The ability to customize user interactions is key to creating an engaging website. One such interaction is the control over popups – specifically, closing them with a custom link or button. This tutorial will walk you through the process of creating a custom popup close button in Breakdance Builder, a versatile tool for WordPress users.
Prerequisites
Please make sure you have the following installed and activated:
Closing a Popup on Link Click in Breakdance
Create or Edit a Popup
- Navigate to
Breakdance > Popups. - Choose to create a new popup or edit an existing one.
Add a Custom Close Button
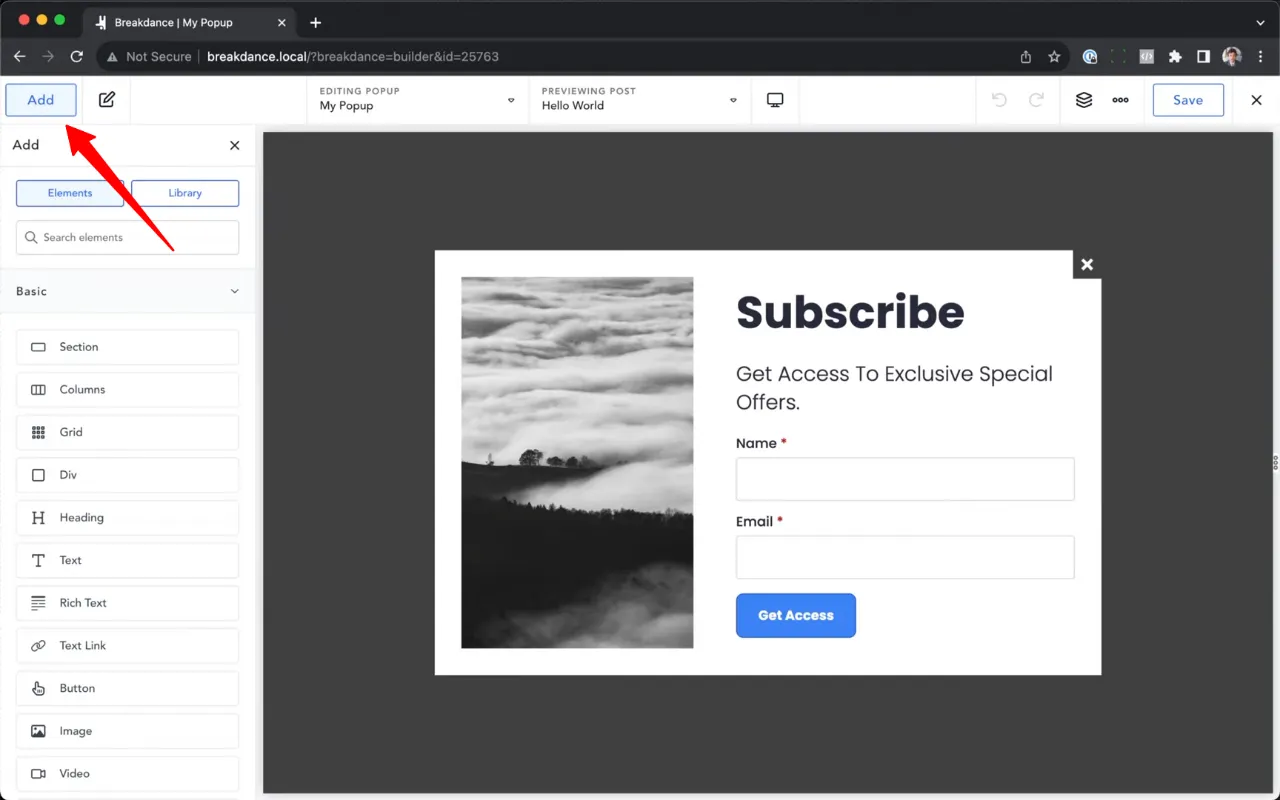
- Click “Add” to insert a new element.

- Select the Button widget and place it in your desired location within the popup.

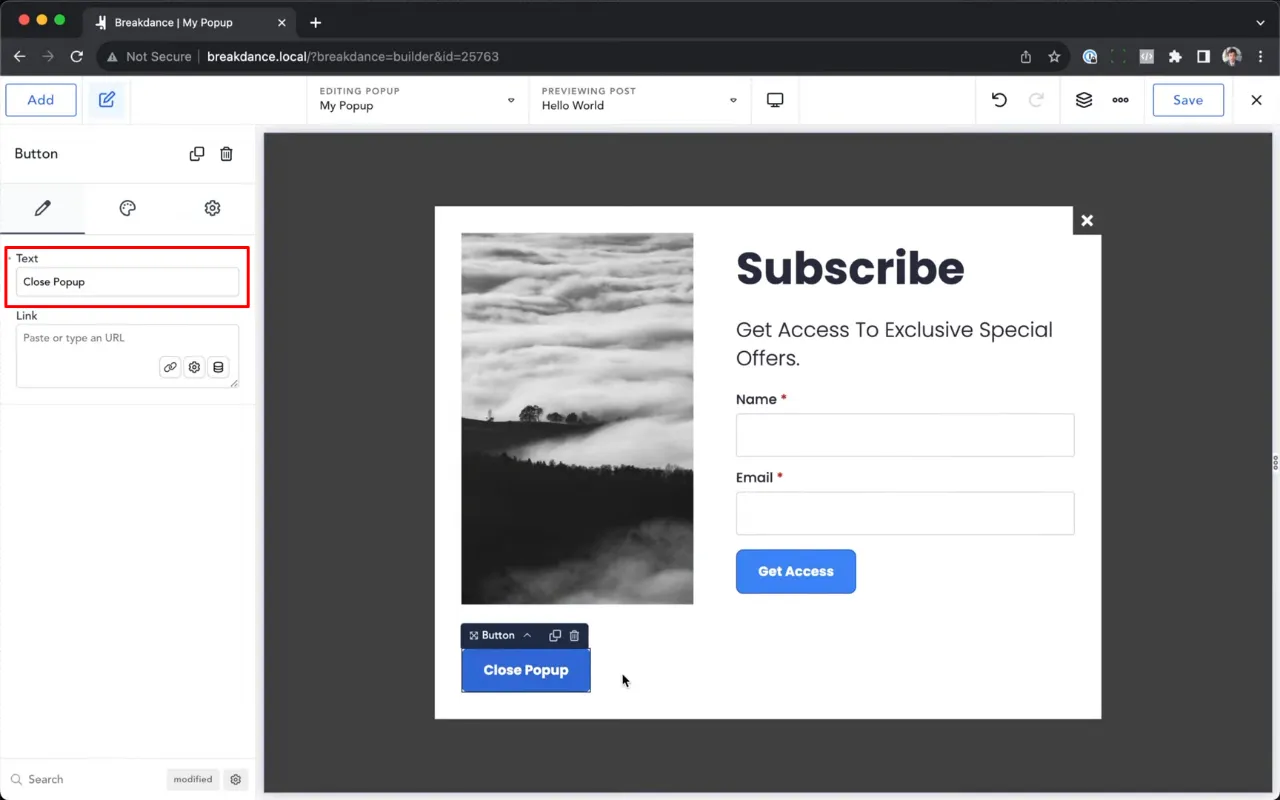
- Change the button text to “Close Popup” or your preferred text.

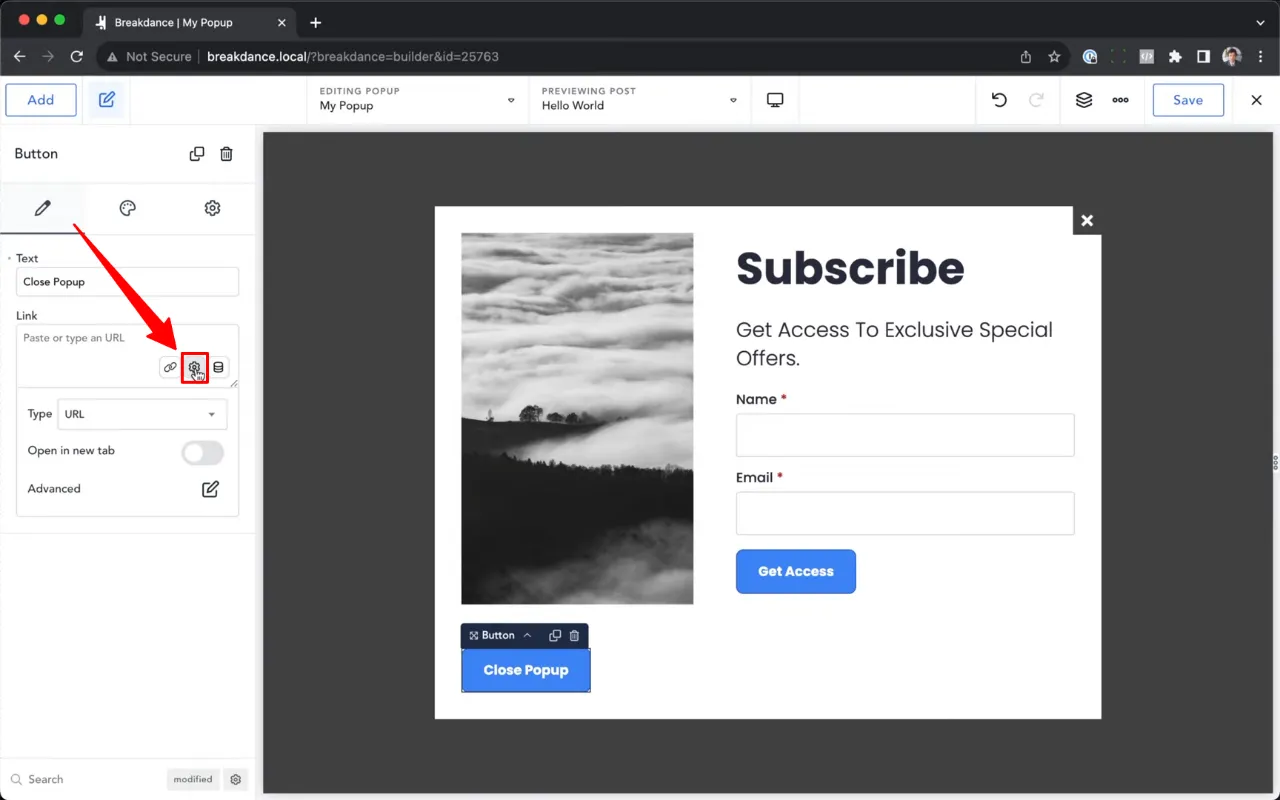
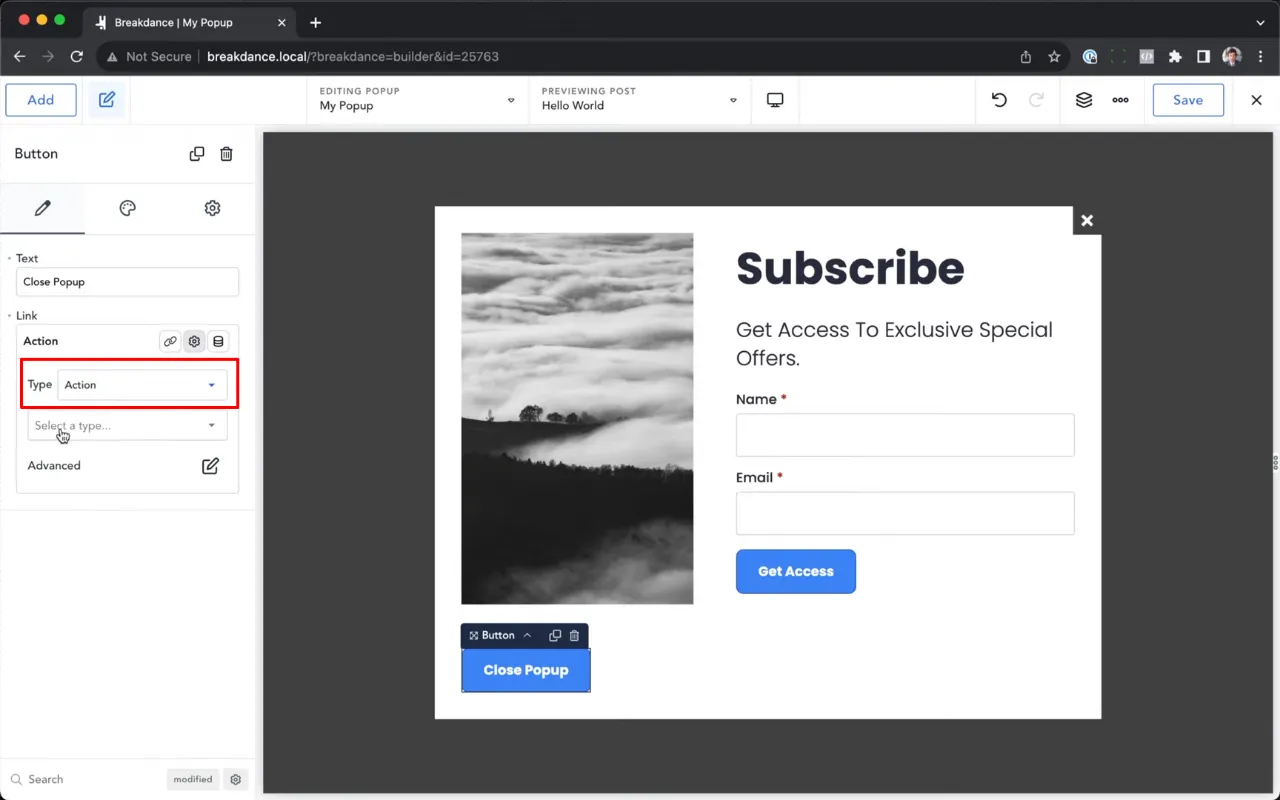
- Select the Settings in the Link Field.

- Change the Type to “Action”.

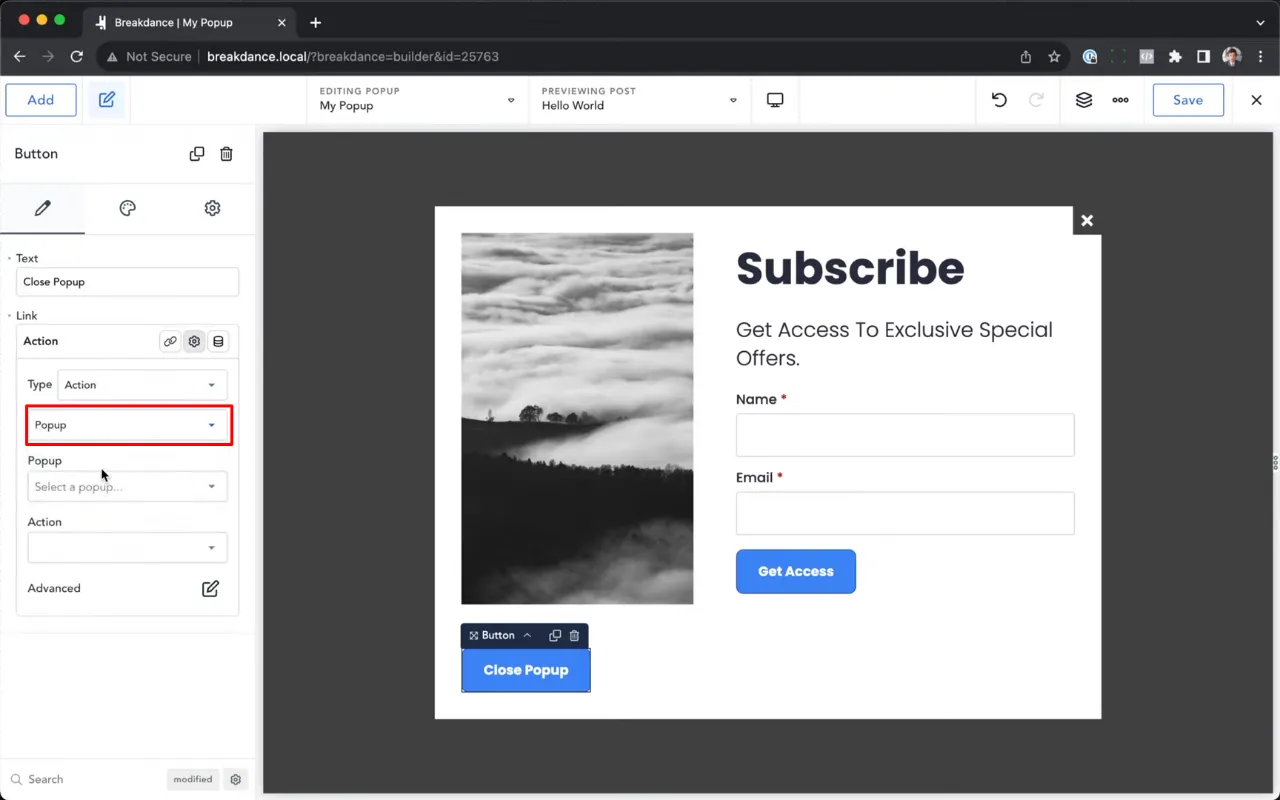
- Select “Popup” under Type.

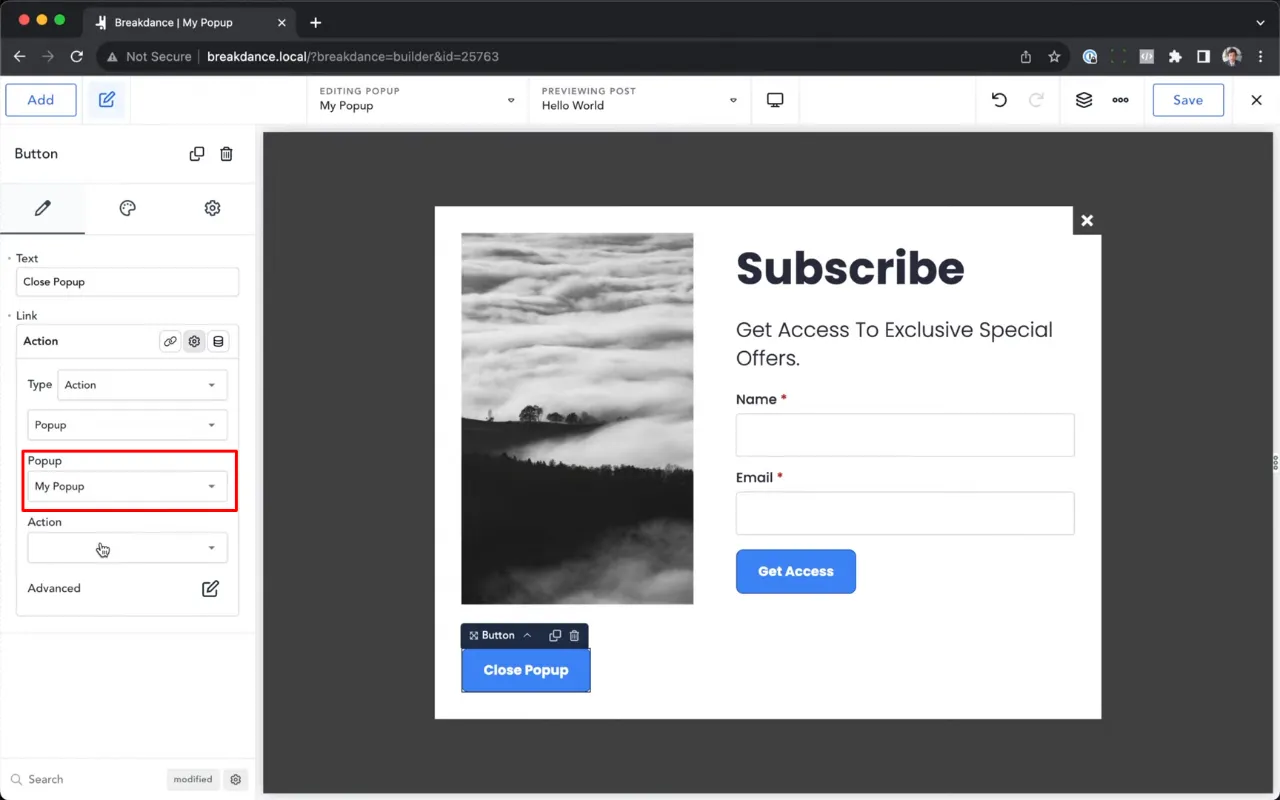
- Choose the popup you want to close from the list.

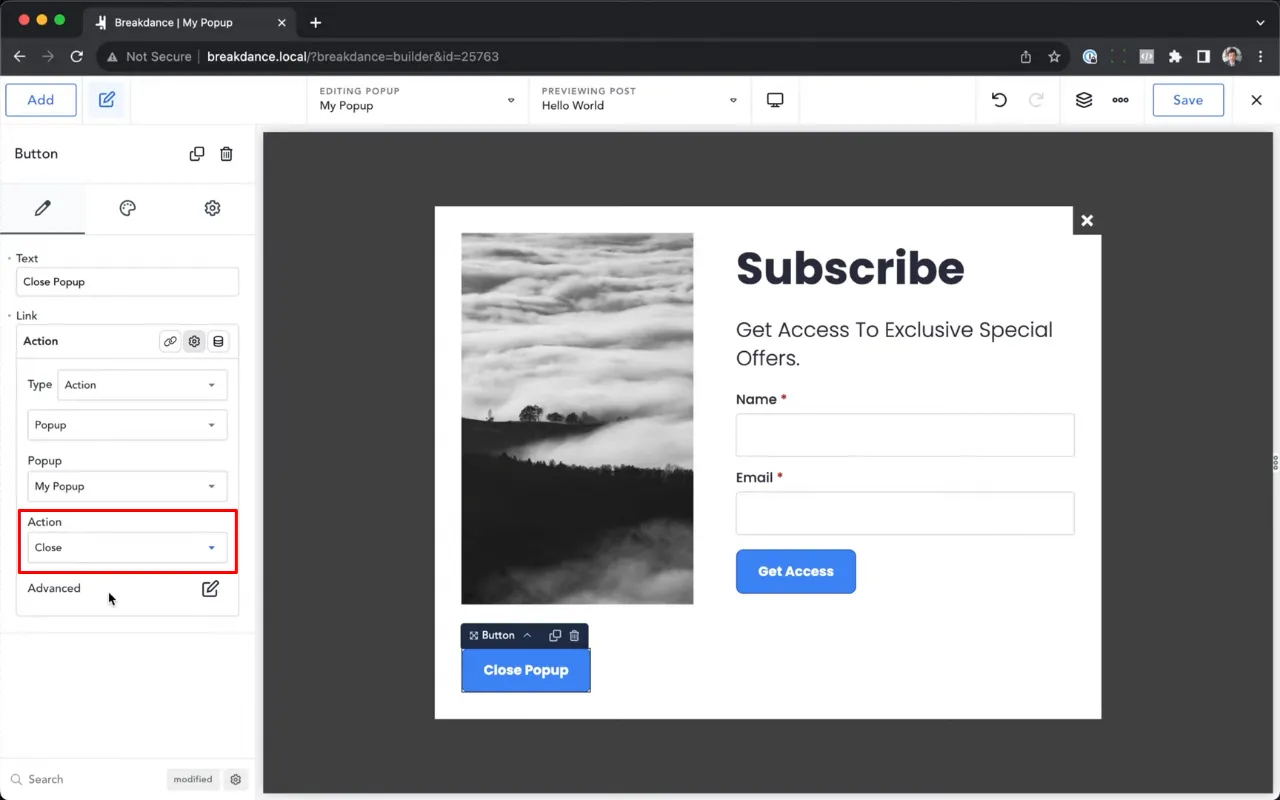
- Set the Action to “Close”.

- Customize the button’s appearance as needed.
- Save your changes to the popup and test the close button.
Supplementary Resources
Closing a Popup on Link Click in Breakdance – Conclusion
Creating a custom close button for a popup in Breakdance Builder enhances the user experience on your WordPress site. This simple yet effective feature allows for greater control and customization, ensuring your popups align with the overall design and functionality of your site.