The ability to overlap elements without absolute in Elementor using CSS can make your setup cleaner. This technique allows for a sleek, modern layout while maintaining the integrity and responsiveness of your design. We will show you how you can achieve this overlap effect without the traditional method of absolute positioning, ensuring your design adapts gracefully across all devices.
Prerequisites
Please make sure you have the following installed and activated:
Overlapping without Absolute Positioning: Advantages and Disadvantages
Here’s a brief overview of the advantages and disadvantages of using an overlap technique without absolute positioning:
| Advantages | Disadvantages |
|---|---|
| Enhanced Responsiveness Designs automatically adjust to screen sizes, improving user experience. |
Complexity Requires a deeper understanding of CSS Grid or Flexbox. |
| Simpler Hierarchy Easier to manage the DOM structure without deep nesting of elements. |
Browser Support Older browsers may not fully support Grid or Flexbox properties. |
| Easier Maintenance Changes to the layout or design are simpler to implement without absolute positioning. |
Design Limitations Some intricate designs may be challenging to achieve without absolute positioning. |
| Better SEO Cleaner code and improved site loading times can contribute to better SEO rankings. |
Learning Curve May require time to learn CSS Grid or Flexbox techniques effectively. |
Instructions to Overlap Elements without Absolute in Elementor
- Open your WordPress dashboard and navigate to the page you wish to edit with Elementor.
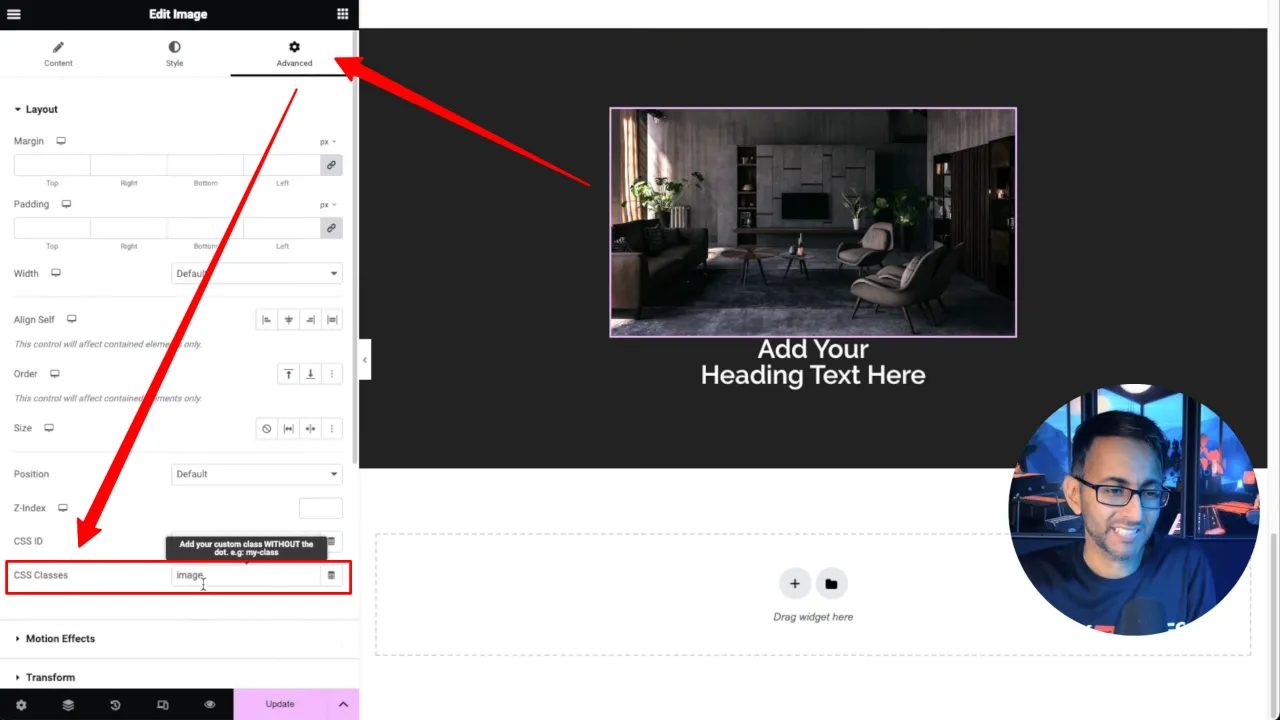
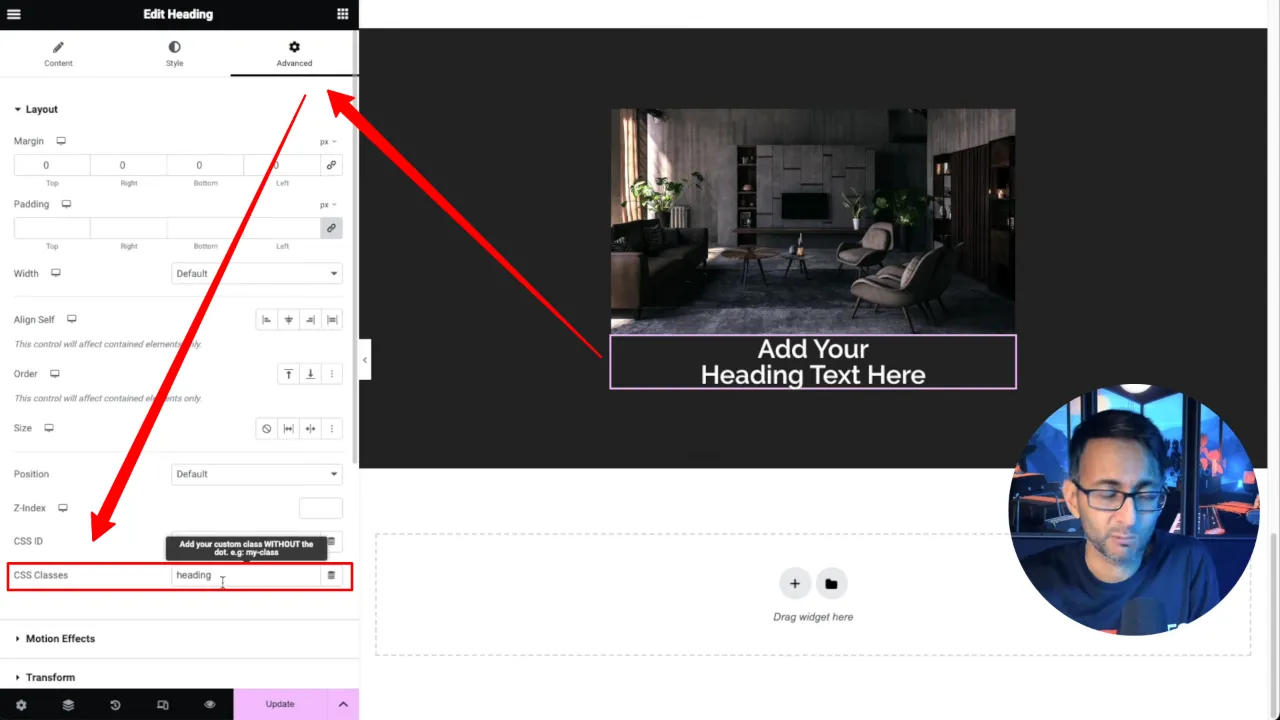
- Add an image widget and a headline widget into a container and give them both a class name via Advanced > CSS Classes, e.g. image, and heading.
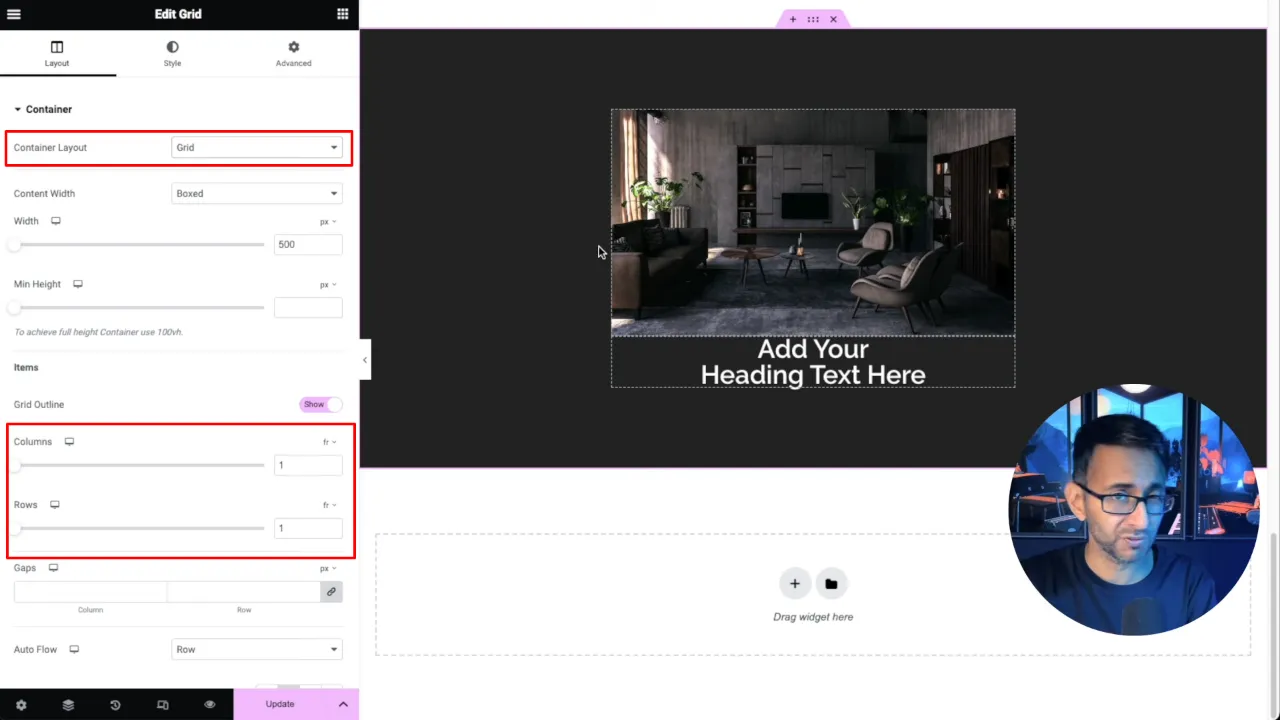
- Select the container and set the container Layout to ‘Grid’ and the Columns and Rows each to 1.

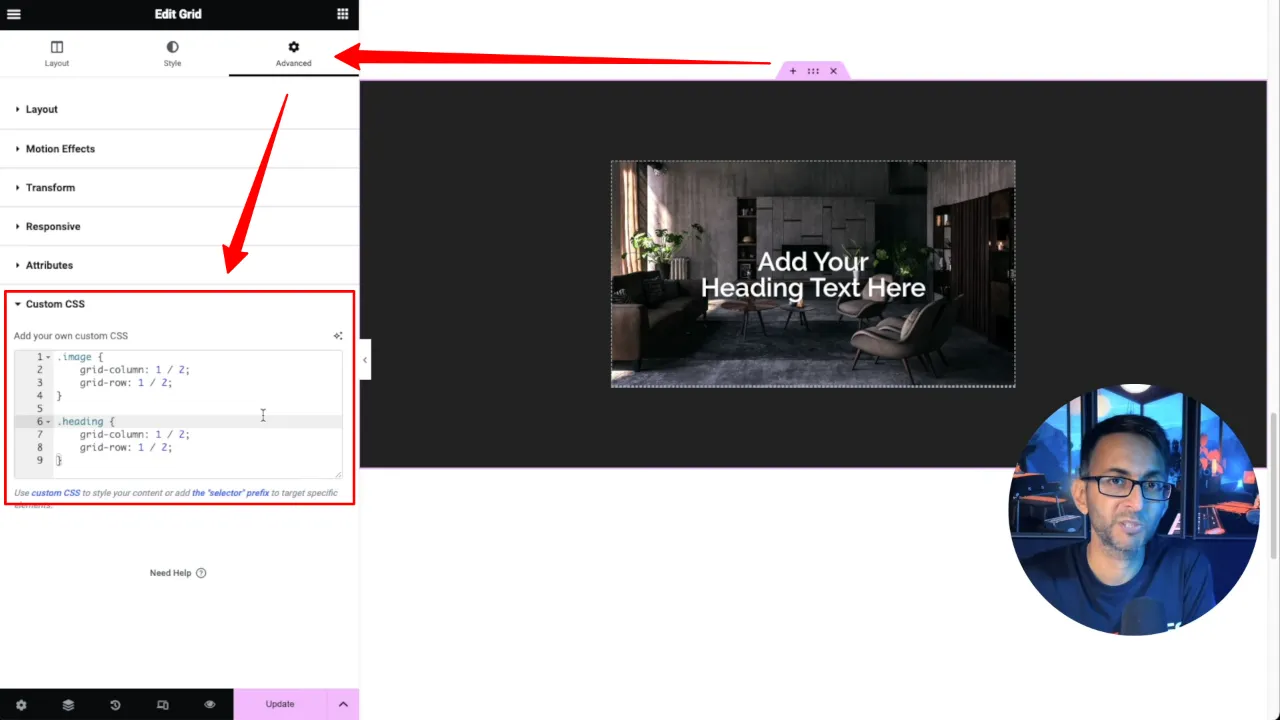
- Navigate to Advanced > Custom CSS and insert the following CSS code:

.image { grid-column: 1 / 2; grid-row: 1 / 2; } .heading { grid-column: 1 / 2; grid-row: 1 / 2; }Tip: Adjust the z-index of your elements if necessary to control their layering.
Official Documentation
Overlap Elements without Absolute in Elementor – Conclusion
Achieving an overlap effect without using absolute positioning in Elementor not only keeps your design responsive but also opens up a realm of creative possibilities. By leveraging CSS Grid within Elementor, you can maintain control over your layout’s adaptability across various devices. This method simplifies the process, making it accessible even for those less familiar with coding, and ensures that your designs remain both elegant and functional.