Creating a custom WooCommerce dashboard can enhance the user experience on your eCommerce site. By customizing the dashboard, you can provide a more personalized, streamlined, and brand-aligned interface for your customers. This tutorial will walk you through the process of designing a custom WooCommerce dashboard using Bricks Builder, a powerful tool that offers flexibility and ease of use for WordPress website developers.

Prerequisites
Please make sure you have the following installed and activated:
Additional Knowledge
Understanding basic concepts of WordPress and familiarity with WooCommerce can be beneficial. Knowledge of CSS and PHP might also help in customizing certain aspects of the dashboard beyond the basic setup.
Custom WooCommerce Dashboard Video Summary
0:00 – 0:52
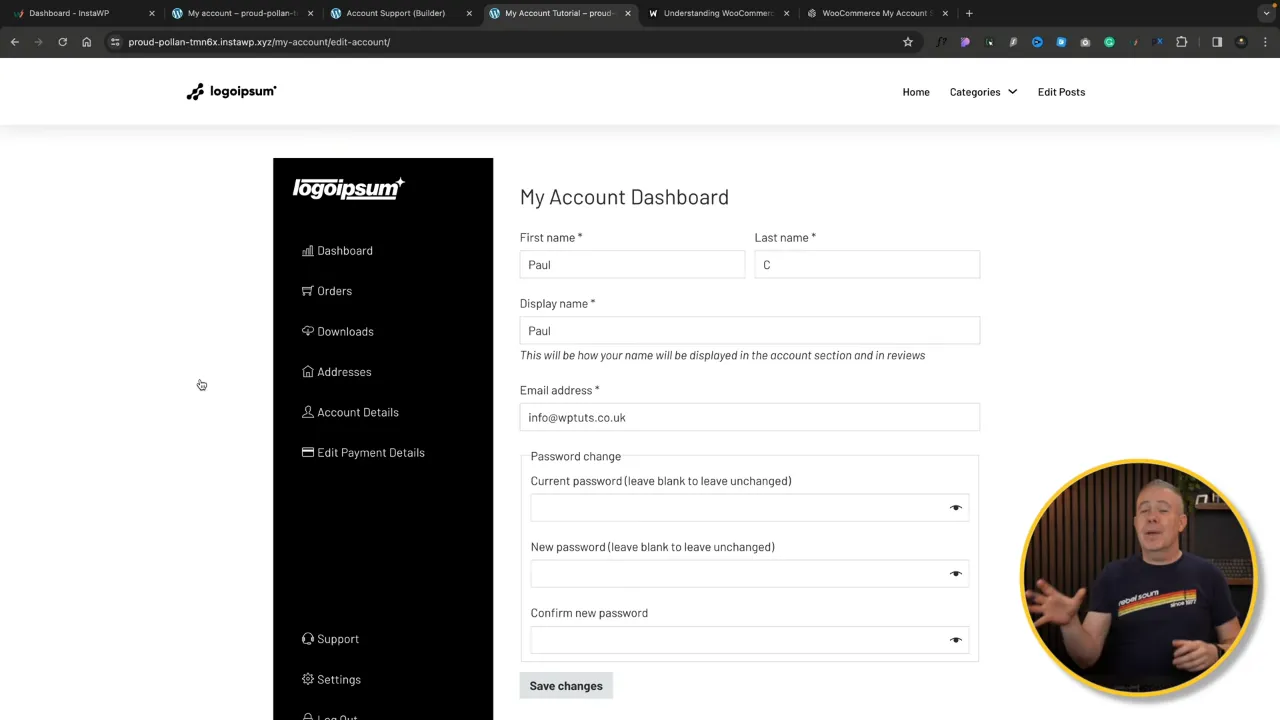
Overview of a custom WooCommerce dashboard, highlighting its navigation, branding, user account information, order viewing capabilities, downloadable products access, and address editing features.
0:52 – 1:25
Concept of the custom dashboard, emphasizing its streamlined, brandable, and professional approach to enhancing the user account management experience in WooCommerce.
1:30 – 3:35
The tutorial starts with the choice of using Bricks Builder for the project, mentioning its flexibility and applicability to other tools like Elementor or Gutenberg. It proceeds with the basic layout setup, including creating sections and containers, and adjusting their sizes and orientations to structure the dashboard effectively.
3:38 – 6:47
Focus shifts to building the main navigation, including adding and customizing an icon list for navigation links, setting up hover states, and implementing good naming practices for elements. Additionally, a message from the video sponsor, Hostinger, is included, promoting their WordPress hosting solutions.
7:30 – 9:10
The presenter adds a sub-navigation block by duplicating the first icon list and adjusting the layout to place one block at the top and the other at the bottom of the sidebar, with details on incorporating a logo and user profile information including avatar and email.
9:17 – 12:29
Explanation on configuring the main content area to display WooCommerce account information using either shortcodes or Bricks elements, and addressing the issue of duplicate navigation by hiding the default WooCommerce account navigation through CSS.
12:38 – 16:56
Discussion on setting up links to various account endpoints like orders, downloads, and account editing, using WooCommerce’s endpoint system for navigation items to direct users to the correct sections within the dashboard.
17:10 – 21:58
The tutorial covers the process of configuring the custom dashboard with WooCommerce, including adjusting page slugs and settings to ensure seamless integration and functionality of the custom account page.
22:04 – 23:42
Instructions on creating a support page within the account dashboard, utilizing a new page with an accordion for FAQs and a contact form, and linking it from the main navigation for easy access by users.
23:46 – 24:26
Closing remarks emphasize the flexibility and creativity possible with customizing WooCommerce dashboards, encouraging the use of various tools beyond Bricks to achieve a unique, professional user experience. The presenter invites feedback and directs viewers to further resources.
Official Documentation
Custom WooCommerce Dashboard – Conclusion
Designing a custom WooCommerce dashboard with Bricks Builder allows for a personalized user experience that can set your eCommerce site apart. This tutorial covered the essentials, from setting up the basic structure to integrating WooCommerce functionalities with Bricks. With creativity and attention to detail, you can create a dashboard that not only looks professional but also enhances user engagement on your site.


