Elementor Grid Container is a feature that allows you to create complex layouts with ease. It offers a more streamlined approach compared to traditional methods, reducing the amount of code and improving website performance.
Prerequisites
Please make sure you have the following installed and activated:
Why Choose Elementor Grid Container?
Elementor Grid Container simplifies the process of creating complex layouts by eliminating the need for multiple inner containers. This results in cleaner code and faster page load times.
Setting Up Elementor Grid Container
Tip: Make sure you are using Elementor version 3.13 or higher to access the Grid Container feature.
Creating Your First Grid Layout
- Open the
Elementor Editorfor the page you want to edit. - Click on
+ Add New Section. - Select
Gridfrom the container options.

Configuring the Grid
- Navigate to
Layout > Container Type. - Choose
Gridfrom the dropdown menu. - Set
Container Widthas per your requirement.

Note: You can also adjust the number of rows and columns in the grid.
Adding Content to the Grid
- Drag the
Icon Boxwidget into one of the grid cells. - Duplicate the
Icon Boxto fill other cells.
Tip: You can easily duplicate content by right-clicking and selecting “Duplicate”.
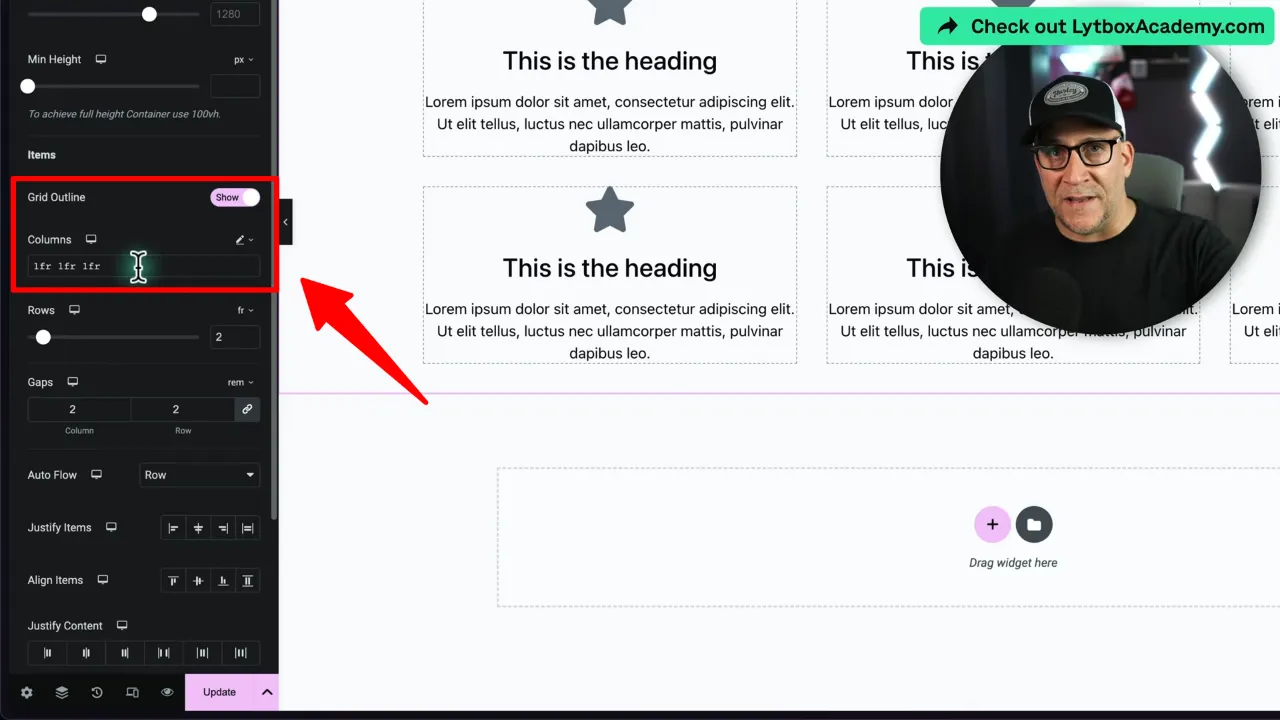
Customizing the Grid
- Navigate to
Layout > Columns & Rows. - Adjust the number of columns and rows as needed.
- Set the gap between the cells.

Note: You can use fractions (fr) to set the size of the columns and rows.
When to Use Grid Over Flexbox?
Use Grid Container when you want to avoid multiple inner containers, which results in cleaner code and better performance.
Elementor Grid Container – Conclusion
Elementor Grid Container is a powerful feature for creating complex layouts with ease. It offers a cleaner and more efficient way to build your pages, making it a valuable addition to your web design toolkit.


