We will focus on the Breakdance Builder Column Element Basics to give you a better understanding of how to use them. The Column element is a versatile feature that allows you to control the layout and appearance of your web pages. This tutorial by Breakdance will guide you through the process of using the column element, from adding it to your page to customizing its appearance and behavior.
Basics of Breakdance Builder Column Element
- Adding the Column Element
To add a Column element, first, add a Columns element to your page. Inside the Columns element, you can add individual Column elements. Each container within the Columns element is a Column.

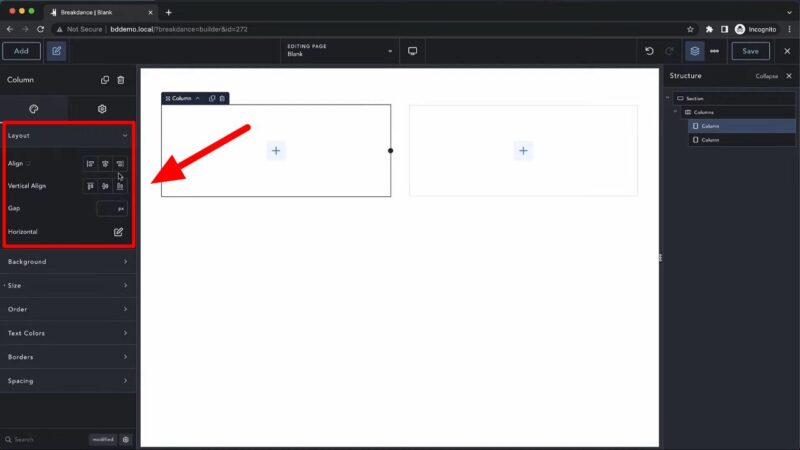
- Adjusting Alignment
The Column element has controls for adjusting the alignment of child elements. You can align child elements vertically or horizontally, and control the gap between them.

- Setting the Background
The Column element allows you to add a background image, gradient, or color. You can also add a gradient animation overlay and control the transition duration.

- Controlling the Size
You can control the width of the Column element. If you change the width of a column within a column’s container, the other Columns will automatically adjust their width to fit. You can also set the minimum height of the Column.

- Determining the Order
The Column element has an order section that lets you control where the Column appears within the Columns container. You can set the order to any number, and the Columns will rearrange themselves accordingly.

- Setting the Text Color
The Column element allows you to set the color for headings, text, links, and a brand color.

- Customizing the Border
You can customize the border-radius and styling of the Column element.

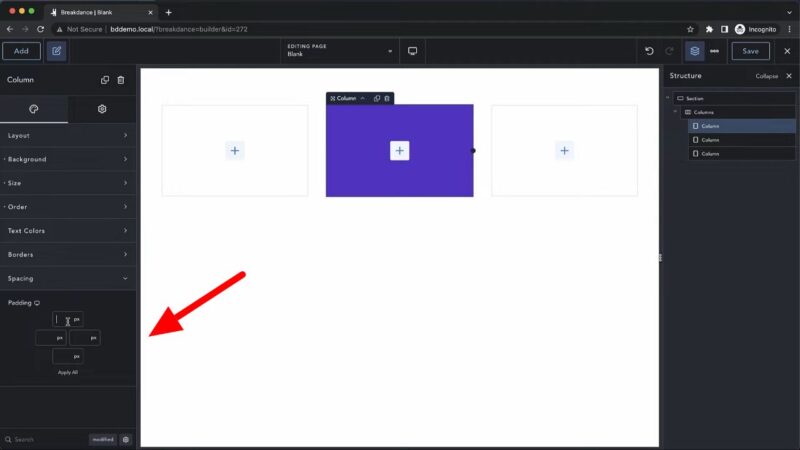
- Adjusting the Padding
The Column element allows you to adjust the padding.

Benefits of Using the Breakdance Builder Column Element
Mastering the Breakdance Builder Column Element can significantly enhance your web design skills. Here are some reasons why you should follow this tutorial:
Flexibility in Design
The Breakdance Column element gives you the flexibility to create a variety of layouts. You can control the number of columns, their width, and their order, allowing you to create complex and visually appealing designs.
Improved User Experience
By controlling the alignment and gap of child elements, you can create a clean and organized layout that improves the user experience.
Enhanced Aesthetics
The ability to add background images, gradients, and colors, as well as customize the border and padding, allows you to enhance the aesthetics of your web pages.
Common Issues
- Columns Not Aligning Properly
If your columns are not aligning as expected, check the alignment settings in the column element. Make sure you have set the alignment correctly for each column. - Columns Not Resizing Correctly
If your Breakdance columns are not resizing correctly when you adjust the width of a column, ensure that the column is inside a column container. The column container automatically adjusts the width of all columns when one is changed.