A Step by Step “WooCommerce remove magnifying glass” tutorial to get rid of the distracting effect. When it comes to managing your WooCommerce store, every detail matters. One such detail is the product magnifying glass feature. While it can be useful for some, others might find it a bit annoying. Web Squadron will walk you through the process of removing the WooCommerce product magnifying glass using the free plugin Code Snippets. The process is straightforward, efficient, and doesn’t require the use of a child theme.
Removing the Magnifying Glass
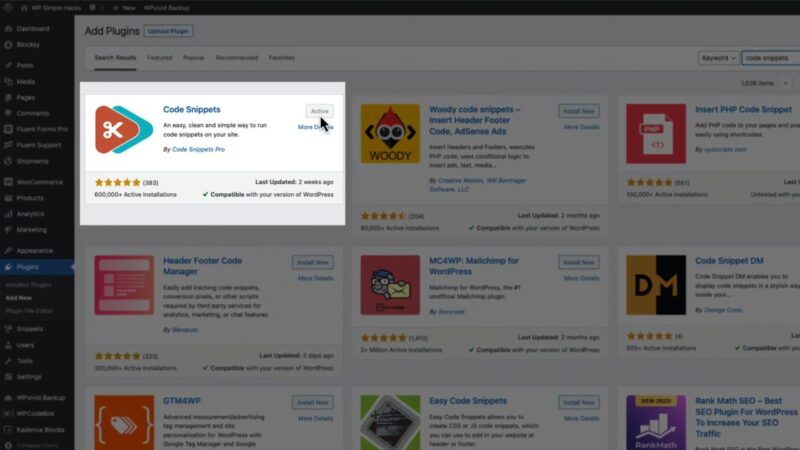
- Install & Activate the Code Snippets Plugin
Navigate to your WordPress dashboard and click on “Add New” under the “Plugins” section. Type in “Code Snippets” in the search bar and install & activate the plugin.

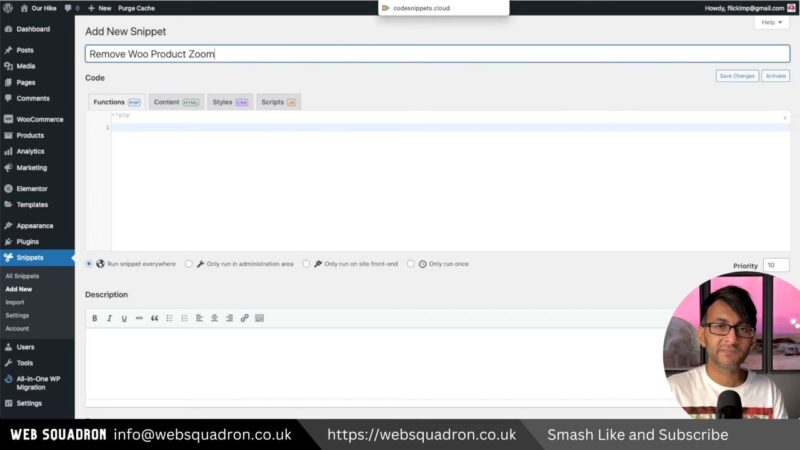
- Add & Name a New Snippet
Go back to your WordPress dashboard and navigate to “Snippets”. Click on “Add New” to create a new snippet and name it.

- Copy the Code
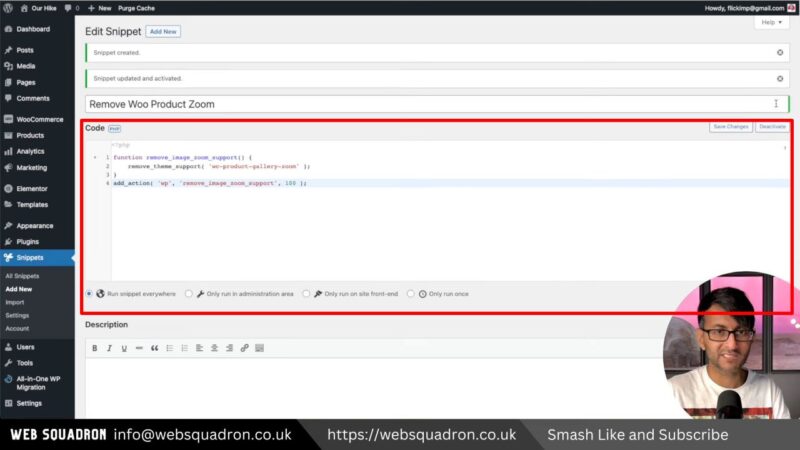
Copy the required code below:function remove_image_zoom_support() { remove_theme_support( 'wc-product-gallery-zoom' ); } add_action( 'wp', 'remove_image_zoom_support', 100 );Source: Code Snippets
- Paste the Code
Return to Code Snippet and paste the copied code into your new snippet.

- Save and Activate
Click on “Save Changes” and then “Activate”.

Now, when you view a product on your WooCommerce store, the magnifying glass feature will be gone. You can still click on the product to view a larger image, but the magnifying glass symbol will no longer appear.
When to Remove WooCommerce Magnifying Glass
Removing the WooCommerce product magnifying glass can enhance the user experience on your website. It eliminates a feature that can be distracting or unnecessary for some users. This can make browsing your products a smoother and more enjoyable experience. Additionally, using code snippets to make changes to your website is a safe and efficient method. It eliminates the need for a child theme and allows you to easily roll back changes if necessary.
Do More with Code Snippets
While this tutorial focuses on “remove WooCommerce magnifying glass”, the Code Snippets plugin can be used to make a variety of other changes to your WooCommerce store. It’s a versatile tool that can help you customize your website to better suit your needs and the needs of your customers. Have a look here if you want to see more hacks with Code Snippets.
Common Issues
- The Code Snippet Doesn’t Work
Make sure you’ve copied the entire code and pasted it correctly into your new snippet. - The Magnifying Glass is Still There
Ensure that you’ve saved your changes and activated the snippet. If the magnifying glass is still appearing, try clearing your website’s cache. - The Code Snippets Plugin Won’t Install
Check to make sure your version of WordPress is up-to-date. If it is and you’re still having issues, try disabling other plugins to see if there’s a conflict.


