Elementor CSS AI Code Generator is a feature available in Elementor Pro that allows you to integrate AI capabilities into your web development process. This tool enables you to add custom CSS to various elements on your website, ensuring it looks just the way you want it to. In this tutorial, we’ll explore how to use this feature effectively.
Prerequisites
Please make sure you have the following installed and activated:
- Elementor (Pro)
Understanding CSS Selectors
Think of CSS selectors as name tags you put on different parts of your webpage. These name tags help you tell the computer exactly which part you want to change or style. For example, if you have a title on your page and you want to make the text bigger, you would use a CSS selector to say, “Hey computer, find the title with this name tag and make the text bigger.”
Here are some common types of selectors:
- Element Selector: Targets a basic HTML element like a paragraph (
<p>) or a heading (<h1>).- Example: If you use
p, it will target all paragraphs on the page.
- Example: If you use
- Class Selector: Targets elements that have a specific class attribute. Classes start with a dot (.) in CSS.
- Example:
.my-textwould target any element that hasclass="my-text"in its HTML code.
- Example:
- ID Selector: Targets a unique element that has a specific ID attribute. IDs start with a hash (#) in CSS.
- Example:
#my-titlewould target the element withid="my-title"in its HTML code.
- Example:
By using these selectors, you can pinpoint exactly what you want to style on your webpage.
Accessing the Custom CSS Box
- Navigate to the Elementor editor and click on any section or element.
- Go to the
Advanced Tab. - Here, you’ll find a
Custom CSSbox where you can type your CSS rules.
Tip: If you type in the word “selector,” the CSS will only be applied to the current element you’re working on.
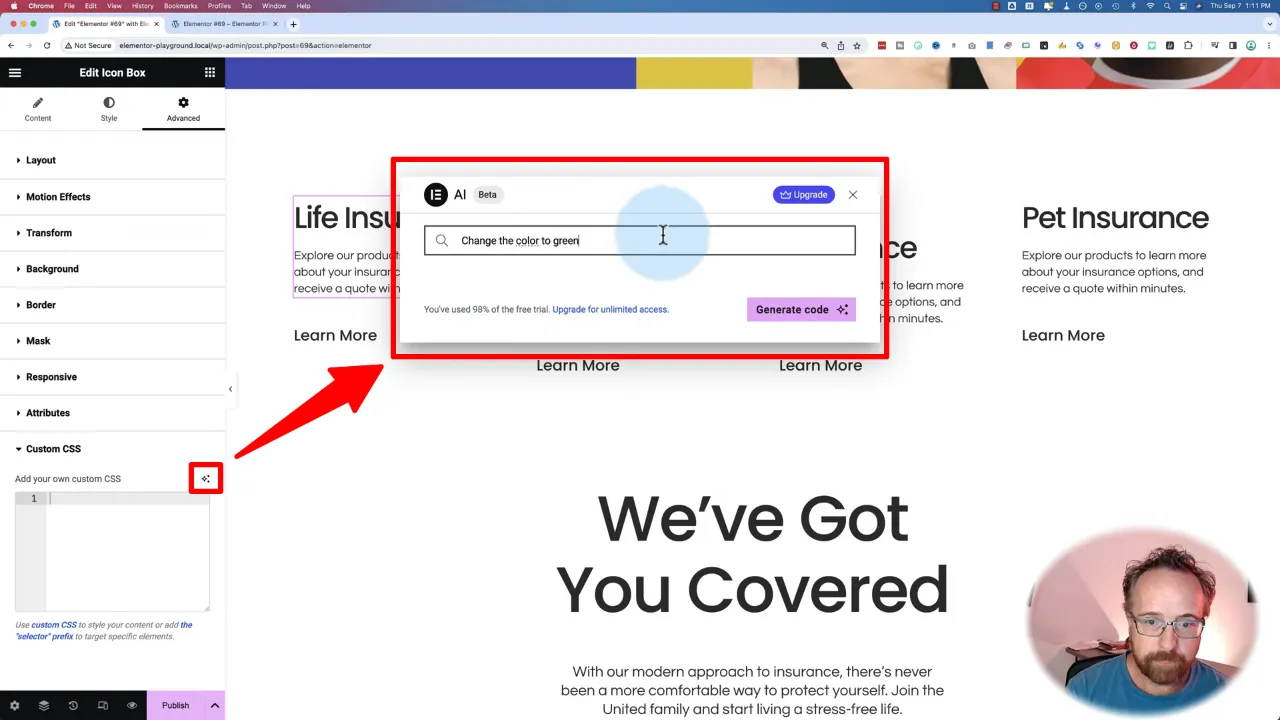
Using Elementor’s AI for CSS
- Click on
Edit with AIwithin the Custom CSS box. - Type your requirements, like “change the color to green.”

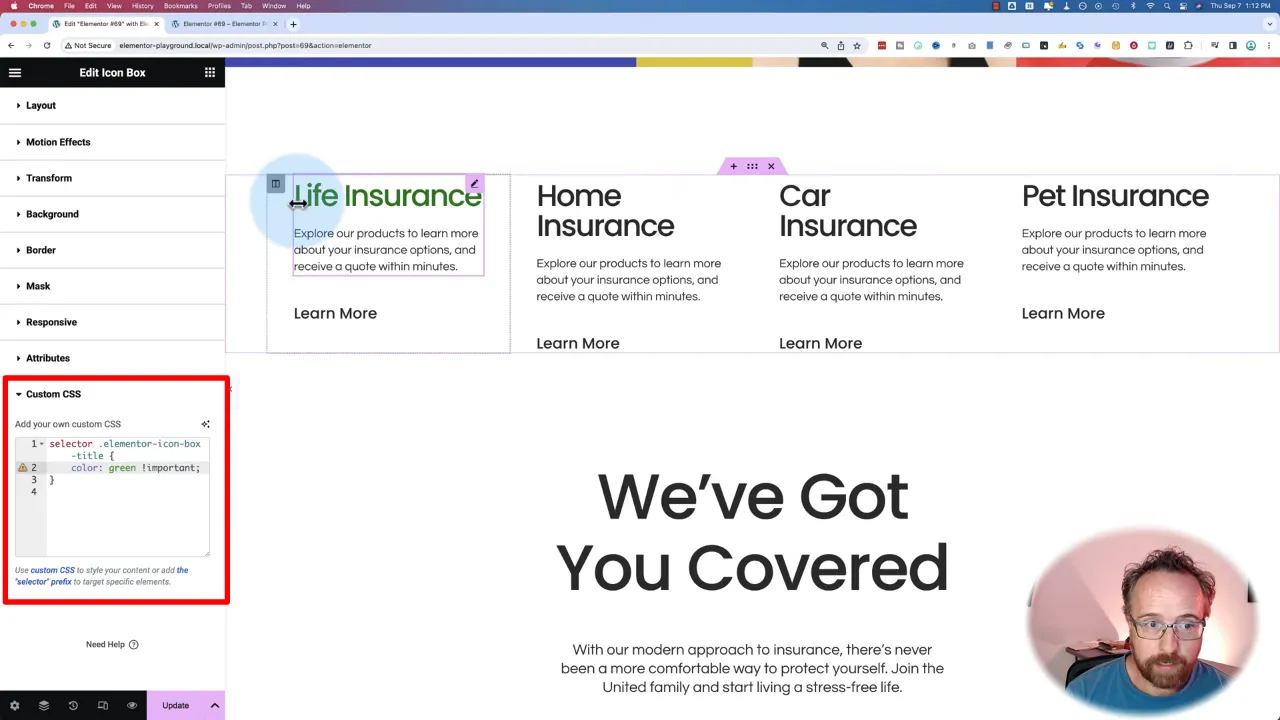
- Click on
Generate Codeand insert it into the Custom CSS field.

The AI will generate the CSS code for you, but it’s advisable to review it as the code may sometimes be inaccurate.
Note: If the AI-generated CSS doesn’t take effect, it might be because another rule is overriding it. In such cases, you may need to use the
!importanttag cautiously.
Real-Life Example: Adding a 3D Shadow
- Navigate to the Custom CSS box.
- Click on
Edit with AI. - Type “add a 3D shadow to the text.”
- Click on
Generate Codeand thenInsert.

This will add a 3D shadow to your text, which you can style to your liking.
Elementor CSS AI Code Generator – Conclusion
The Elementor CSS AI Code Generator is a handy tool for those who want to add a layer of customization to their website. While it’s not a replacement for understanding CSS, it can certainly speed up the development process. However, it’s crucial to use this feature wisely to maintain a clean and organized codebase.


