Using the Elementor Sticky Container allows you to create a web element that remains visible on the screen as the user scrolls down the page. It is particularly useful for elements like images, subscribe boxes, forms, or author/business information that you want to keep in constant view of your audience. Let’s have a look together with Web Squadron on how to quickly make your content stick.
Understanding the Elementor Sticky Container Basics
A typical Elementor page is structured with a parent container that houses child containers. These child containers are the building blocks of your page, where you can add different types of content.
For instance, you might have a parent container with two child containers. The first child container could be filled with text, forming the main body of your content. The second child container could contain an image and a small amount of text, serving as a visual aid or a call to action.
This structure is flexible and can be customized to suit the needs of your specific page. You can add more child containers, fill them with different types of content, and arrange them in various ways to create a unique and engaging layout.
The Need for an Elementor Sticky Container
When you have long text in the first child container and shorter content in the second one, you’ll notice that the image in the second container disappears as you scroll down. This is because the length of the text in the first container extends beyond the image in the second container. To keep the image constantly visible, we need to make the first container sticky.
Making a Container Sticky in Elementor
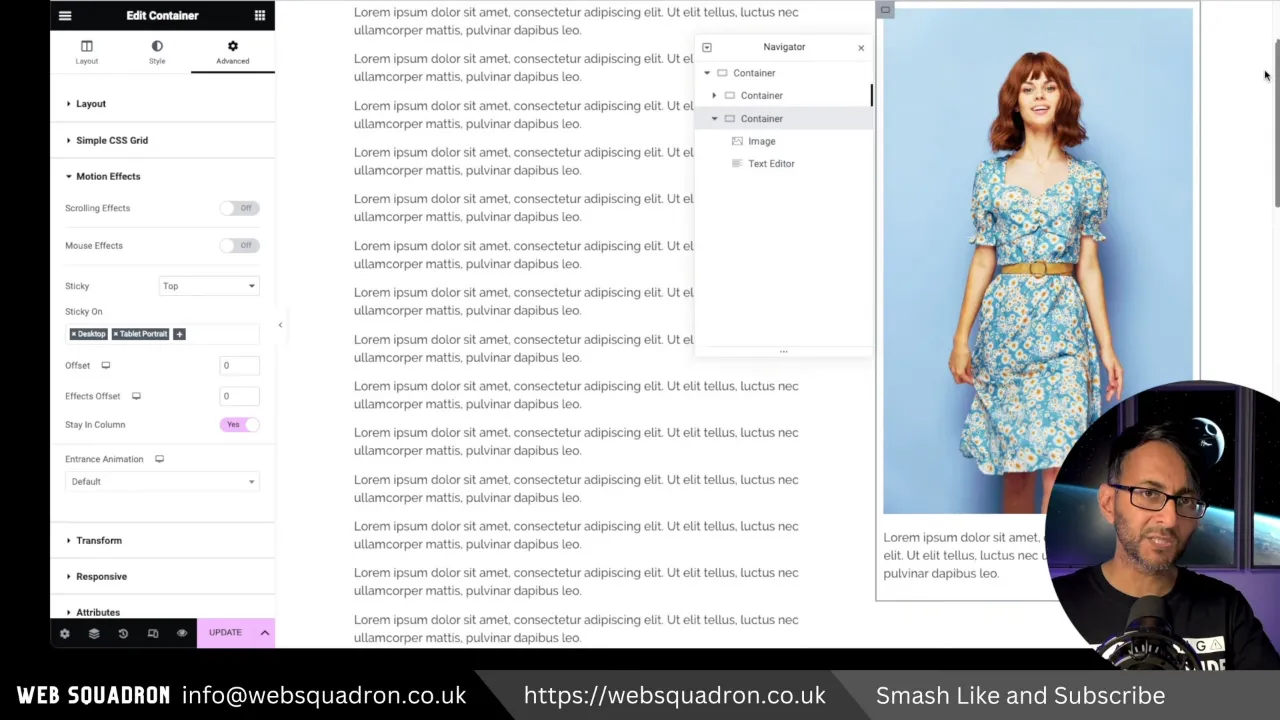
Here’s how you can make a container sticky in Elementor:
- Click on the child container.
- Navigate to the ‘Advanced’ tab.
- Scroll down to ‘Motion Effects’.
- Enable ‘Sticky Top’.
Note: While enabling ‘Sticky Top’, remember to:
- Disable sticky on mobile unless it’s a fixed button or a sticky header.
- Enable sticky for desktop and tablet.
- Select ‘Stay in Column’ for better functionality.
Viewing the Sticky Container Elementor Result
After enabling ‘Sticky Top’, you’ll notice that the image remains visible while scrolling. The sticky container starts to disappear only when you reach the end of the content in the first child container.
Use Cases for Sticky Containers
Sticky containers can be used for various purposes. For instance, you can use them for:
- A subscribe box
- A form to fill in
- Author or business information
Feel free to experiment with sticky containers in your own designs.
Conclusion
Creating an Elementor sticky container is a simple yet effective way to keep important elements in constant view of your audience. So, go ahead and start creating sticky containers in your Elementor designs.