Section Shape Dividers in Breakdance Builder can be a powerful tool that transforms the visual appeal of your website. This tutorial by Breakdance will guide you through the process of creating and customizing these dividers, adding a unique touch to your website’s design. We’ll explore the Breakdance Builder’s interface, its built-in shapes, custom SVG code integration, color adjustments, and more. By the end of this tutorial, you’ll be equipped with the skills to create visually compelling borders between your website sections, enhancing user engagement and overall experience.
Breakdance Section Shape Dividers Steps
- Access the Section Shape Dividers
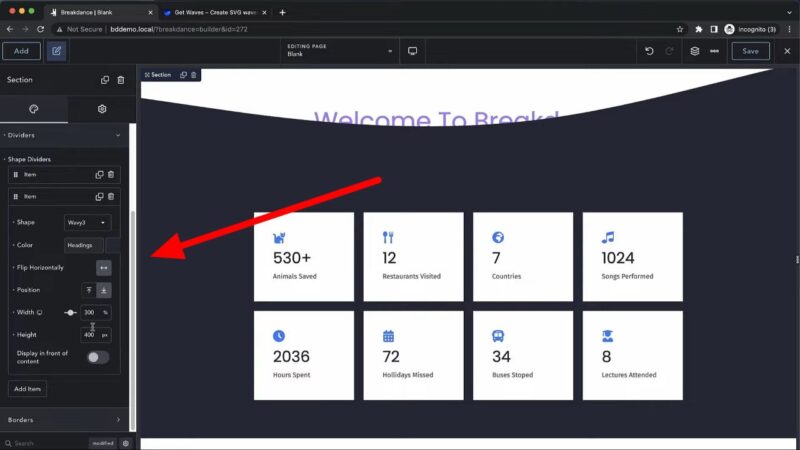
Navigate to the section you want to add a divider to and select ‘Dividers’ under the layout section. Click ‘Add Item’ under shape dividers.

- Choose a Shape and customize the Divider
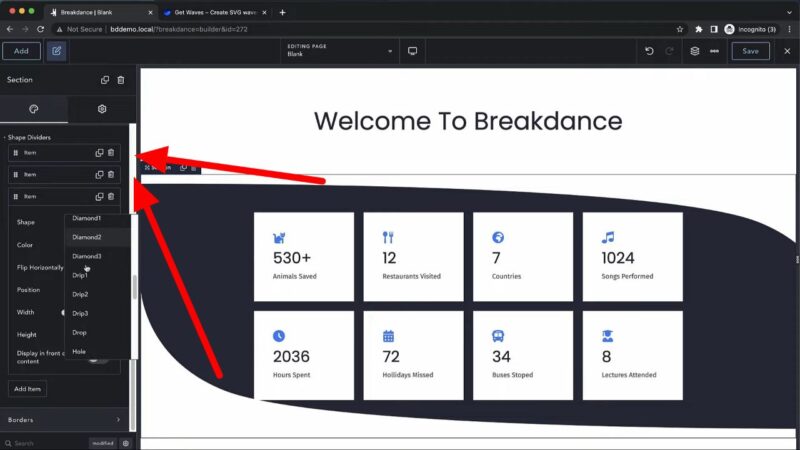
You can choose a custom shape by pasting an SVG code or select from the built-in shapes like angle, balance, blade, bracket, cave, and more. Go through the settings and adjust your divider to your requirements. This includes colors, position, width, height, etc.

- Add Multiple Shape Dividers
You can add multiple shape dividers per section for a more layered and dynamic effect.

Why you should make use of Section Shape Dividers in Breakdance Builder
The use of Section Shape Dividers in Breakdance Builder can elevate your web design layout. These dividers allow you to break away from traditional, boxy layouts, adding a layer of creativity and dynamism to your design. They can be used to highlight specific sections, guide the user’s eye through the page, or simply add a touch of aesthetic appeal. Moreover, the skills gained from this tutorial are not limited to Breakdance Builder, understanding how to effectively use shape dividers can be applied to various other web design tools and projects.
- Highlighting a Section
If you have a specific section that you want to draw attention to, such as a call-to-action or a special offer, a shape divider can help to make this section stand out. - Guiding User Navigation
Use to guide the user’s eye through the page, helping to improve navigation and user experience. - Adding Visual Interest
Break up large blocks of text, making your page more visually interesting and engaging for users.
Maintaining Visual Consistency with Shape Dividers
While shape dividers can add a unique touch to your website design, it’s crucial to maintain visual consistency. The shapes, colors, and positioning of your dividers should align with your overall design theme and brand identity.
Shapes
Choose shapes that complement your website’s design aesthetic. For instance, if your site has a modern, minimalist design, opt for simple, clean shapes. If your site is more playful and creative, you might choose more complex or abstract shapes.
Colors
The colors of your dividers should match or complement your site’s color scheme. Consistent use of colors can enhance your brand recognition and create a cohesive visual experience.
Positioning
The positioning of your dividers should guide the user’s eye and help to highlight important content. Be mindful of how your dividers interact with other elements on the page.
Common Issues
- Mismatched Divider Color
Ensure the color of the divider matches the theme of your site for a cohesive look. - Invisible Divider
If your divider is not visible, try adjusting its height for better visibility. - Mispositioned Divider
Make sure to correctly position the divider either at the top or bottom of the section as per your design requirement.