Delivering content that is both engaging and easy to digest is crucial for keeping your audience interested. One effective way to achieve this is by incorporating a Key Takeaways Section for Blog Posts. This not only enhances user experience by summarizing the main points but also potentially boosts SEO by highlighting the core topics of your content. In this tutorial, we’ll guide you through the steps to create a “Key Takeaways” section for your WordPress blog posts using Advanced Custom Fields (ACF), GenerateBlocks Pro, and the Block Visibility plugin.

Prerequisites
Please make sure you have the following installed and activated:
Why Add a “Key Takeaways” Section to Your Blog Posts?
- Quick Information Access
In today’s fast-paced world, readers often scan content to quickly grasp the main points. A “Key Takeaways” section at the beginning of a post, like a brief summary in a comprehensive guide on WordPress SEO optimization, allows readers to instantly understand the value of the article, making it more likely they’ll engage further or save it for later. - SEO Benefits
By summarizing the main points and keywords, a “Key Takeaways” section can help search engines better understand and rank your content. It’s like giving Google a snapshot of your article’s value, which can lead to higher visibility in search results. - Increased Shares and Engagement
Summaries make your content more shareable on social media, broadening its reach. A post on “10 Superfoods for Boosting Immunity” with a succinct key takeaways section is more likely to be shared, drawing in readers who prefer bite-sized, actionable insights. - Enhanced Learning and Retention
For educational content, key takeaways reinforce important concepts, aiding in the reader’s understanding and memory retention. It’s particularly effective in technical or complex subjects, offering a quick review that enhances learning. - Broadens Audience Appeal
Making your content straightforward and easily digestible with a “Key Takeaways” section can make it accessible and appealing to a wider audience, including non-native speakers or beginners in the subject matter.
Summary of Key Takeaways Section for Blog Posts Tutorial
- 0:15 – 1:19
Introduction to the live stream, addressing technical issues with OBS and the unusual start. A brief mention of the early timing and potential audience reach, including Europe. - 1:20 – 2:12
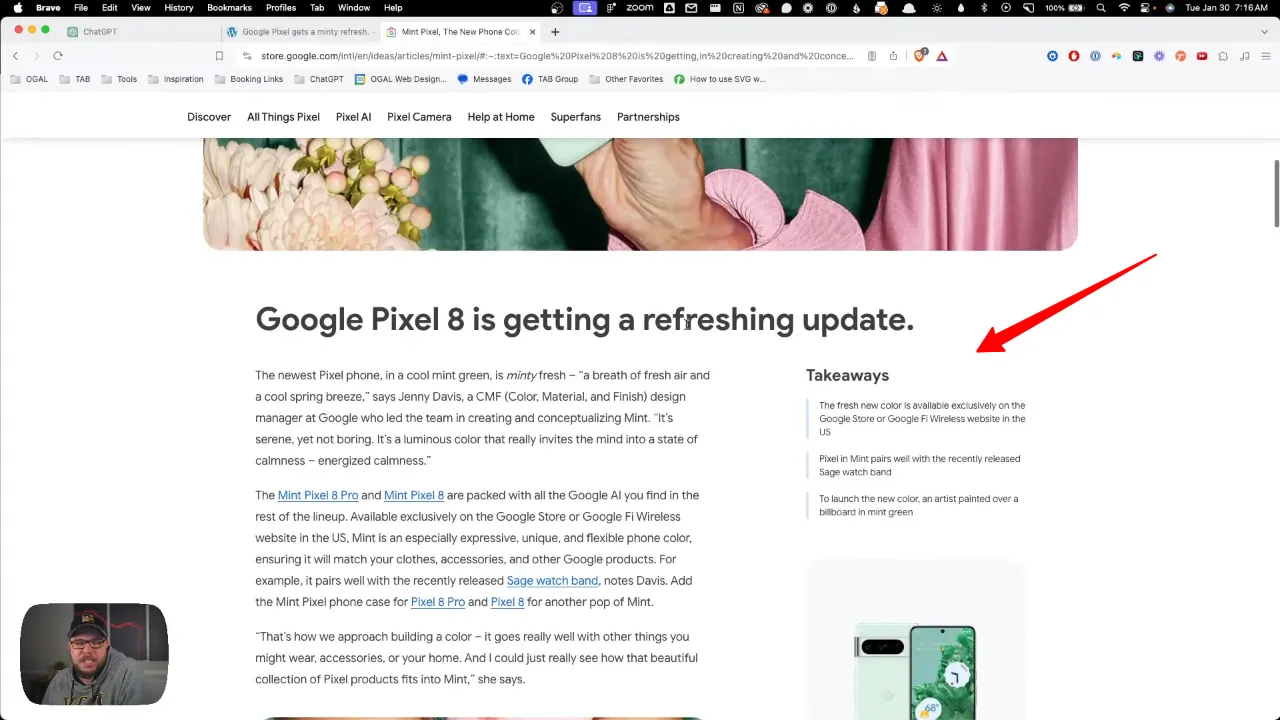
The motivation behind the live stream is explained. A desire to implement a “key takeaways” section similar to a Google blog post’s layout is discussed, emphasizing its user experience and SEO benefits. - 2:13 – 3:57
The process of setting up a custom field in Advanced Custom Fields (ACF) for blog posts to include “key takeaways” is detailed. This involves modifying an existing field group to add a new WYSIWYG field specifically for takeaways. - 3:58 – 6:10
Demonstration of how to input and format the “key takeaways” in a blog post using the WYSIWYG field in ACF. The focus is on ensuring these takeaways are presented as a bulleted list. - 6:11 – 8:22
Explains transitioning to the website’s front end to integrate and display the “key takeaways” within the blog post template using GenerateBlocks. The process includes styling and structuring the takeaways for visual consistency with the rest of the site. - 8:23 – 11:08
The tutorial covers adding custom CSS for styling the “key takeaways” section to match a specific design aesthetic, highlighting adjustments for margins, list styles, and border applications. - 11:09 – 13:14
Addressing the dynamic visibility of the “key takeaways” section using the Block Visibility plugin, ensuring the section only appears when relevant content is available. - 13:15 – 16:02
Discussion on leveraging ChatGPT to efficiently generate key takeaways for blog posts, including a specific prompt example to extract concise summaries from an article. - 16:03 – 22:50
Demonstrates applying the generated takeaways to a blog post and further customizes the list based on the article’s content, emphasizing the iterative nature of using AI-generated text. - 22:51 – 29:12
Concludes with considerations for responsive design adjustments, using GenerateBlocks and Block Visibility to manage the placement and visibility of the “key takeaways” across different device sizes. Final thoughts on the potential for sharing the blog post template and inviting feedback for future tutorials.
Official Documentation
Key Takeaways Section for Blog Posts – Conclusion
Adding a Key Takeaways section to your blog posts can enhance the reading experience by providing a quick summary of the content, making it more accessible and engaging for your audience. With the right tools and a bit of creativity, you can easily implement this feature into your WordPress site, improving both user satisfaction and SEO performance.



