Controlling Elementor Child Container Width is a common issue faced by many Elementor Users. This seemingly simple task can become a headache if you’re not familiar with the intricacies of Elementor’s layout system. But fear not, Web Squadron will show you a straightforward solution to this problem, using the power of Flexbox containers.
This is not just about solving a problem, it’s about understanding the underlying principles of web design and layout. It’s about learning how to use the tools at your disposal to create beautiful, functional, and responsive layouts. So, let’s dive in and learn how to take control of your Elementor layouts.
Controlling Elementor Child Container Width Steps
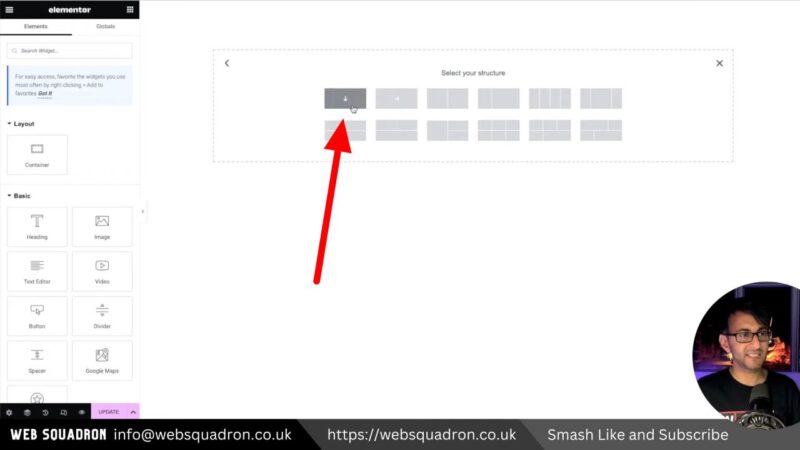
- Create a Parent Container
Start by adding a container to your page. This will serve as the parent container.

- Add a Child Container
Inside the parent container, add another container. This will be the child container.

- Add a Text Editor
Inside the child container, add a text editor. This will help you visualize the layout. Duplicate the text widget and place it in the parent container.

- Adjust the Parent Container
Give the parent container a background color and set its width to a fixed value (e.g., 900px). Also set the Items Direction to “Row horizontal”.

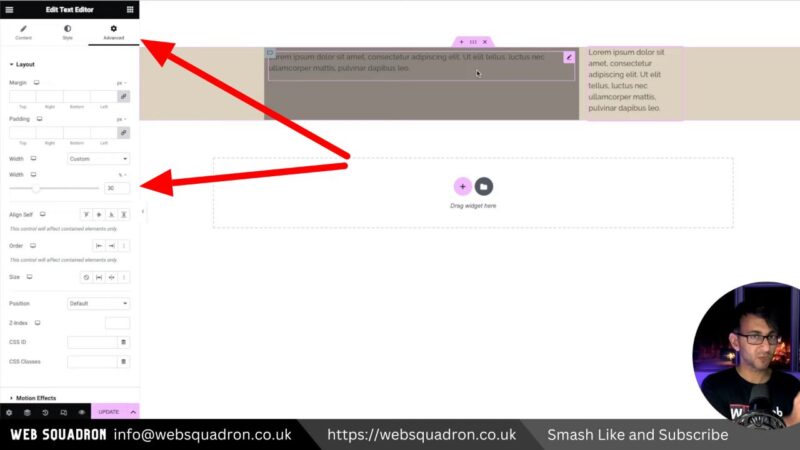
- Adjust the Child Container
Now, here’s where the problem usually arises. If you want to adjust the width of the child container, you might think that you could simply go to the Advanced tab and set a custom width. However, when you do this, you’ll notice that the width of the parent container increases, which is not what you want.

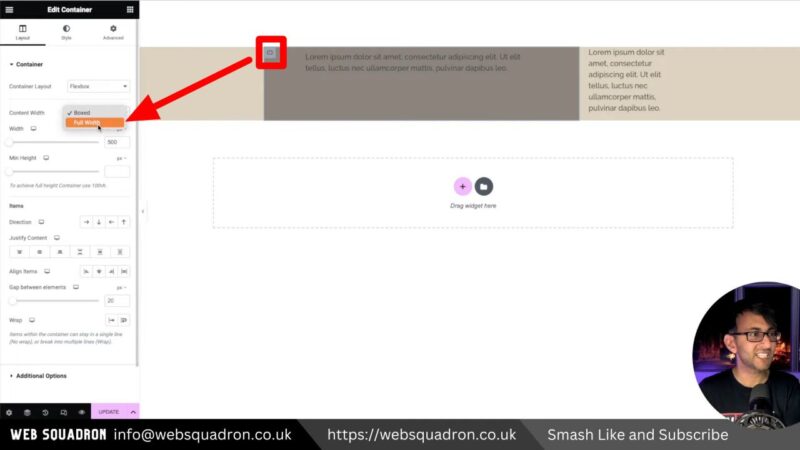
- Set the child container content width
To solve this problem, go to the child container’s settings and set its Content width to “Full Width”. Then, you can adjust its width using pixels, percentages, or any other unit you prefer. This will allow you to control the width of the child container without affecting the parent container.

Why you should understand the Flexbox Container Width
Mastering the control of child container widths in Elementor is not just a minor layout trick, it’s a gateway to a whole new level of design flexibility. This tutorial provides a key to unlock that potential.
By understanding how to manipulate the width of child containers, you can create more intricate and visually appealing designs. For instance, you could create a multi-column layout with varying column widths, perfect for a product comparison table or a feature list.
Moreover, this skill is particularly useful when designing responsive layouts. By controlling the width of child containers, you can ensure that your design looks great on all devices, from desktops to mobile phones. This can lead to a better user experience, lower bounce rates, and higher conversion rates.
Finally, this tutorial also indirectly teaches you about the CSS Flexbox model, a powerful tool for controlling layout on the web. By understanding how Elementor uses Flexbox under the hood, you can better understand how to control layout in Elementor and even in raw CSS code.
Additional Tips
- Understanding Flexbox
The Flexbox model is a powerful tool in CSS for controlling layout. It’s worth taking the time to learn more about Flexbox, as it will give you a deeper understanding of how layout works in Elementor and in web design in general. - Experiment with Different Units
In this tutorial, we used pixels to set the width of the child container. However, Elementor allows you to use other units as well, such as percentages, ems, and rems. Each unit has its own advantages and use cases, so don’t be afraid to experiment and see what works best for your design. - Responsive Design
Remember that the width of your containers can affect how your design looks on different devices. Always test your design on multiple screen sizes to ensure that it looks great on all devices.
Common Issues with Controlling Elementor Child Container Width
- Child Container Width Not Adjusting
If you find that the width of your child container is not adjusting as expected, make sure that its width is set to “Full Width”. This allows you to control its width independently of the parent container. - Parent Container Width Increasing
If the width of your parent container increases when you adjust the width of the child container, it’s likely because the child container’s width is not set to “Full Width”. Follow the steps in the tutorial to correct this.

