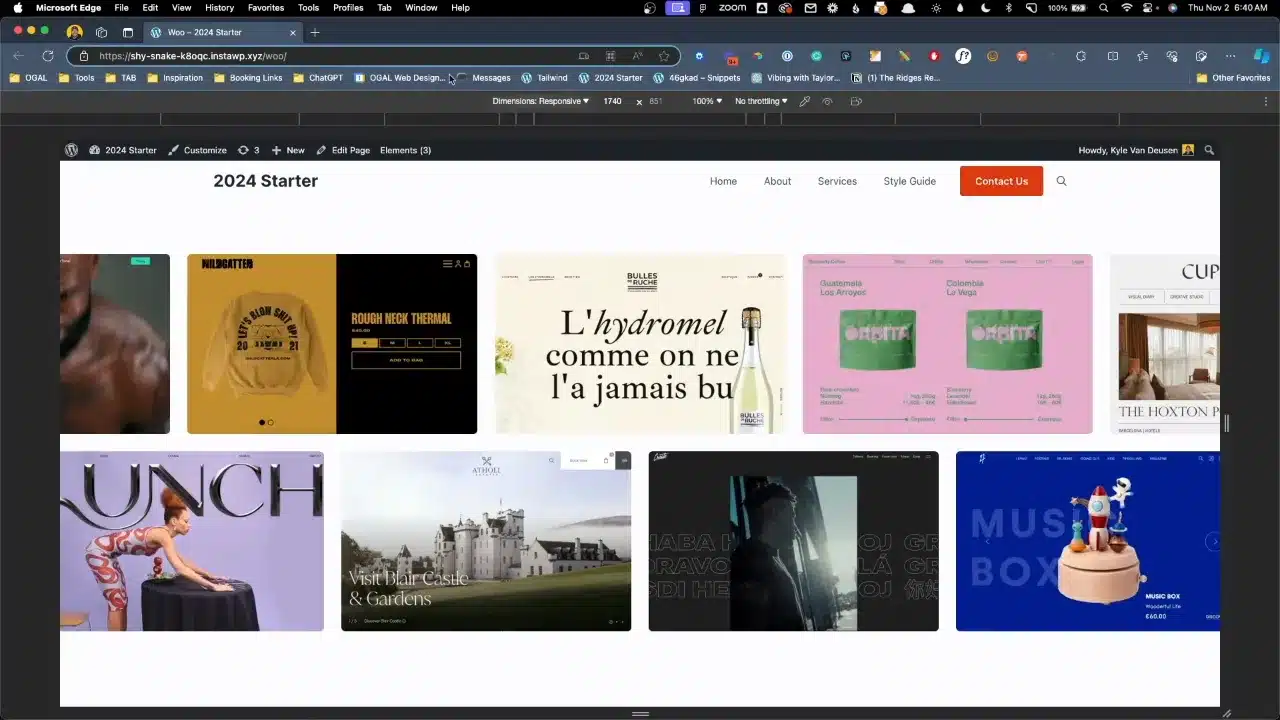
Create an engaging and visually appealing Overflowing Image Gallery on your WordPress site using GenerateBlocks. This layout, inspired by the new Woo.com, serves as a fantastic section divider while showcasing various images in a unique, responsive manner.

Prerequisites
Please make sure you have the following installed and activated:
- GenerateBlocks
- Upload various images to get started
Creating Your Gallery
Setting Up the Initial Container
- Navigate to Pages > Add New to create a new page.
- Name your page, for example, “Woo”.
- Insert a Container block by typing ‘container’ in the block search.
Configuring the Container
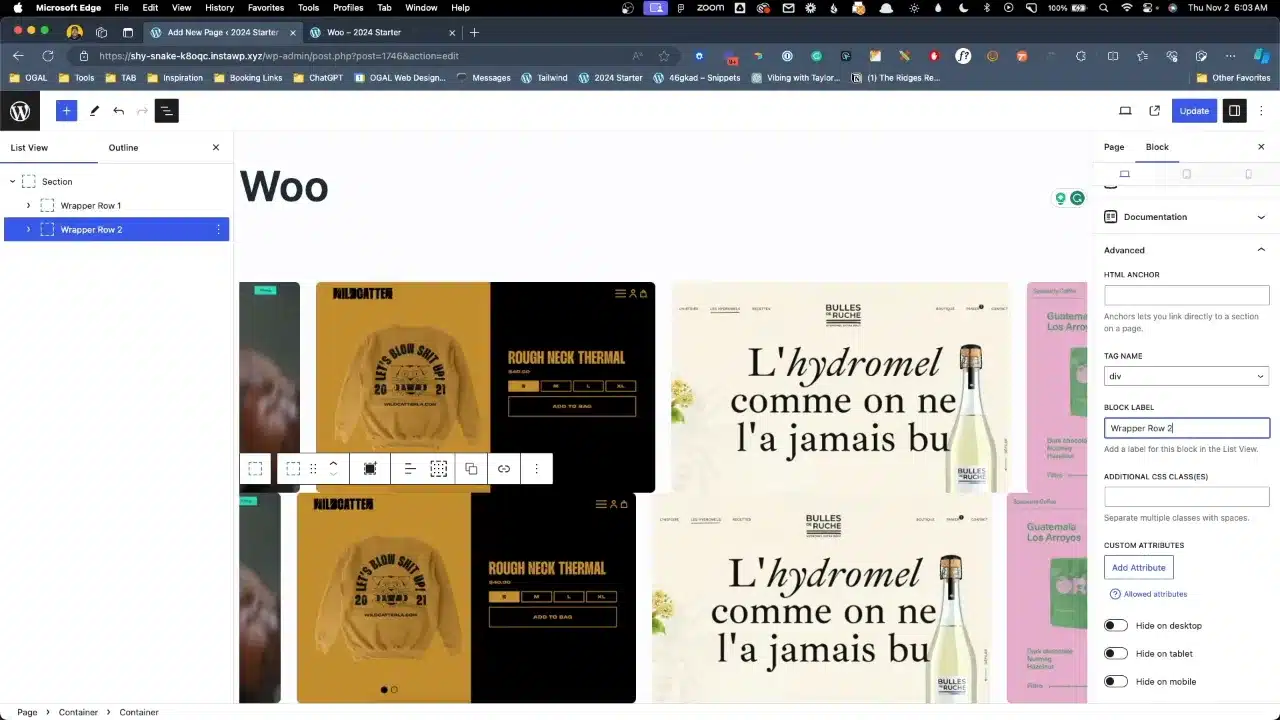
- Label your container for organizational purposes in the Advanced > Block Label, e.g., “Section”.

- Change the HTML tag to
<section>for semantic accuracy.

- Add padding to the top and bottom to create space from the header and footer.

Adding Image Wrappers
- Insert a new Container within the section to act as the first row’s wrapper.
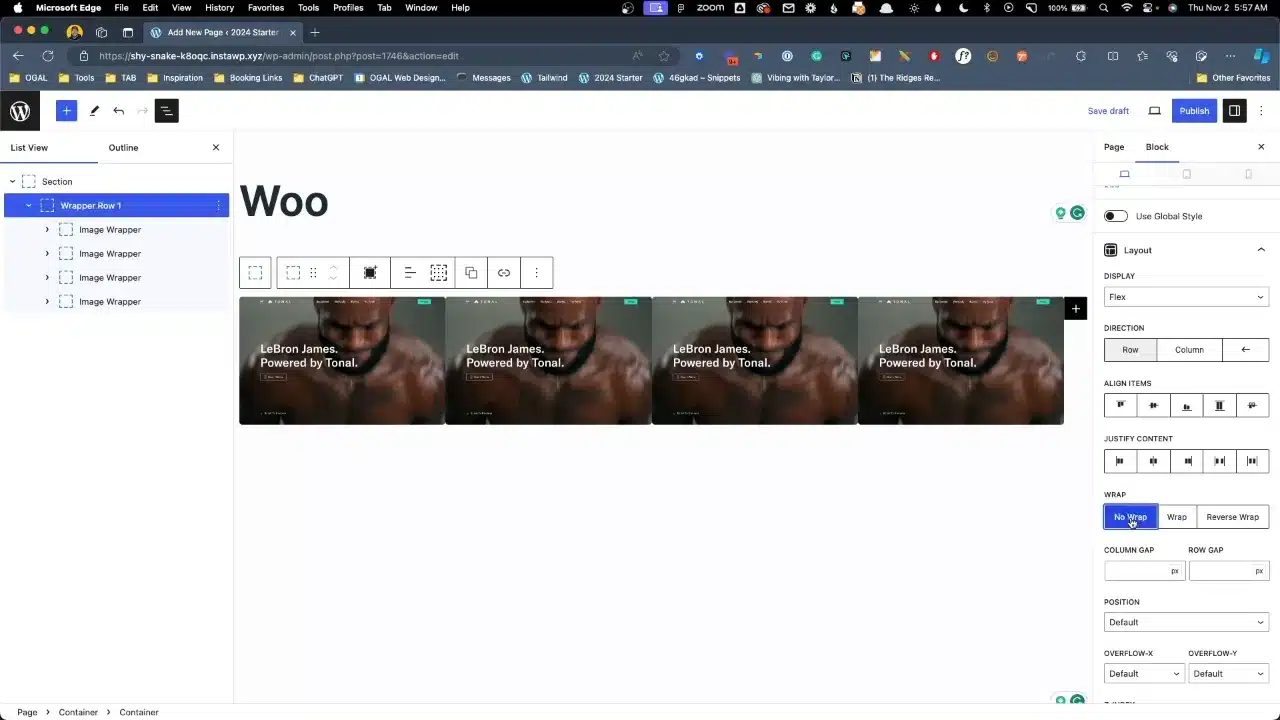
- Label this container as “Wrapper Row 1” for clarity.

Inserting Images
- Add a new Container inside “Wrapper Row 1” for each image and call it “Image Wrapper”.

- Upload and insert your image into the container.

- Duplicate the image wrapper four times.

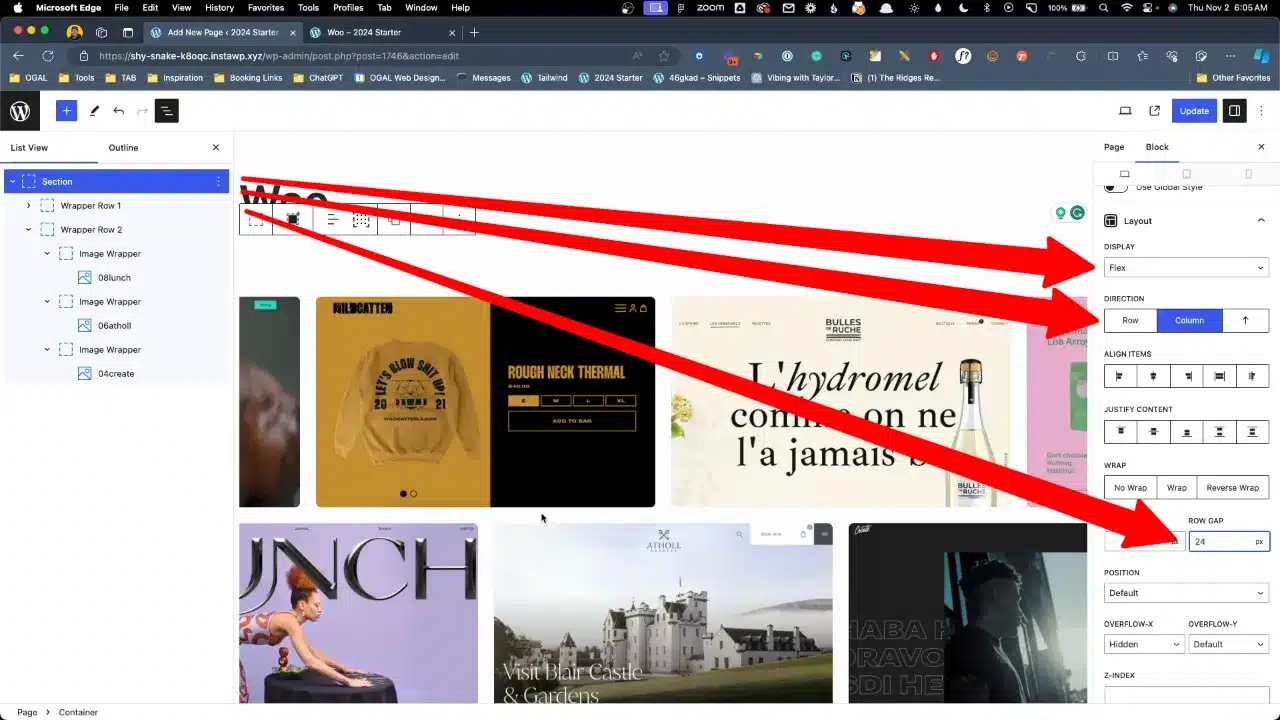
- Change the Layout display from “Default” to “Flex”.

- Set the Wrap to “No Wrap”.

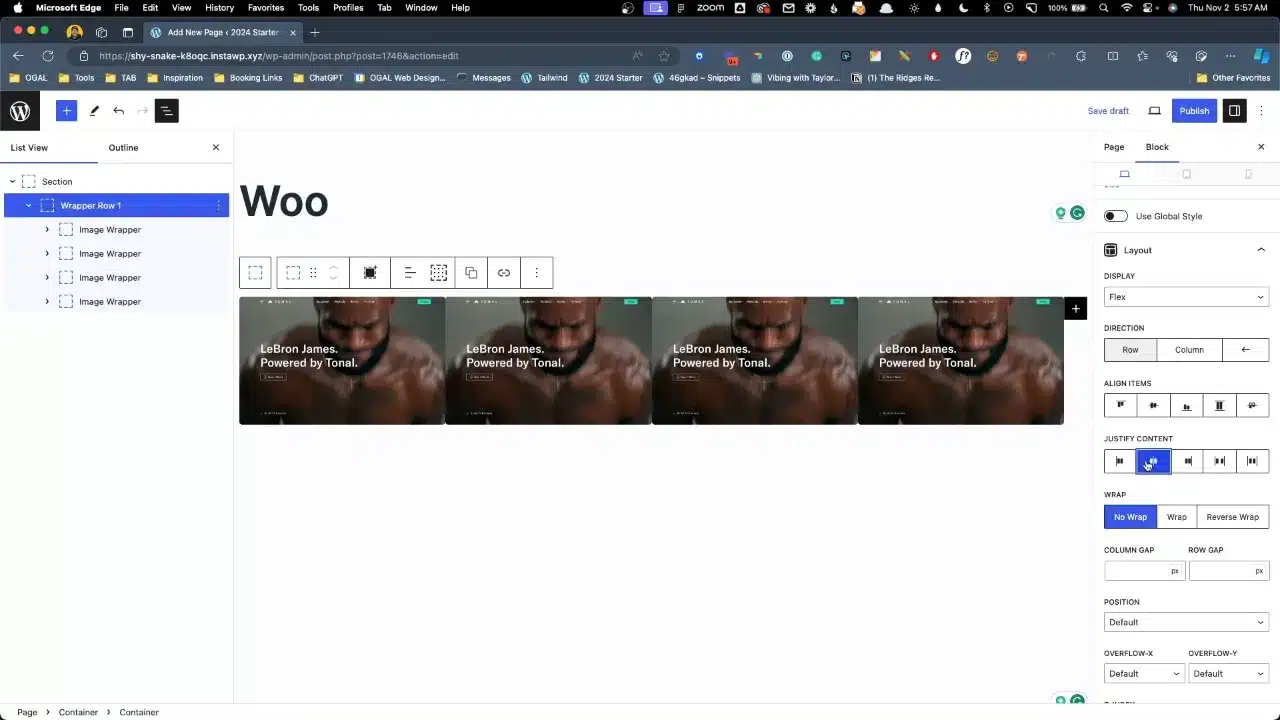
- Justify content to be centered.

- Add a column gap of 24 pixels.

- Select all four image wrappers and adjust the “Min Width” to 40%.

- Select your section container and adjust “Overflow-X” to “Hidden”.

- Duplicate your Wrapper Row 1 (rename it to Wrapper Row 2).

- Select the section container and change the following settings:
Making It Responsive
- Select your two wrappers and adjust the column gap to “1.5 vw”.

- Select your section container and match the “1.5 vw” in the Row Gap.

- Test the responsiveness by adjusting the browser window size or using the WordPress preview options.
Supplementary Resources
Overflowing Image Gallery – Conclusion
By following these steps, you’ve created an Overflowing Image Gallery that is both responsive and stylish, without writing a single line of CSS. Experiment with different images and layouts to make your gallery unique.