Semantic CSS Card Design is not just about aesthetics, it’s a crucial aspect of website accessibility. This tutorial delves into enhancing website card designs for better accessibility, using Bricks Builder. You’ll learn to reorder elements for screen readers while maintaining visual appeal.
Prerequisites
Please make sure you have the following installed and activated:
Additional Knowledge
Understanding the DOM (Document Object Model) is key here. It’s the structure your web page takes in the code form, which screen readers interpret. Knowing CSS properties, especially the order property, is also beneficial for this task.
Instructions for Semantic CSS Card Design
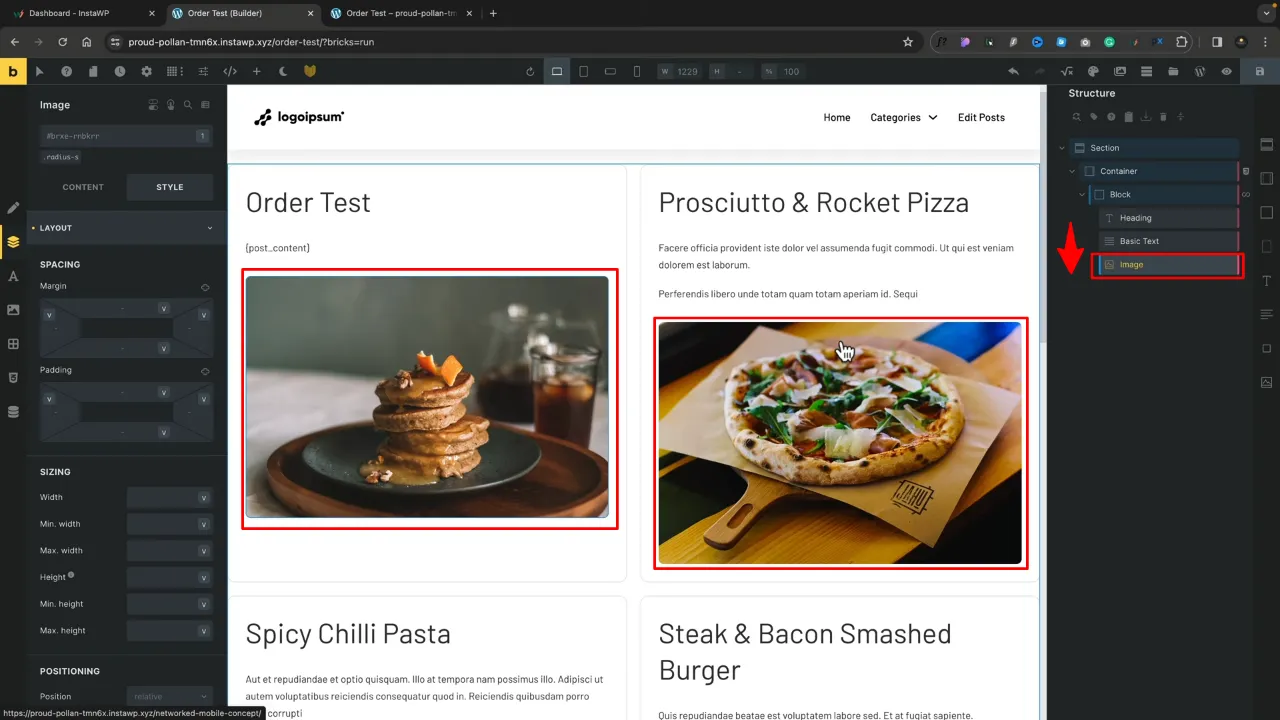
- Navigate to the card design you want to modify.

- Reposition the image element to the bottom of the hierarchy.

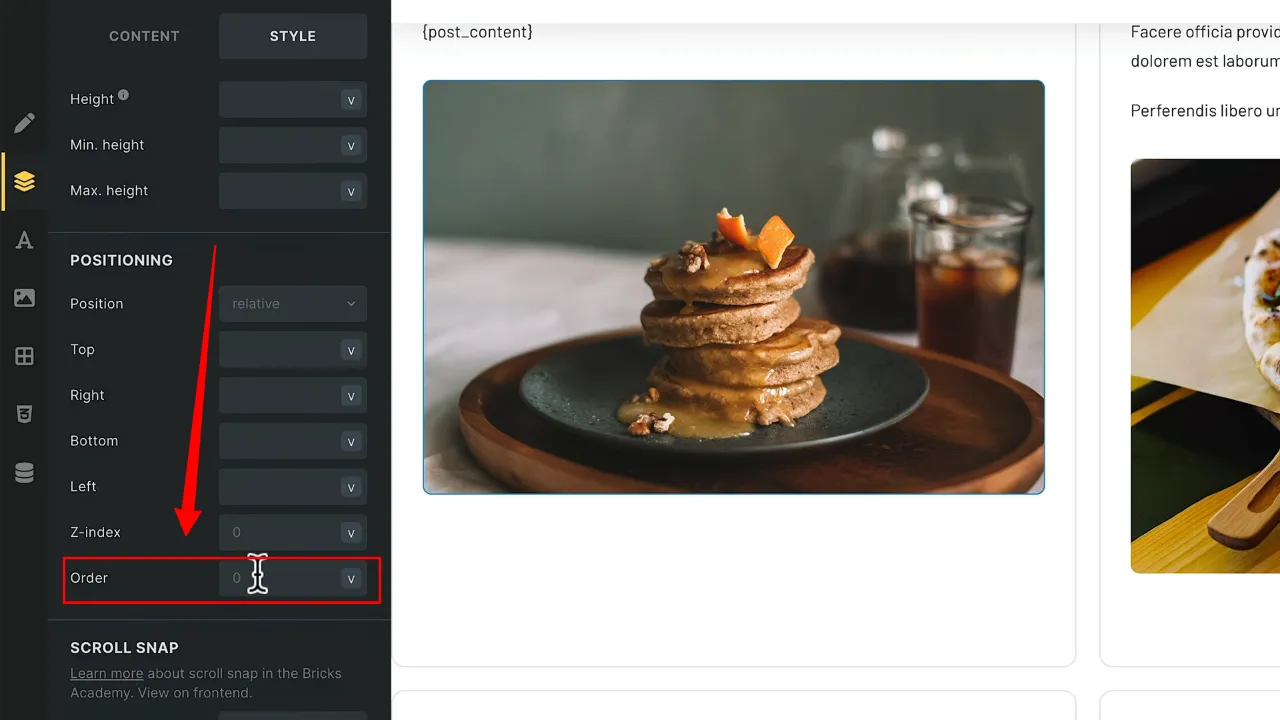
- Select the image and go to Layout settings > Positioning > Order and adjust the order using a negative value (e.g., -2) to visually place it back at the top.

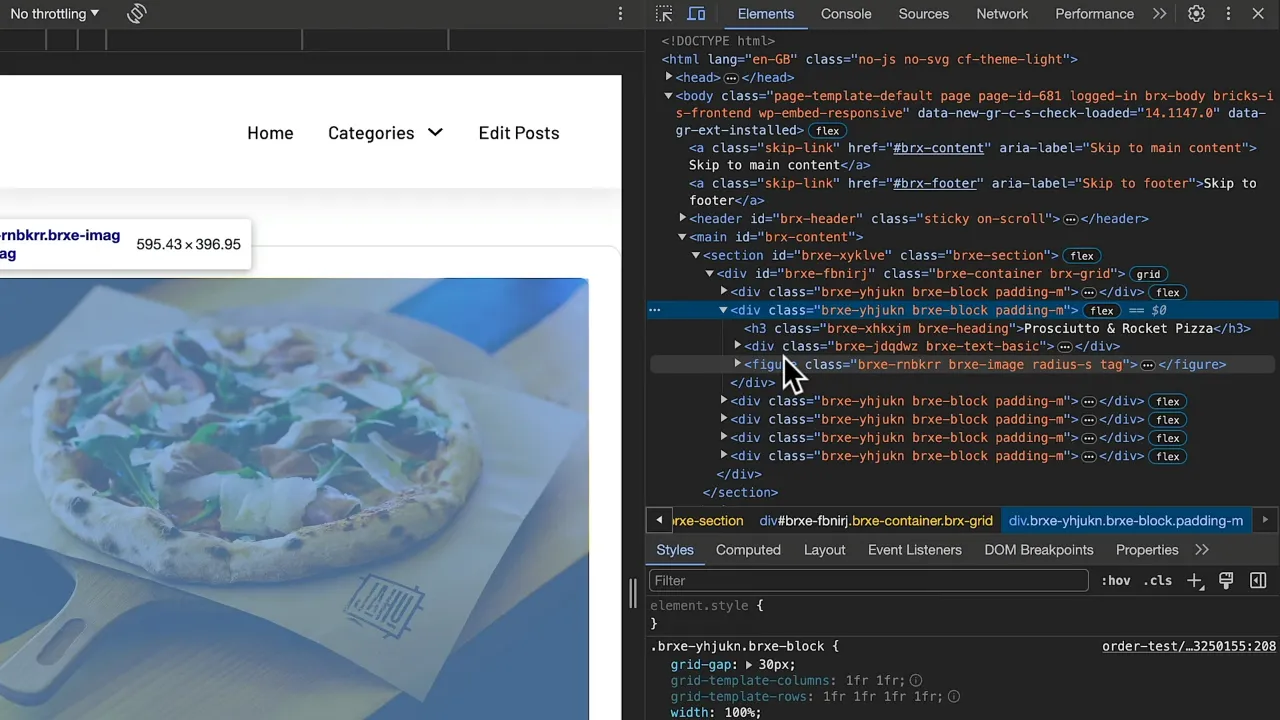
- Save changes and preview on the front end. Verify the code structure aligns with the visual order: Title and content first, image last.

Official Documentation
Semantic CSS Card Design – Conclusion
By reordering elements in Bricks Builder, you can significantly improve your site’s accessibility without compromising design. This Semantic CSS Card Design approach enhances both user experience and SEO ranking.

