To open a specific Elementor tab or toggle can be a handy feature for user experience on your WordPress site. Imagine clicking a link that not only takes you to a particular page but also opens a specific tab or toggle. This functionality is not just convenient for navigation but also enhances user engagement. Let’s explore how to implement this using a simple code snippet.
Prerequisites
Please make sure you have the following installed and activated:
Instructions to Open a Specific Elementor Tab or Toggle
- Navigate to the Elementor editor where you want to add the specific tab functionality.
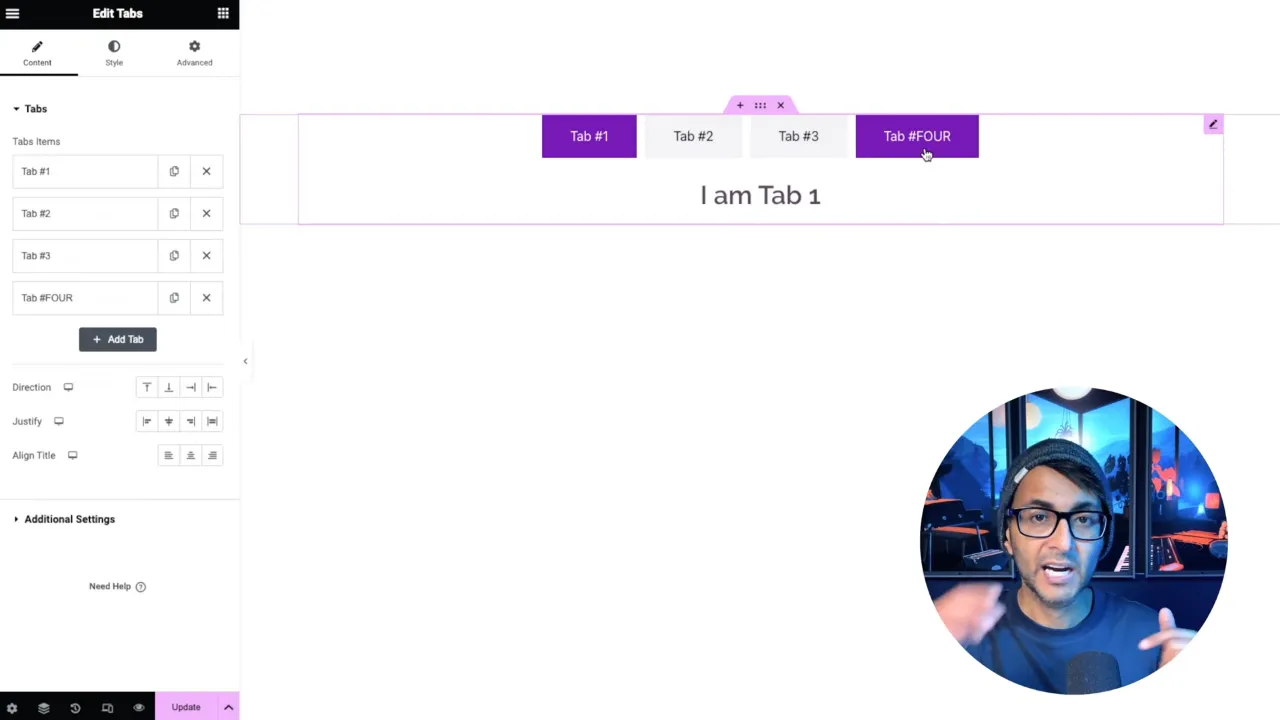
- Insert a tab or toggle widget and give your tabs/toggles a title.

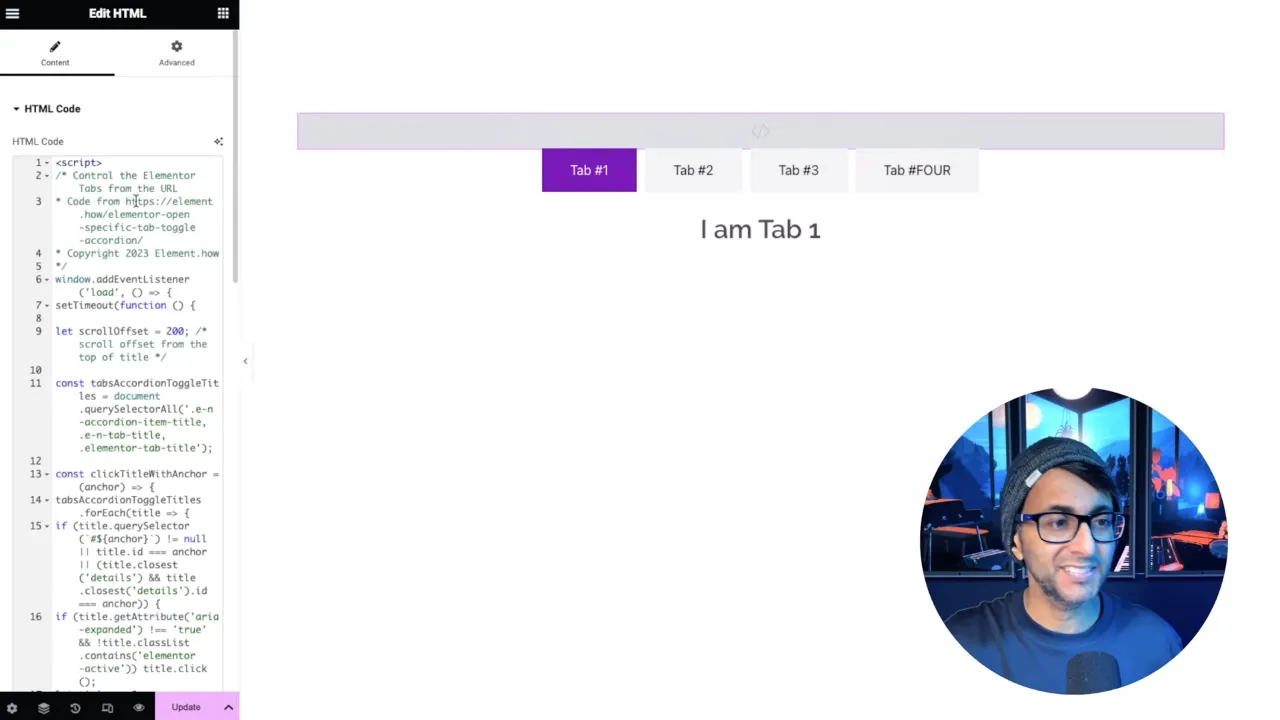
- Insert an HTML widget at the top of your page (or wherever you prefer).

- Copy the necessary JavaScript code from Element How.
- Paste this code into the HTML widget.

- Click on your Tab or Accordion widget to edit it and assign unique CSS IDs to each tab in the ‘CSS ID’ field (e.g. tab1, tab2, tab3, tab4).

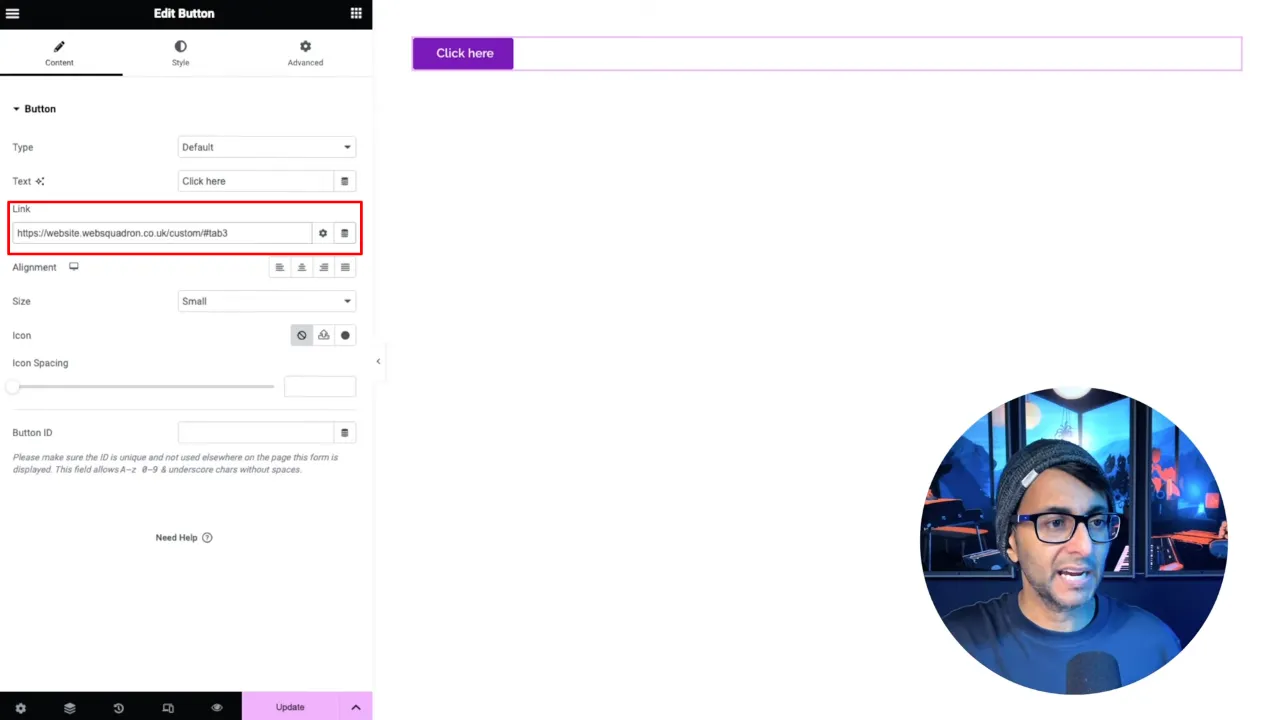
- Create a link/button with the URL of your page followed by
#tabID(replacetabIDwith the CSS ID of the desired tab).

- Click on this link to ensure it navigates to and opens the specific tab.
Official Documentation
Open a Specific Elementor Tab or Toggle – Conclusion
This tutorial demonstrates how to enhance user navigation on your WordPress site using Elementor. By integrating a simple code snippet, you can create links that not only direct users to a specific page but also open a particular tab or accordion. This feature is invaluable for improving user experience and ensuring that your site visitors find exactly what they’re looking for with ease.

