Creating a visually appealing and cohesive listing grid in WordPress can often be a challenge, especially when dealing with content of varying lengths. A common issue encountered is the uneven heights of listing items, leading to a disjointed appearance and potentially detracting from user engagement. This tutorial will walk you through the process of ensuring all your JetEngine listing items achieve equal height when using Elementor, significantly improving the aesthetic appeal and functionality of your listings.
Prerequisites
Please make sure you have the following installed and activated:
Why You Should Set Equal Height for Listing Items
Achieving equal height for JetEngine listing items in Elementor is vital for:
- Visual Harmony
Creates a cohesive and orderly display, enhancing the overall aesthetic of your site. - Improved Navigation
Uniform item heights allow for easier content scanning, leading to a better user experience. - Increased Engagement
A neat and accessible layout encourages users to interact more with the content. - Responsive Design
Ensures listings look good across all devices, crucial for mobile-first browsing.
Instructions To Adjust JetEngine Listing Items Equal Height
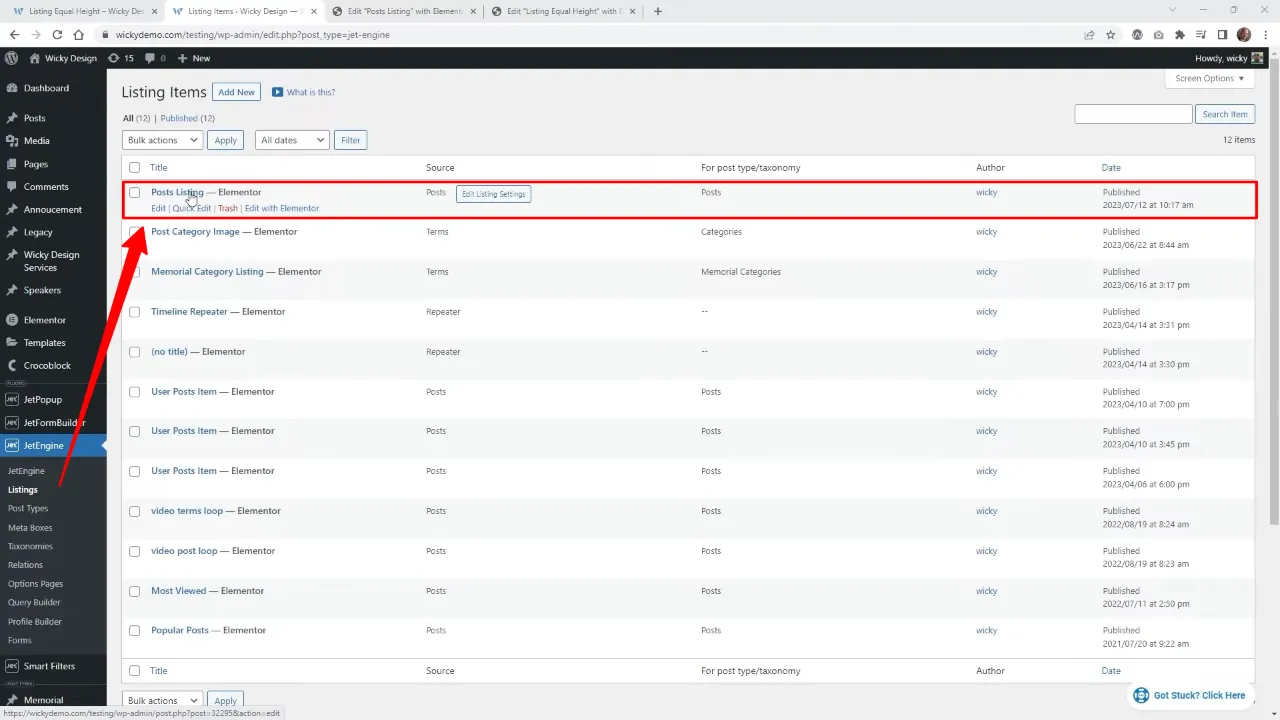
- Navigate to JetEngine > Listings and open the listing you want to set the equal height.

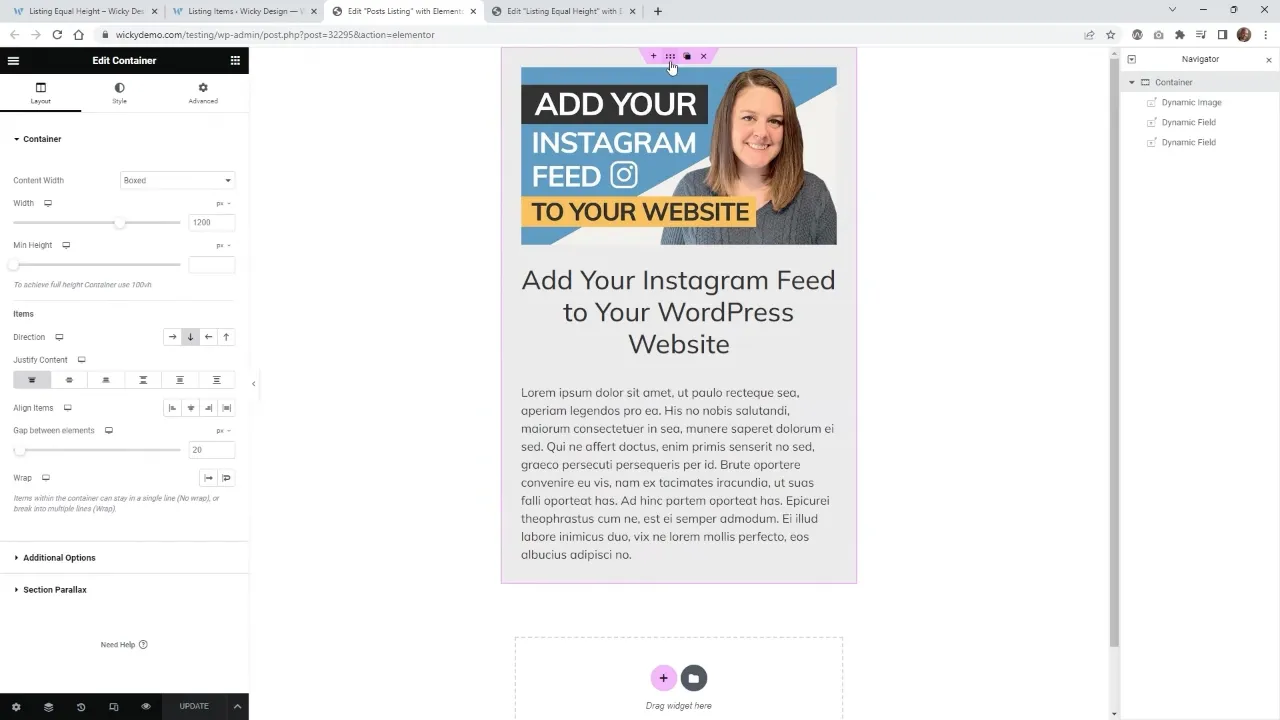
- Add the required widgets, e.g. a dynamic image and dynamic fields (title and excerpt). Design them as needed.

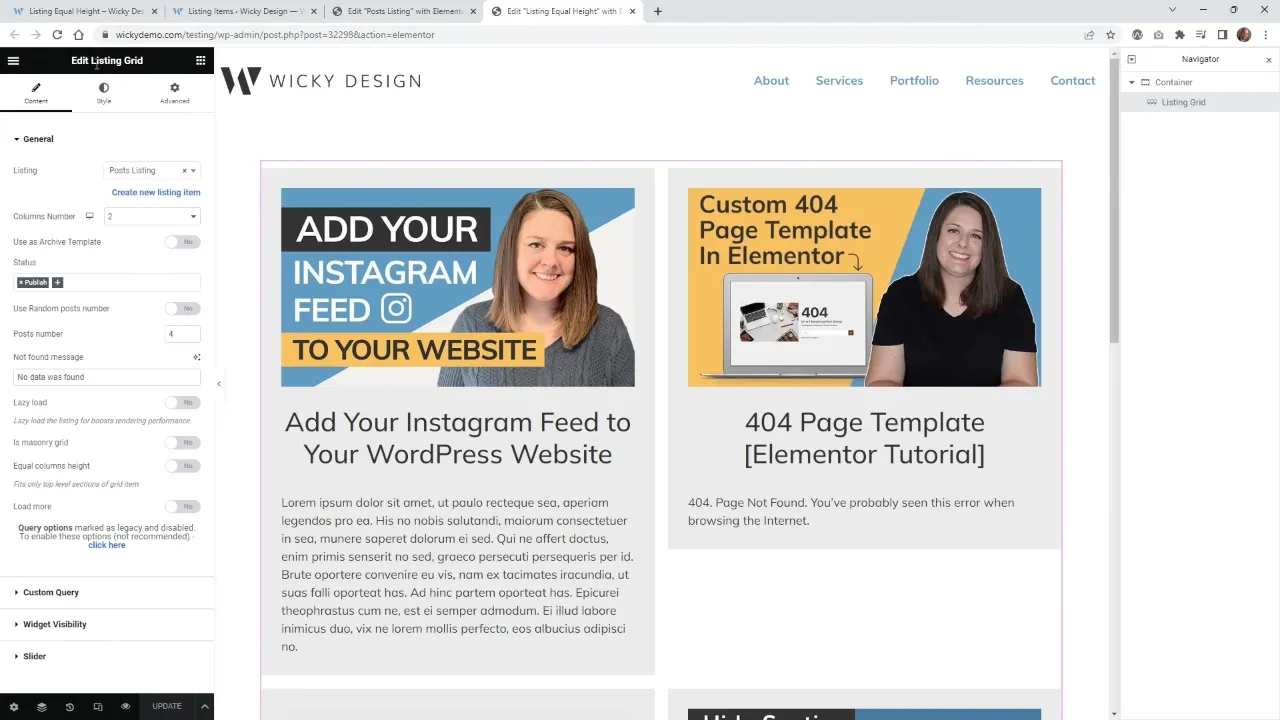
- Open the page where you want to display the grid and add your JetEngine listing grid widget.

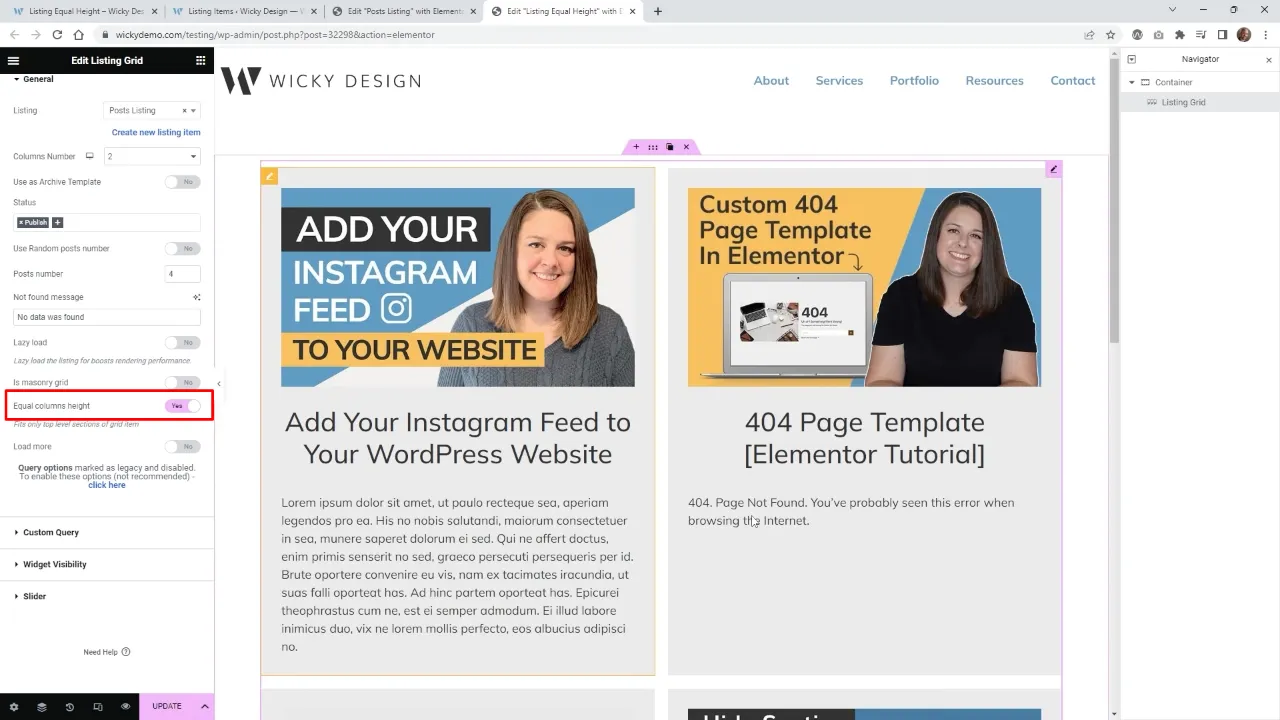
- Enable the ‘Equal Column Height’ option found under the grid settings.

- Update the page and preview it to ensure all listing items are of equal height, providing a uniform and tidy display.
Official Documentation
Adjust JetEngine Listing Items Equal Height – Conclusion
By following these steps, you’ve successfully adjusted your listing items to have equal heights, creating a more professional and aesthetically pleasing presentation of your content. This method not only enhances the visual appeal of your listings but also improves the user experience by providing a clean and organized view. Remember, the versatility of JetEngine and Elementor allows for further customization, so feel free to experiment with different settings to best suit your website’s needs.


