We have a look at how to create clickable images with Elementor presented by WPLearningLab. By the end of this tutorial, you’ll be able to transform any image into a navigable link, leading your visitors to other parts of your site or even to an external website. This technique is useful for creating intuitive and visually appealing navigation systems, enhancing the overall usability of your website.
How to make Clickable Images with Elementor
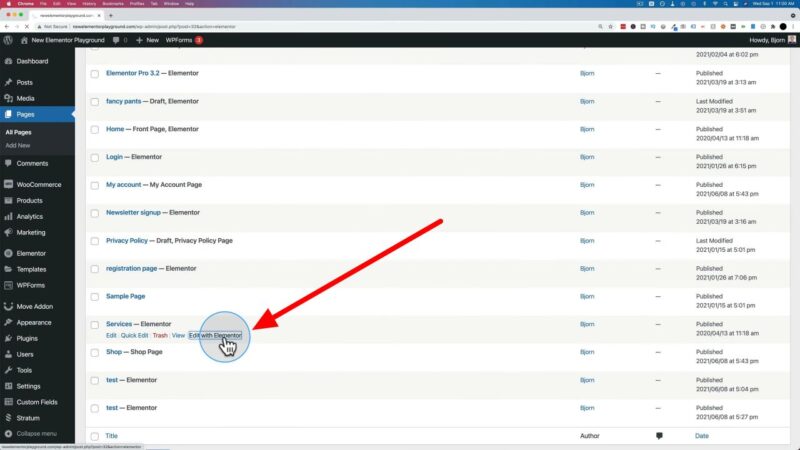
- Edit a Page with Elementor
Start by navigating to the page you want to edit. This could be any page that contains an image you want to make clickable. Open the page in the Elementor editor.

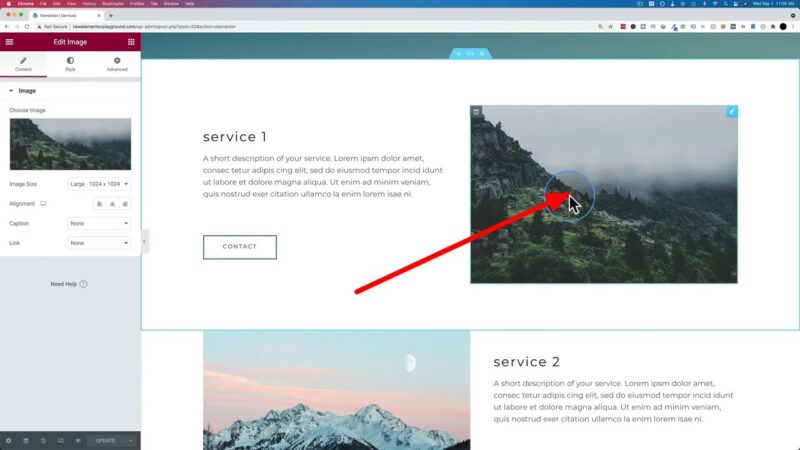
- Select the Image
Find the image you want to make clickable and click on it. This will open the image settings on the left-hand side of the Elementor interface.

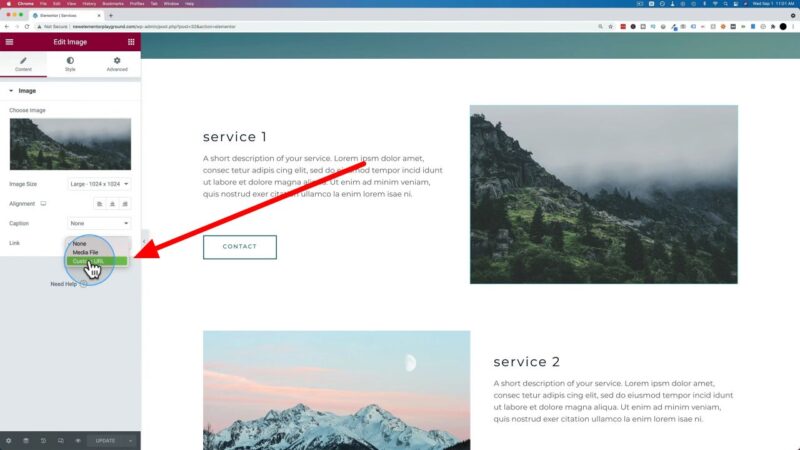
- Add a Link Option
In the image settings, you’ll find a ‘Link’ option. Click on the dropdown menu and choose either ‘Media File’ or ‘Custom URL’. ‘Media File’ will link to a larger version of the image, while ‘Custom URL’ allows you to specify the destination of the link.

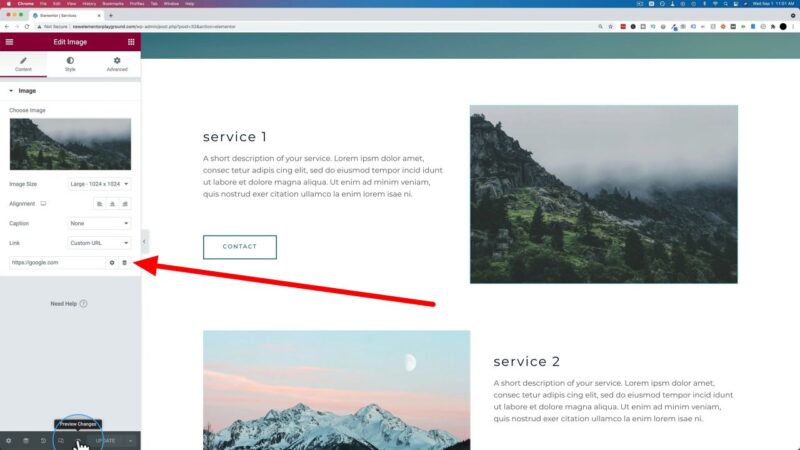
- Enter the URL
If you chose ‘Custom URL’, you can now enter the URL you want the image to link to. This can be any URL, whether it’s a page on your own site or an external website.

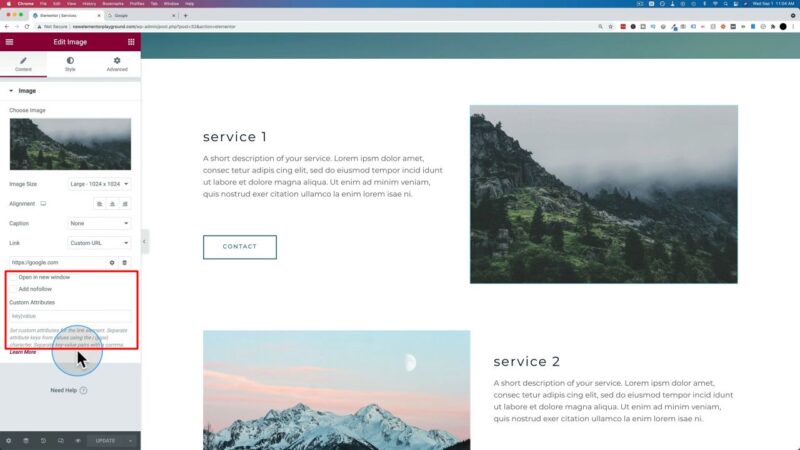
- (Optional) Change Link Settings
Change the link settings if you want the link to open in a new window, add nofollow, or add custom attributes to it.

- Update and Preview
Once you’ve entered the URL, click ‘Update’ and then preview your changes. The image should now be clickable, leading to the URL you specified.
Advantages of Clickable Images
Creating clickable images with Elementor can improve the navigability of your website, providing a more intuitive and visually appealing experience for your visitors. It’s a simple technique that can be used in a variety of ways, from creating image-based menus to showcasing portfolio pieces that link to detailed case studies.
To further enhance your clickable images, consider adding hover effects or animations. Elementor provides a variety of animation options that can make your clickable images even more engaging.
Common Issues
- Image Not Clickable
If the image isn’t clickable after following the steps, double-check the URL you entered. Make sure it’s a valid URL and that it was entered correctly. - Link Opens in the Same Tab
If you want the link to open in a new tab but it’s opening in the same tab, go back to the image settings and make sure the ‘Open in new window’ option is enabled.

