To add PDFs or URLs to Elementor Form Acceptance Fields can enhance the user experience on your website. By guiding users to important documents or pages before they submit a form, you ensure they are well-informed about the terms or conditions they agree to. This tutorial will walk you through the process of incorporating these elements into your Elementor forms, making your forms more interactive and informative.
Prerequisites
Please make sure you have the following installed and activated:
Benefits of Adding PDFs or URLs to Elementor Form Acceptance Fields
Integrating PDFs or URLs into your Elementor form acceptance fields offers several benefits that enhance the functionality and user experience of your website:
- Improved Transparency and Trust
By linking directly to terms, conditions, or additional information, you clearly communicate with users. This transparency can build trust, as users know exactly what they are agreeing to before submitting a form. - Increased Engagement
Directing users to additional resources keeps them engaged with your content. Whether it’s a detailed PDF or a relevant webpage, you provide value beyond the initial form submission. - Enhanced User Experience
Simplifying access to important documents or further details directly through the form improves the overall user experience. Users appreciate the convenience of having everything they need within reach, without having to search your site for more information. - Compliance and Legal Assurance
For forms that require user agreement to terms, conditions, or policies, adding a direct link to those documents ensures that you meet legal requirements for informed consent. This is crucial for compliance in many industries. - Customization and Flexibility
Elementor’s capability to add HTML to form fields offers vast customization options. You can tailor the appearance and functionality of your forms to meet the specific needs of your website and audience.
Instructions to Add PDFs or URLs to Elementor Form
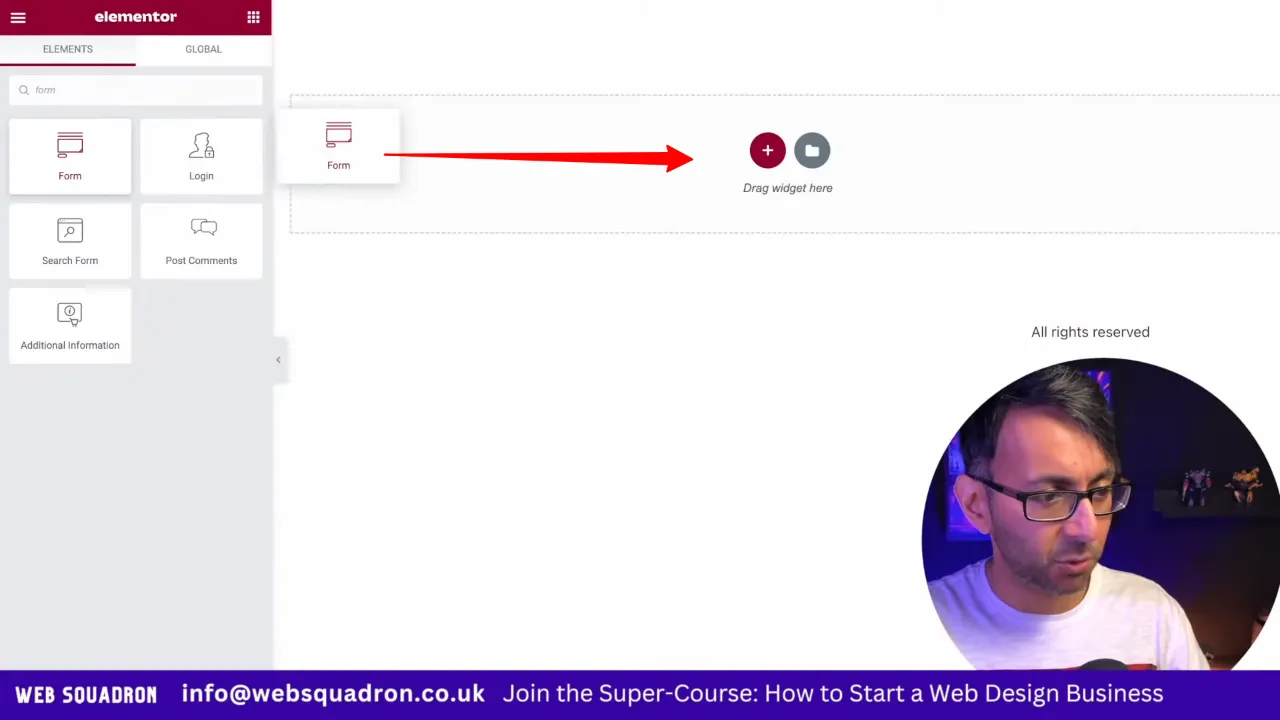
- Drag & drop a Form widget to your page.

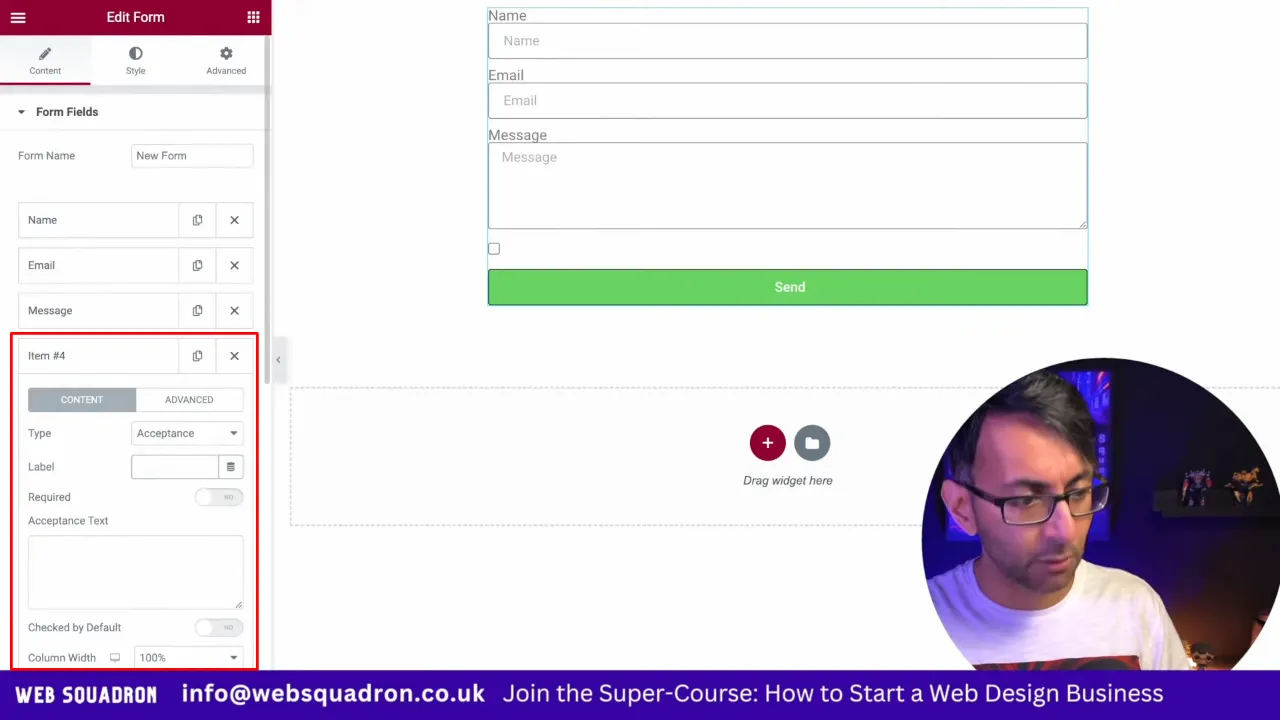
- Select the form widget, add a new form field, set the field type to “Acceptance”, delete any default label in the label field and prepare to insert HTML for your custom link.

- Insert the following HTML code into the label field, replacing
https://websquadron.pdfwith the URL of your PDF or the webpage you want to link to:I agree to the <a href="https://websquadron.pdf" target="_blank">Terms and Conditions.</a> (Click to Read in a New Window)
- Customize the rest of your form as needed, then click “Publish” or “Update” to save your changes.
- Test the form on your site to ensure the link opens the PDF or webpage as expected when the terms and conditions are clicked.

Official Documentation
Add PDFs or URLs to Elementor Form – Conclusion
By following these steps, you can add PDFs or URLs to your Elementor form acceptance fields, making it easy for users to access additional information before submitting a form. This method not only improves user engagement but also ensures clarity and transparency regarding the terms they are agreeing to. Happy form building!

