A Pricing Table Toggle is a feature that many website owners want but don’t know how to implement. In this tutorial, we’ll walk you through the process of adding a pricing table toggle to your website using Elementor and custom HTML/CSS code.
Prerequisites
Please make sure you have the following installed and activated:
Understanding the Toggle Button
The toggle button allows your website visitors to switch between different pricing options, such as monthly and annual plans. This enhances user experience and can potentially increase conversions.
Implementing the Codes in Elementor
- Open Elementor
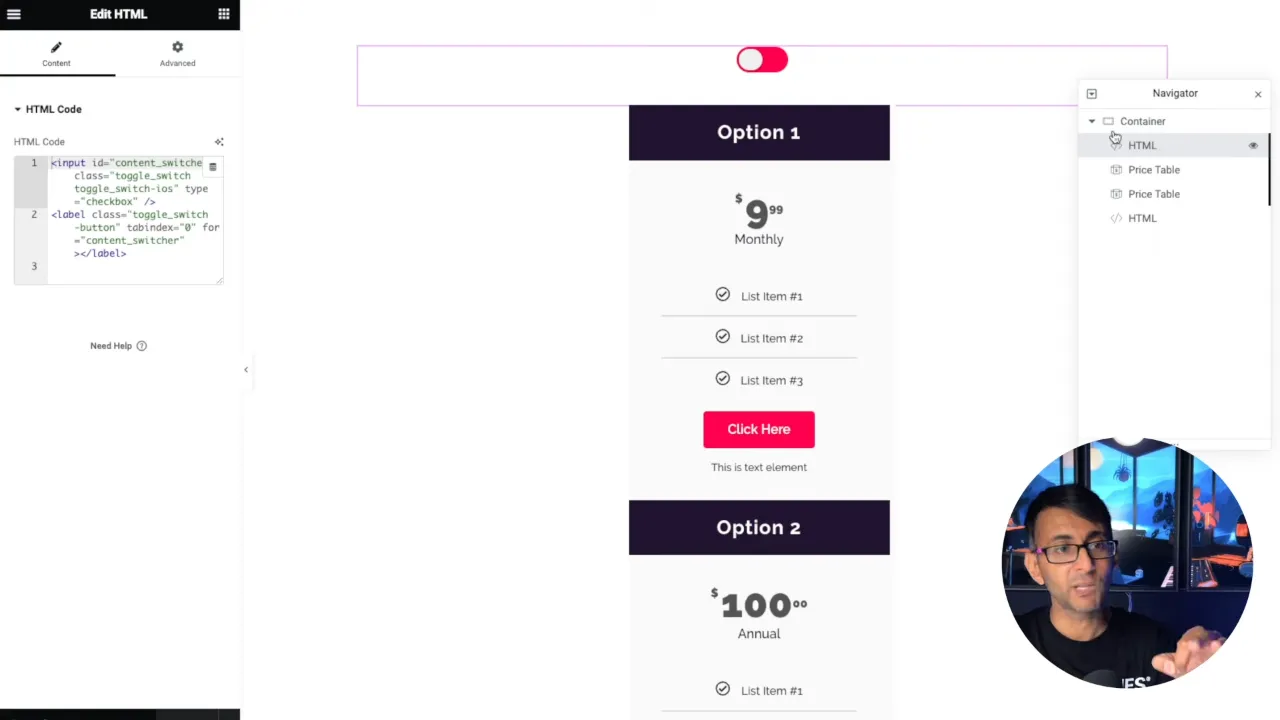
Launch Elementor and navigate to the page where you want to add the pricing table toggle. - Add HTML Widget
Insert an HTML widget at the top of your container. - Paste the Smaller Code
Paste the smaller code from ElementHow into the HTML widget.

- Add Your Pricing Tables
Insert your pricing tables below the HTML widget. You can use Elementor’s built-in pricing table widgets for this.

- Insert Another HTML Widget
Add another HTML widget below your pricing tables. - Paste the Longer Code
Paste the longer code from ElementHow into this second HTML widget.

Tip: You can customize the colors in the HTML/CSS code to match your brand.
Adding Multiple Pricing Tables
- Create Child Containers
Make sure all items for the monthly option are in one container and all items for the annual option are in another. - Insert Pricing Tables
Add your pricing tables to these child containers.

- Update and Preview
Save your changes and preview the page to see the toggle in action.
Supplementary Resources
Pricing Table Toggle – Conclusion
Adding a pricing table toggle to your website doesn’t have to be complicated. With Elementor and a bit of custom HTML/CSS, you can enhance your website’s functionality and user experience.

