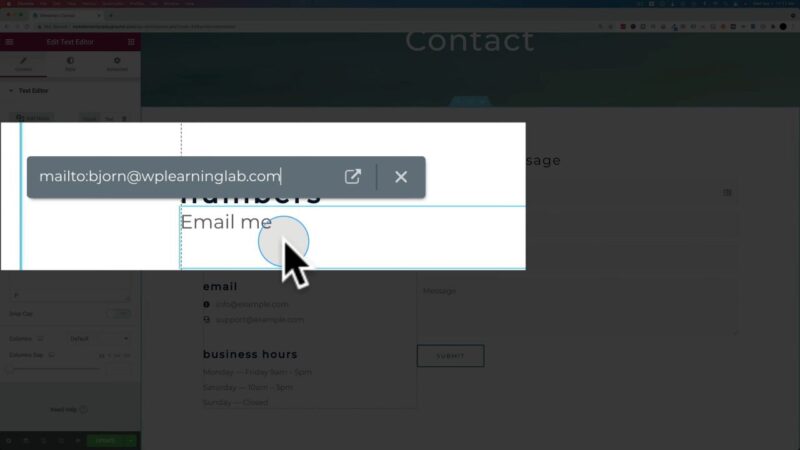
Open the page you want to add the Mailto link to in Elementor. Add a new text widget and type the text you want to turn into a link.

- Edit Widget
Click on the ‘Link’ button, and in the URL field, type “mailto:youremail@domain.com“, replacing “youremail@domain.com” with your actual email address and hit enter.

- Save Changes
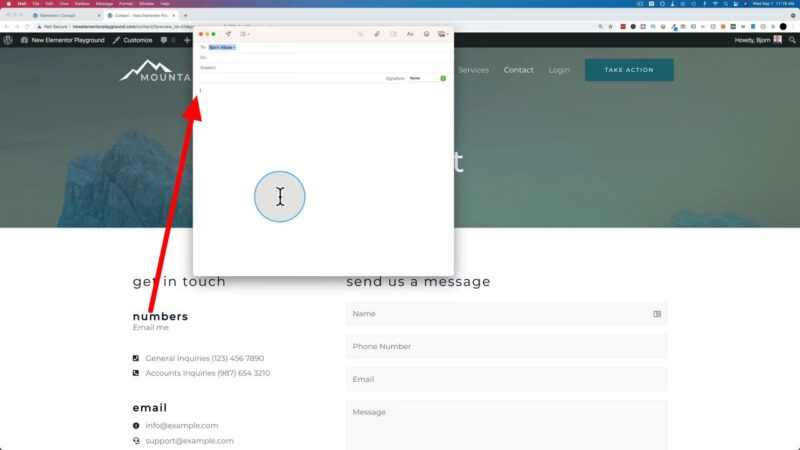
Click ‘Update’ to save your changes and test.

Customizing Your Mailto Link
Elementor allows you to customize your Mailto link to include additional information:
- Carbon Copy (CC)
Add a CC recipient by appending “?cc=secondemail@domain.com” to your mailto link. - Blind Carbon Copy (BCC)
Add a BCC recipient by appending “&bcc=thirdemail@domain.com” to your mailto link. - Subject Line
Add a subject line by appending “&subject=Your%20Subject” to your mailto link. - Email Body
Add body text by appending “&body=Your%20Email%20Body” to your mailto link.
Benefits of Creating a Mailto Link with Elementor
- User Convenience
Users can contact you directly from your website without having to copy your email address and paste it into their email client. - Customization
You can customize the email’s subject line and body text to provide a more personalized experience for your users. - Increased Engagement
A Mailto link can encourage users to engage with you, increasing the chances of conversions.
Common Problems and Solutions
- Mailto Link Not Working
If your Mailto link isn’t working, check your syntax to ensure you’ve formatted the link correctly. Remember to use “&” to separate different parts of the link. - Mailto Link Not Responsive on Mobile Devices
If the Mailto link is not responsive on mobile devices, check the responsive settings in Elementor. Ensure that the link is accessible and clickable on different screen sizes. - Special Characters Not Displaying Correctly in Subject or Body
If special characters are not displaying correctly, make sure to use the appropriate HTML character codes (e.g., use “%20” for space).
Conclusion
Creating a Mailto link with Elementor is a straightforward process that can enhance your website’s user experience. By following this guide, you can create a basic or advanced Mailto link that opens the user’s email client with pre-filled information, making it easier for users to contact you directly from your website. So, why wait? Start creating your Mailto link with Elementor today!

