Wicky Design will show you how to create an engaging image reveal effect on scroll using Motion.page and Elementor. A tool that has been gaining traction among designers and developers. This tool can add dynamic and interactive elements to your website, enhancing user engagement and overall user experience.
We will also utilize HTML and CSS, making it compatible with any page builder that supports Motion.page. The primary focus is to demonstrate how to create an image reveal effect that is triggered by scrolling. This effect involves multiple images overlapping each other, which are then revealed as the user scrolls down the page.
Steps to Create a Image Reveal Effect on Scroll
- Gather Your Assets
The first step involves gathering the images you will use for the effect. You will need three different images that overlap each other. The images should all be the same width for the best results.

- Add HTML and CSS
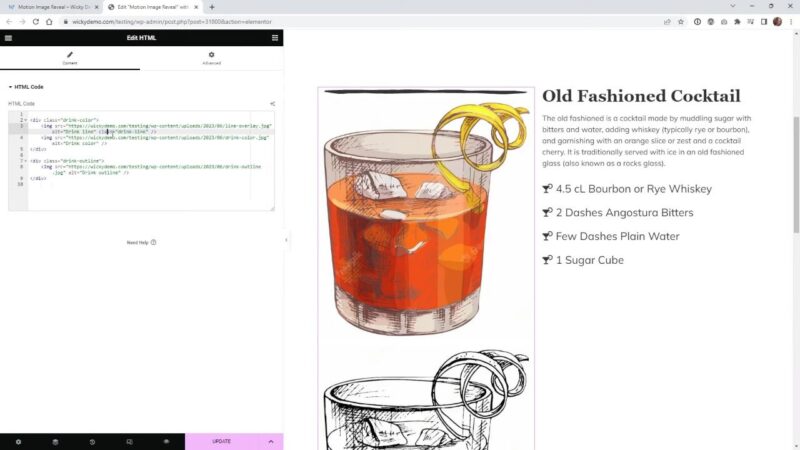
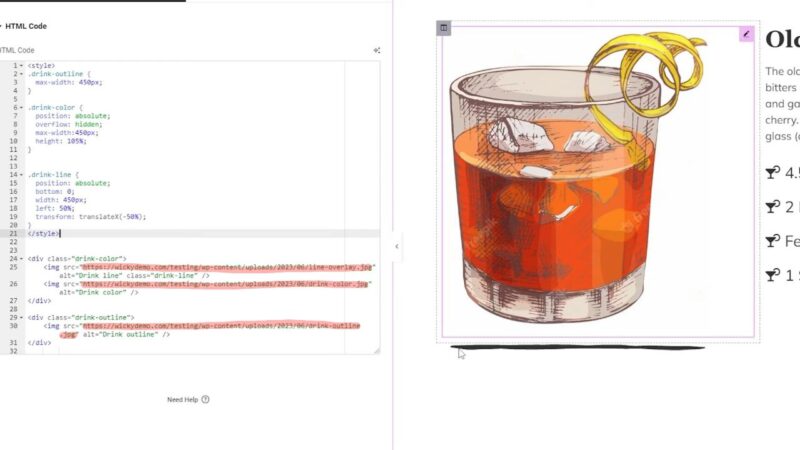
The next step is to add the HTML and CSS code to your page via an HTML widget. This code will structure and style your images to create the desired effect. Find the code below.<style> .drink-outline { max-width: 450px; } .drink-color { position: absolute; overflow: hidden; max-width:450px; height: 102%; } .drink-line { position: absolute; bottom: 0; width: 450px; left: 50%; transform: translateX(-50%); } </style> <div class="drink-color"> <img decoding="async" src="line-overlay.jpg" alt="Drink line" class="drink-line" /> <img decoding="async" src="drink-color.jpg" alt="Drink color" /> </div> <div class="drink-outline"> <img decoding="async" src="drink-outline.jpg" alt="Drink outline" /> </div>Source: Wicky Design
- Update Image Assets
Once you have added the HTML and CSS code to your page, you will need to update the image assets in the code with your own images.

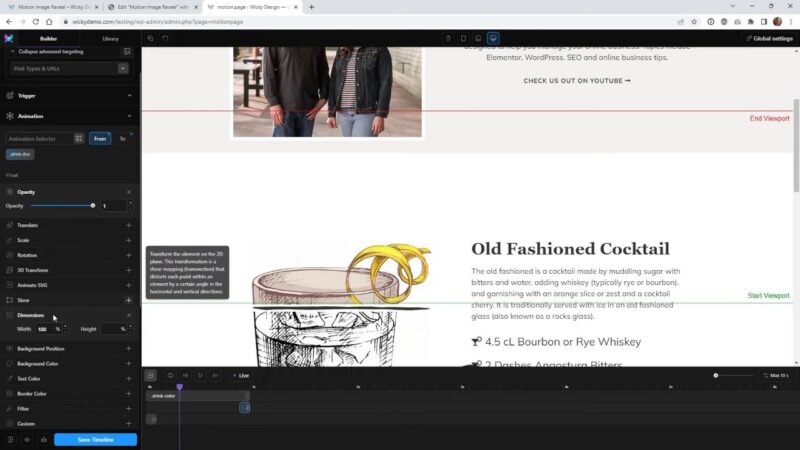
- Set Up Motion.page
The final step is to set up Motion.page. This involves setting the scroll trigger, defining the animation parameters, and adding keyframes for the reveal effect.

Why You can Learn from Using a Motion.page Image Reveal Effect
Mastering a Unique Web Design Technique
The image reveal effect on scroll is a unique web design technique that can set your website apart from others. It’s not just about aesthetics; this effect can guide your visitors’ attention, create a sense of discovery, and make your content more memorable. By mastering this technique, you can enhance your web design projects and provide a more engaging user experience.
Leveraging the Power of Motion.page
Motion.page is a powerful tool that allows you to create interactive animations on your website. By following this tutorial, you’ll gain a deeper understanding of how to use Motion.page effectively. You’ll learn how to control animations based on scroll position, a skill that can be applied to a variety of effects beyond image reveal.
Expanding Your HTML and CSS Skills
This tutorial is not just about using Motion.page; it also involves working with HTML and CSS. You’ll learn how to manipulate images and create effects using code, which is a valuable skill for any web designer or developer. This knowledge can be applied to other projects and can help you solve complex design challenges.
Common Issues
- Images Not Overlapping Correctly
If your images are not overlapping correctly, ensure that all your images are the same width. - Reveal Effect Not Working
If the reveal effect is not working, double-check your HTML and CSS code. Make sure you have updated the image assets in the code with your own images.