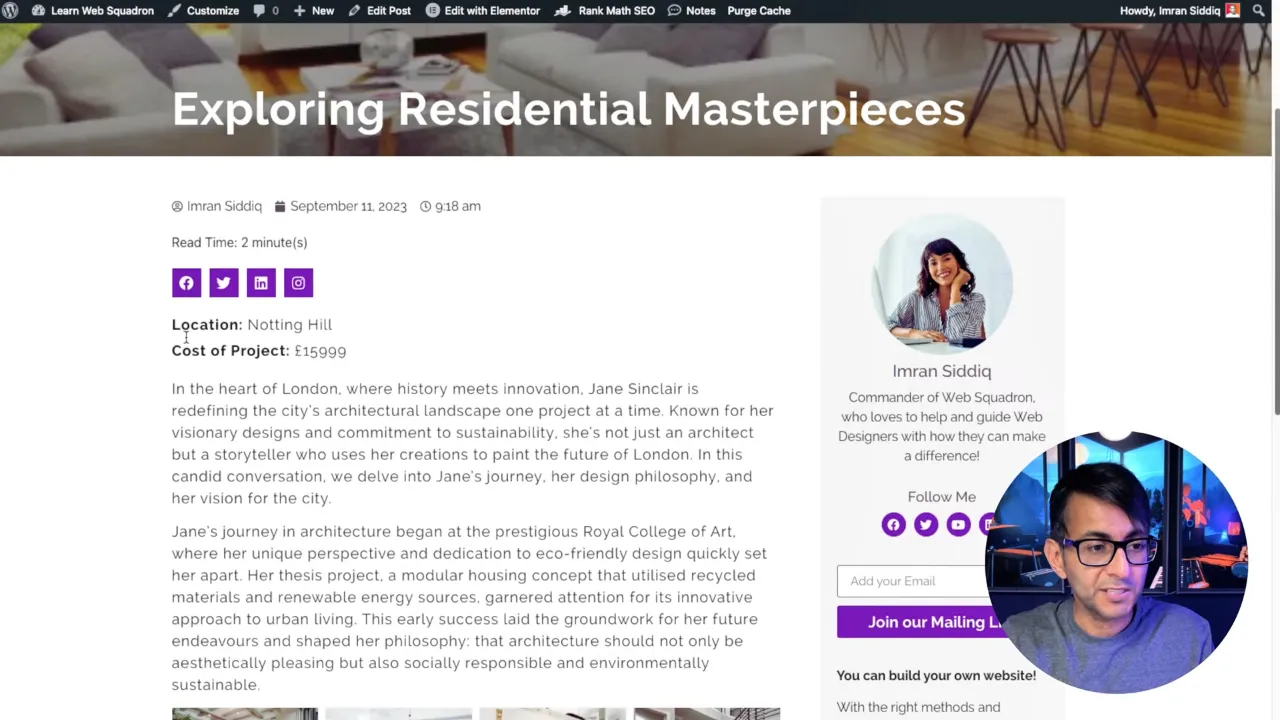
Incorporating the blog post read time into your WordPress website enhances user experience by providing a quick insight into the time commitment required for each post. This tutorial shows how to insert the blog post read time in WordPress using code snippets.

Prerequisites
Please make sure you have the following installed and activated:
- Code Snippets
- Elementor (or any other page builder)
Why Include Reading Time on Your WordPress Posts
Including the reading time on your WordPress posts offers several benefits:
- Enhanced User Experience
Displaying the estimated reading time helps users gauge how long it will take to read a post, allowing them to manage their time effectively. This feature is especially useful for readers who are on tight schedules or prefer quick reads. - Increased Engagement
Knowing the reading time upfront can encourage visitors to start reading a post, particularly if the time commitment seems reasonable. It reduces the bounce rate as users are more likely to commit to reading when they know the duration. - Better Content Strategy
By providing reading time, you can analyze which length of posts performs better with your audience. This insight helps in tailoring your content strategy to match user preferences. - Improved Credibility and Professionalism
Adding reading time to your posts reflects a thoughtful and user-centric approach, enhancing the professional image of your website. - SEO Benefits|While reading time itself may not directly impact SEO, the increased user engagement and lower bounce rates indirectly boost your site’s SEO performance.
Instructions to Add the Read Time in WordPress to Your Blog Post
- Install and activate the Code Snippets plugin (Plugins > Add New Plugin > Search “Code Snippets”).
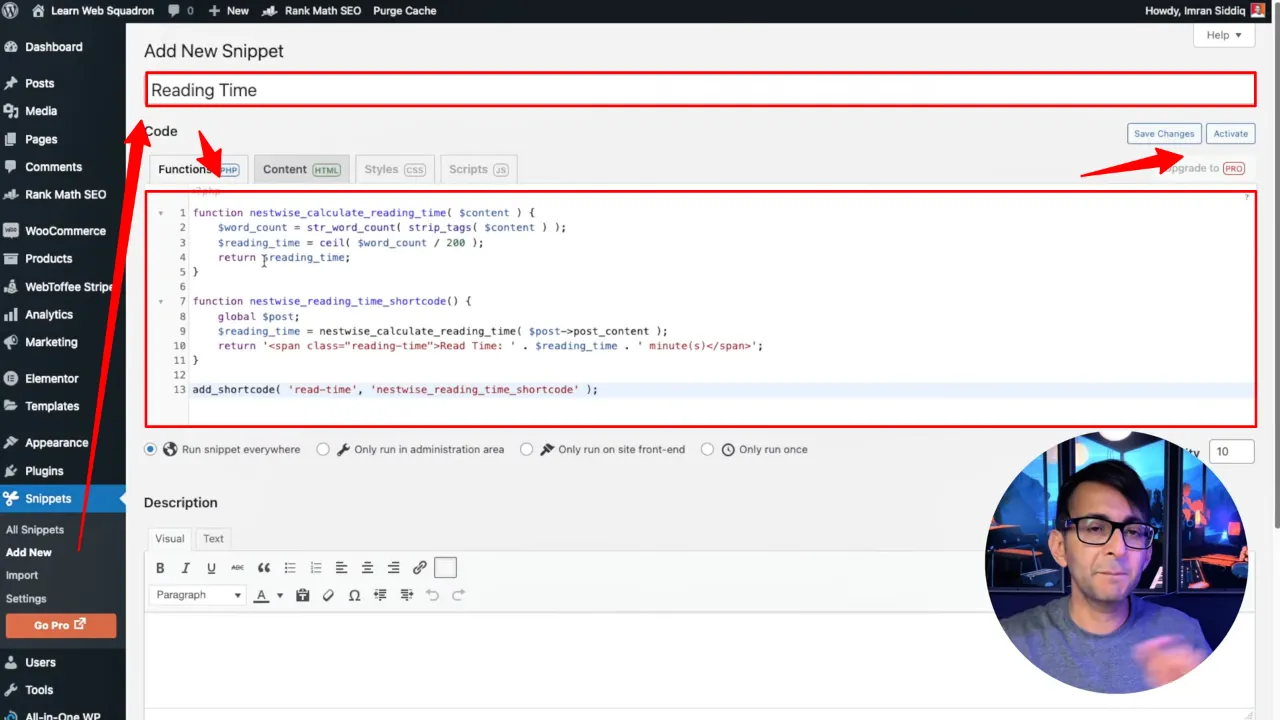
- Navigate to Code Snippets > Add New and copy the code below:
function nestwise_calculate_reading_time( $content ) { $word_count = str_word_count( strip_tags( $content ) ); $reading_time = ceil( $word_count / 200 ); return $reading_time; } function nestwise_reading_time_shortcode() { global $post; $reading_time = nestwise_calculate_reading_time( $post->post_content ); return '<span class="reading-time">Read Time: ' . $reading_time . ' minute(s)</span>'; } add_shortcode( 'read-time', 'nestwise_reading_time_shortcode' );Source: Code Snippets
- Paste the code, and give your new snippet a title.
 Tip
Tip
Tip: Modify the word count value if needed. The default is set to 200 words equaling one minute.
- Click ‘Save Changes’ and activate the snippet.
- Edit your Elementor single post template or any WordPress post.

- Insert the shortcode
[read-time]where you want the read time displayed.
![Insert the shortcode [read-time] where you want the read time displayed](https://helwp.com/wp-content/uploads/Insert-the-shortcode-read-time-where-you-want-the-read-time-displayed.webp)
Official Documentation
Read Time in WordPress – Conclusion
Adding a read time feature using a simple code snippet in WordPress is a straightforward process that significantly improves the functionality and user experience of your website. This tutorial guides you through each step, ensuring seamless integration.

