Scroll based Animations for WordPress can transform your website’s visual appeal, making it more interactive and engaging. In this tutorial, we’ll explore how to implement a simple CSS code to add fade-in and upward animations to your WordPress site elements as you scroll. This method is especially advantageous as it requires no JavaScript, ensuring your site remains fast and efficient.
Pro and Cons for CSS Animations for WordPress
| Aspect | Pros of CSS Animations | Cons of CSS Animations |
|---|---|---|
| Performance | More efficient, often smoother due to hardware acceleration. Less CPU strain. | Performance can vary across browsers and devices, especially older ones. |
| Implementation | Straightforward to implement for simple effects. Requires less code. | Managing multiple or complex animations can become unwieldy. |
| Compatibility | Broadly supported across modern browsers, ensuring consistent performance. | Older browsers might not fully support all CSS animation features. |
| Dependencies | No need for additional libraries, keeping the site lightweight. | Lacks the advanced control and dynamics of JavaScript libraries. |
| Accessibility | Easy integration of features like prefers-reduced-motion for accessibility. |
Limited interaction capability; can’t respond to user events during animations. |
| Complexity | Suitable for simple animations without requiring advanced coding knowledge. | Complex sequences or interactions are limited compared to JavaScript solutions. |
| Event Handling | Not necessary for basic animations. | No capabilities for handling events like pause, reverse, or dynamic changes during the animation. |
| Debugging | Simpler animations require less debugging. | More challenging to debug; lacks detailed error messages or interactive tools. |
Instructions for Scroll Based Animations for WordPress with CSS
Note: Currently not all browsers (for example Firefox) support CSS-only scroll animations.
- Add a class, e.g.,
owd-fade-in, to the elements you want to animate on your website. This class name will be used in the CSS for the animation.

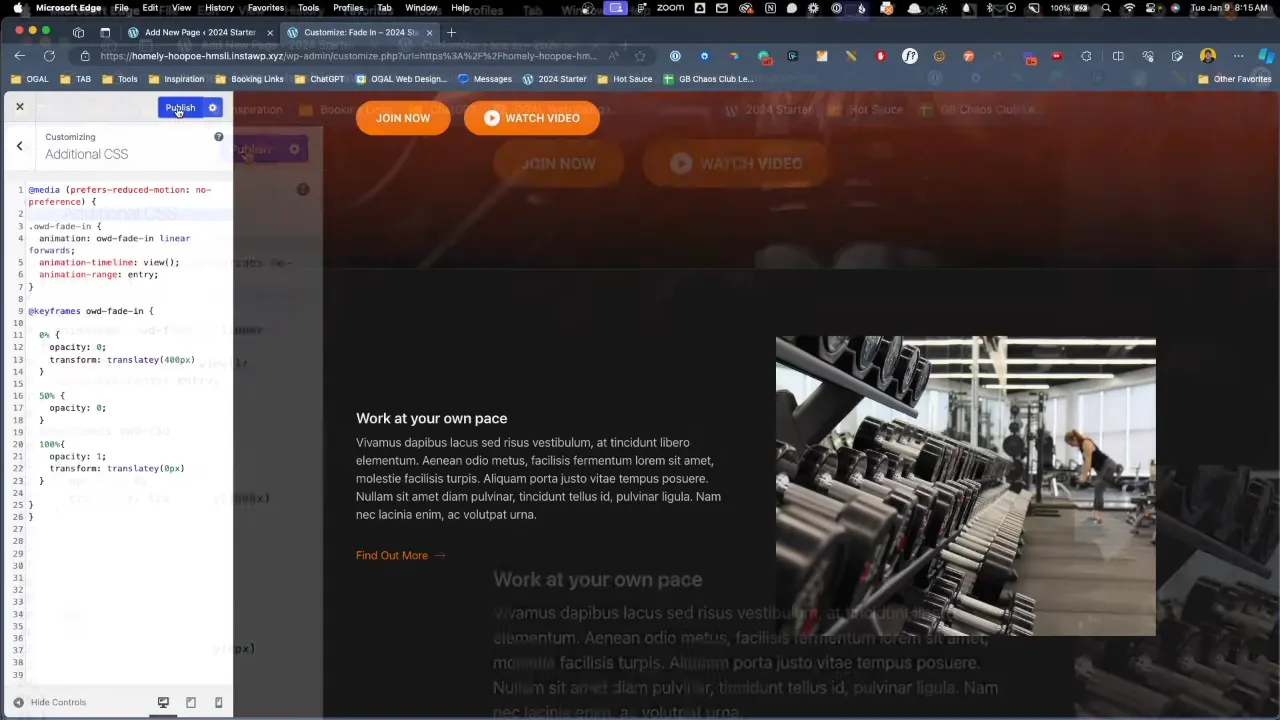
- Navigate to the WordPress customizer (Appearance > Customize > Additional CSS) and open the ‘Additional CSS’ section.

- Define your animation CSS for the class you created. Here is the code used in the example:
.own-fade-in { animation: owd-fade-in linear forwards; animation-timeline: view (); animation-range: entry; } @keyframes owd-fade-in { 0% { opacity: 0; transform: translatey(480px) } 50% { opacity: 0; } 100% { opacity: 1; transform: translatey(0px) } } } - View and test your page to see the animations in action. Adjust the CSS as needed for the desired effect.
Official Documentation
Scroll Based Animations for WordPress with CSS – Conclusion
Creating scroll based animations in WordPress with CSS is a simple yet effective way to enhance user experience. By following these steps, you can introduce subtle, engaging animations to your website without compromising on performance or accessibility.