In this tutorial, we’ll explore how to add a URL line break in WordPress using CSS. This technique is essential when dealing with long hyperlinks that tend to overflow their designated containers, leading to a cluttered and unprofessional look on your website.
Prerequisites
Please make sure you have the following installed and activated:
- A theme or page builder that allows custom CSS (like Elementor)
Step-by-Step Instructions
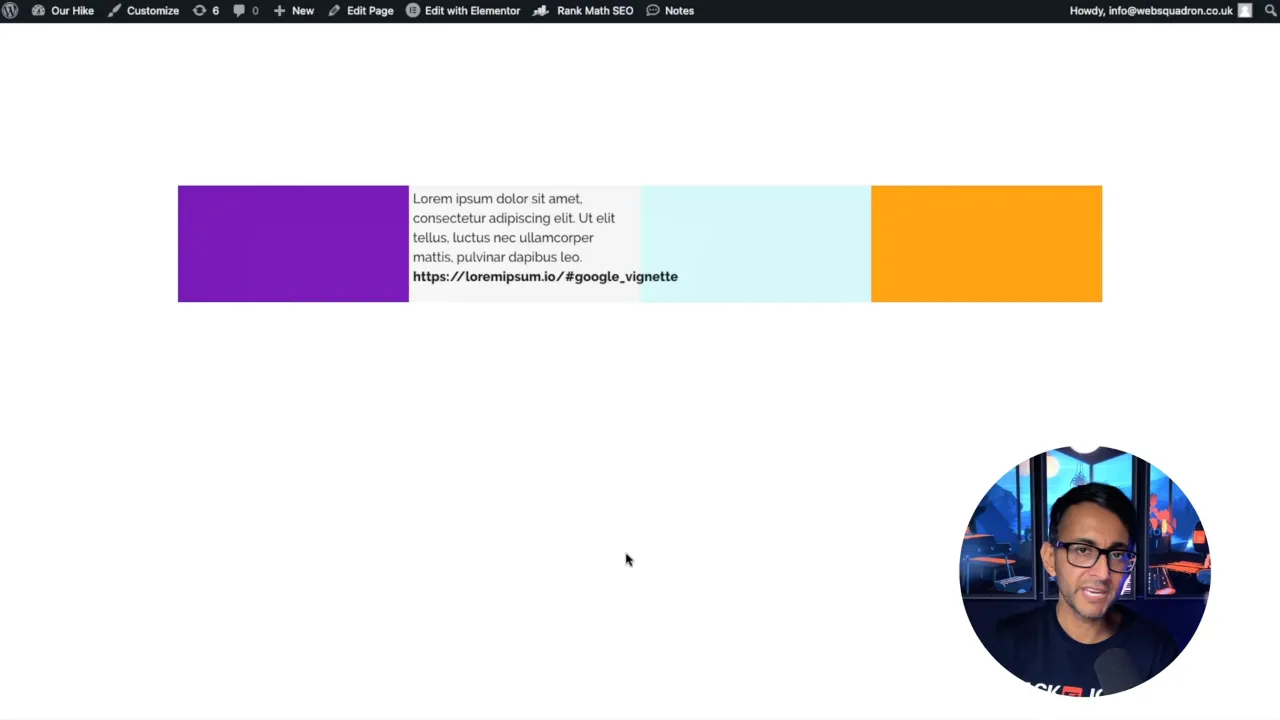
- Navigate to the page or post where you want to fix the URL line break issue.
- Locate the hyperlink that is overflowing.

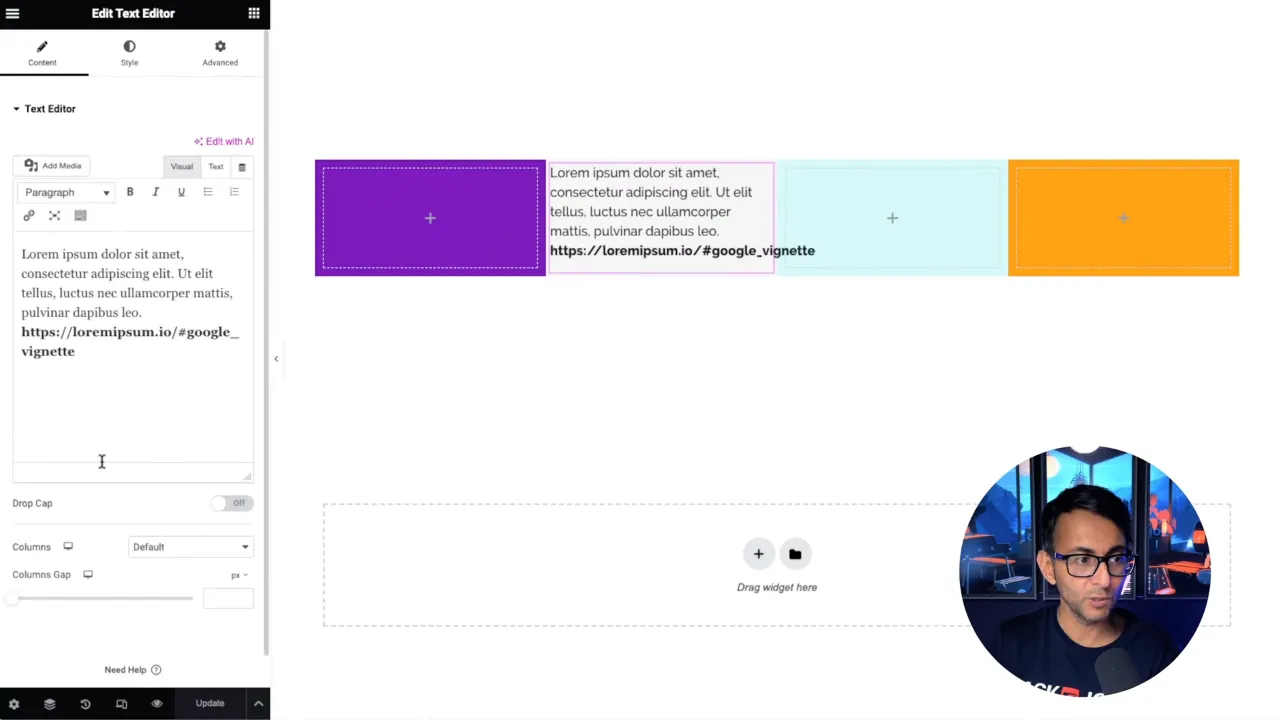
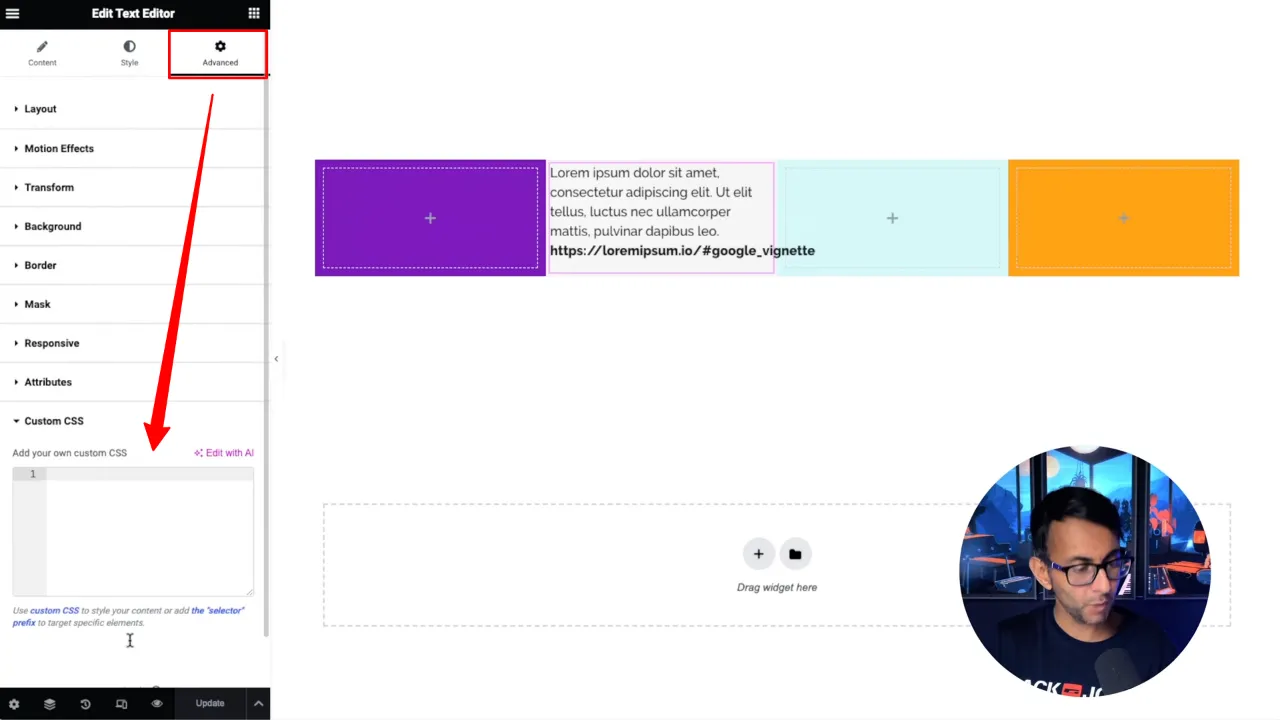
- Open the advanced settings or custom CSS section of your page builder or theme.

- Insert the following CSS code:
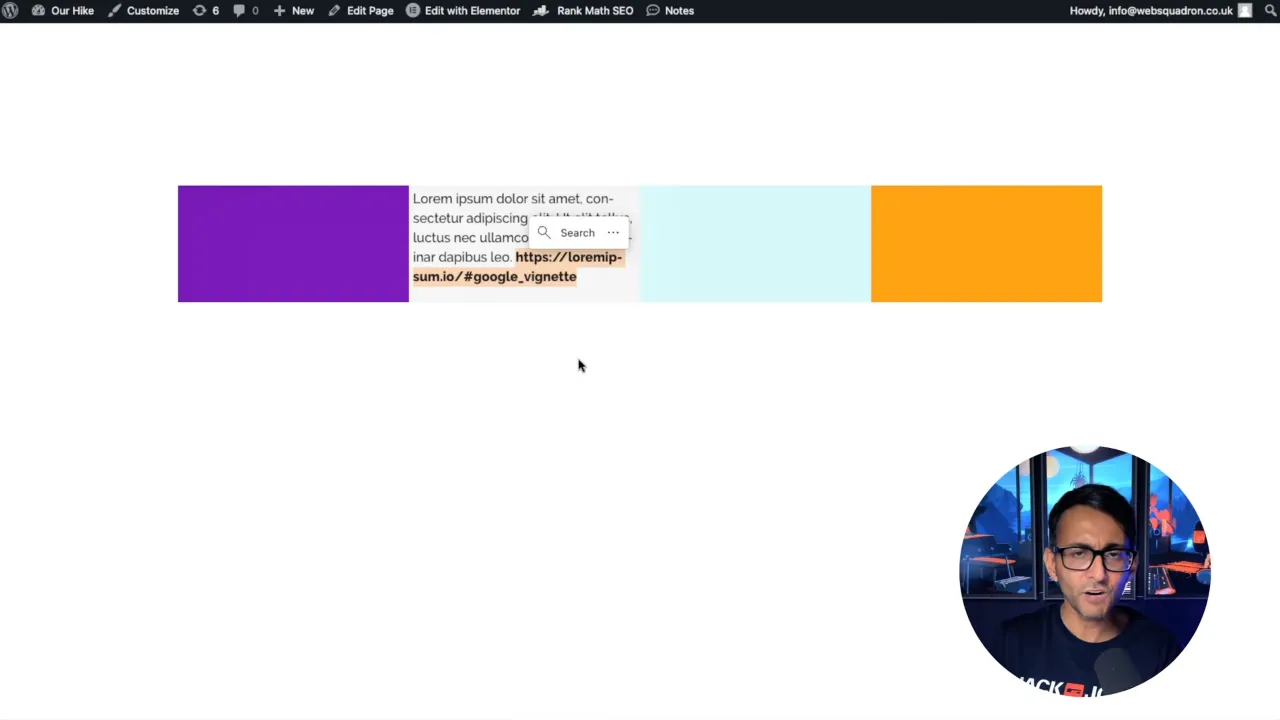
selector { -webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; } - Save your changes and preview your page to ensure the hyperlink now fits within its container without overflowing.

Additional Information
This CSS solution ensures that the hyperlink remains functional and does not affect the URL’s usability when copied and pasted.
URL Line Break with CSS – Conclusion
With a few simple CSS tweaks, you can ensure that your URLs stay within their containers, maintaining a clean and professional look on your WordPress site.