Learn how to hide Sticky Header on Scroll Down with Elementor and Code Snippets. The approach is simple and straightforward, requiring no advanced coding skills. We will be using a free code snippet and some CSS for transition. The result is a sticky header that disappears as you scroll down the page and reappears as you scroll up, without needing to go all the way back to the top. This feature can enhance the user experience by providing easy navigation, especially on long pages.
Steps to Hide Sticky Header on Scroll Down
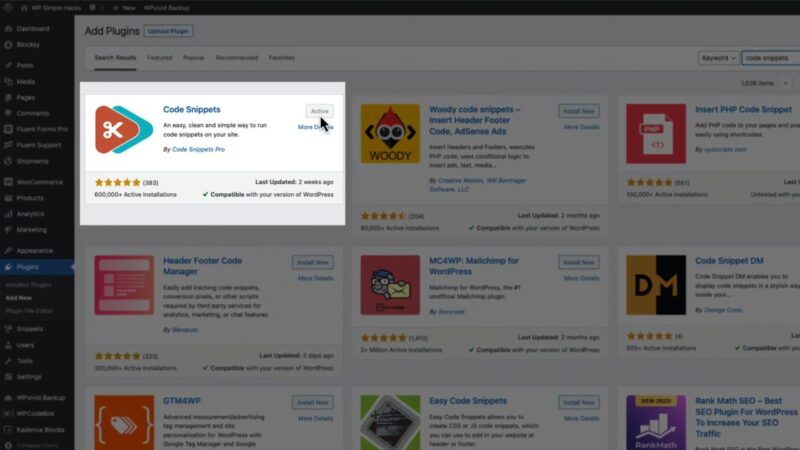
- Install the Code Snippets Plugin
Go to your WordPress dashboard, add a new plugin, and search for “Code Snippets”. Install and activate it.

- Create or Choose a Header
You can either use an existing header or create a new one. To create a new one, go to Elementor templates, add new, ensure you’re on the header, give it a title, and create your header.

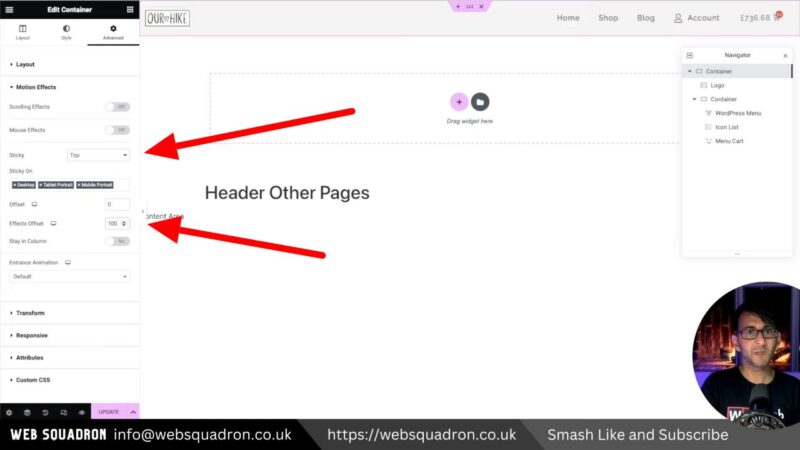
- Set the Advanced Container Settings
Go to the Advanced tab of your header container, select motion effects, and set the sticky option to “top”. Decide on the offset for the sticky effect. This determines when the header will disappear as you scroll down the page. A value between 50 to 100 pixels is recommended.

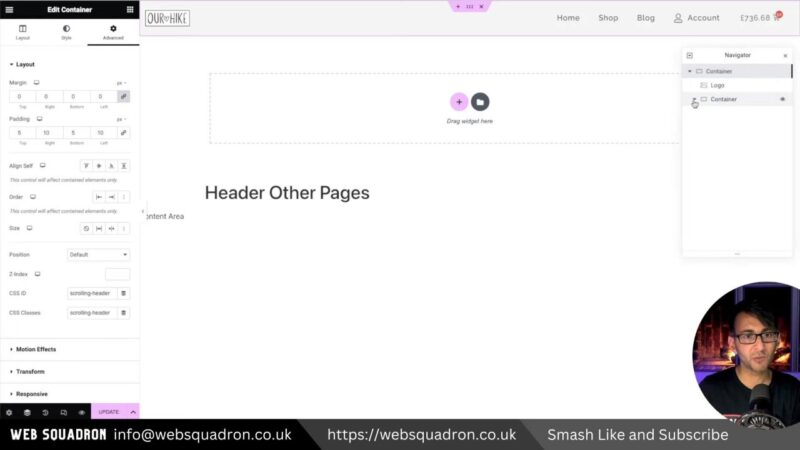
- Add CSS ID and Class
In the layout tab, add “scrolling-header” to both the CSS ID and CSS classes fields.

- Add the Code Snippet
Copy the code snippet provided below, go to WordPress Snippets, click add new, give it a title, paste in the code, hit save changes, and activate.add_action('wp_footer', 'custom_hide_header_script'); function custom_hide_header_script() { ?> <script type="text/javascript"> (function() { var prevScrollpos = window.pageYOffset; window.onscroll = function() { var currentScrollPos = window.pageYOffset; if (prevScrollpos > currentScrollPos) { document.getElementById("scrolling-header").style.top = "0"; } else { document.getElementById("scrolling-header").style.top = "-100px"; } prevScrollpos = currentScrollPos; }; })(); </script> <?php }Source: Code Snippets
- Add Custom CSS
Add the custom CSS below to the Elementor Header Container > Advanced > Custom CSS to create a smooth transition effect for the sticky header..scrolling-header { transition: all .5s ease!important; } - Update and Test
Hit update and test your website. The sticky header should now disappear as you scroll down and reappear as you scroll up.
Additional Tips for Using Sticky Headers
Sticky headers are a great tool, but they should be used wisely. Here are some additional tips to get the most out of your sticky header:
- Keep It Simple
Your sticky header should be clean and simple. Avoid adding too many elements that can distract the user. - Consider Mobile Users
Ensure your sticky header is responsive and works well on mobile devices. A header that takes up too much space can frustrate mobile users. - Test Different Offsets
Experiment with different offset values to find what works best for your website. The right offset can improve the user experience.
Common Issues
- Sticky Header Not Working
Ensure that you have set the sticky option to “top” in the motion effects settings of your header container. - Header Disappears Immediately
Check the offset value in the motion effects settings. If it’s set to zero, the header will disappear as soon as you load the page. Try setting it to a value between 50 to 100 pixels.


