Creating a WordPress anchor link is like placing signposts on a long road. They guide your readers to the exact information they’re looking for, without making them travel the entire distance. In this tutorial, we’ll walk you through how to create an anchor link in WordPress, allowing your readers to jump to a specific section of your content with ease.
What is a WordPress Anchor Link?
An anchor link, also known as a jump link, is a type of link that takes users to a specific part of a webpage. Instead of leading to a different page, it “jumps” the reader down to a particular section of the current page.
Setting Up Your Anchor Link
- Access the Post Editor
Navigate to the post or page where you want to add the anchor link. Click on ‘Edit Post’ or ‘Edit Page’.

- Select the Target Block
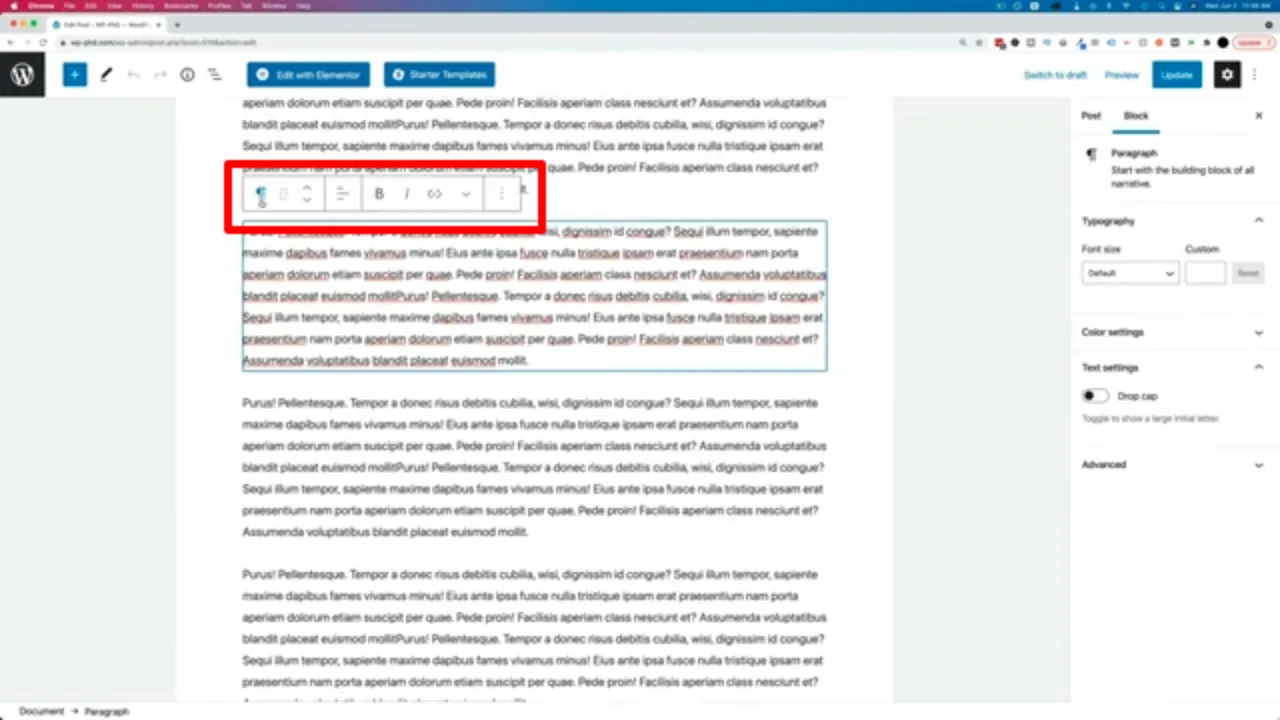
In the post editor, identify the block or section you want your readers to jump to. Click on it to ensure the toolbar appears right above.

- Add the HTML Anchor
• On the right-hand side of the editor, ensure you’re on the ‘Block’ tab, not ‘Post’.
• Scroll down to the ‘Advanced’ section and expand it.
• In the ‘HTML Anchor’ field, type in your desired anchor text. For our example, we’ll use “best paragraph”.
• Remember, this text should be a single word or connected with dashes (e.g., “best-paragraph”). Avoid spaces and special characters.

- Update Your Post
Once you’ve added the anchor text, click on ‘Update’ to save your changes.

Linking to Your WordPress Anchor
Now that you’ve set up the anchor, you need to create a link that will jump to it.
- Access the Post on the Front End
View the post or page you’ve just edited.

- Modify the URL
In the address bar of your browser, after the full URL of your post, type#followed by the anchor text you’ve chosen. For instance, if your post URL ishttps://yourwebsite.com/your-post/, the anchor link will behttps://yourwebsite.com/your-post/#best-paragraph.

- Test the Link
Press ‘Enter’ after typing in the anchor link. The page should automatically scroll down to the section where you placed the anchor.
Enhancing User Experience with a WordPress Anchor Link
Anchor links can be a valuable tool for improving user experience:
- External References
If you’re guest posting or referencing your content on another platform, you can use anchor links to direct readers to specific sections of your content. - Internal Navigation
Within your content, you can provide anchor links to help readers navigate to relevant sections. For instance, if you’re discussing a related topic, you can provide an anchor link saying, “Jump to the section where we discuss this in detail.” - Menu Integration
Anchor links can also be integrated into your website’s menu, allowing users to navigate directly to specific sections from anywhere on your site.
Conclusion
Anchor links in WordPress offer a streamlined way to enhance user navigation. By guiding readers to specific sections, you ensure they find the information they’re seeking quickly and efficiently. So, the next time you have a lengthy post, consider using anchor links to make your content more accessible.
