Integrating Gutenberg content into Bricks Builder for clients offers a flexible and efficient way to manage WordPress sites. This tutorial will guide you through the process, highlighting how you can combine the simplicity of Gutenberg with the robust design capabilities of Bricks Builder.
Prerequisites
Please make sure you have the following installed and activated:
Why Combine Gutenberg and Bricks Builder
Gutenberg is WordPress’s block editor, allowing users to create content layouts using a block-based approach. Bricks Builder, on the other hand, is a visual site builder that provides more advanced design capabilities. Combining these two allows users to leverage Gutenberg’s user-friendliness with Bricks Builder’s design control, creating a seamless experience for clients.
Instructions to Integrating Gutenberg Content in Bricks Builder
- Navigate to the Bricks Builder > Templates > Add New Template.

- Give it a descriptive name and assign the template type as ‘Single’ to apply it to individual posts.

Note: This setting is crucial for ensuring the template is used for the right content type.
- Save your template as a draft, and open it in Bricks Builder.

- Navigate to Settings > Template Settings > Conditions and add a new condition. Set it to apply to ‘Post Type’ and select ‘Posts’.

Tip: Populate your post with preview content via the ‘Populate Content’ setting.
- Add a section and container and adjust margins, padding, and other layout elements to your liking.

- Select the container and add the ‘Post Content’ widget.

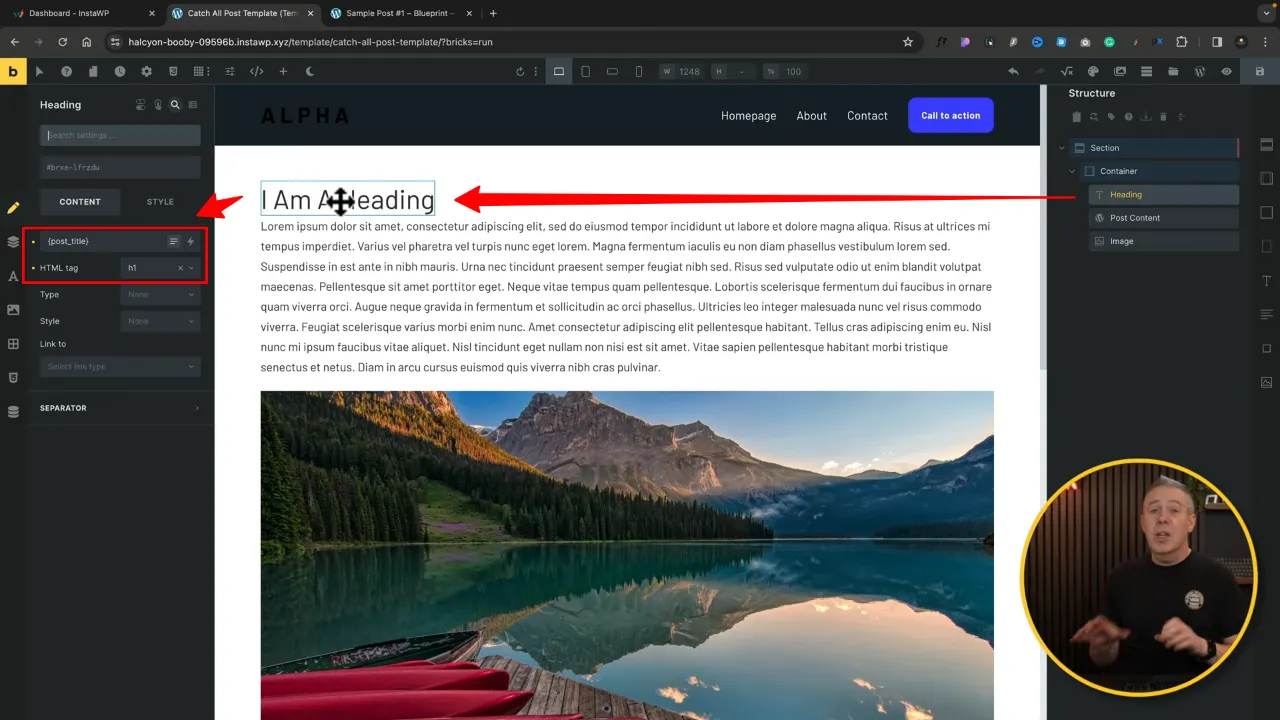
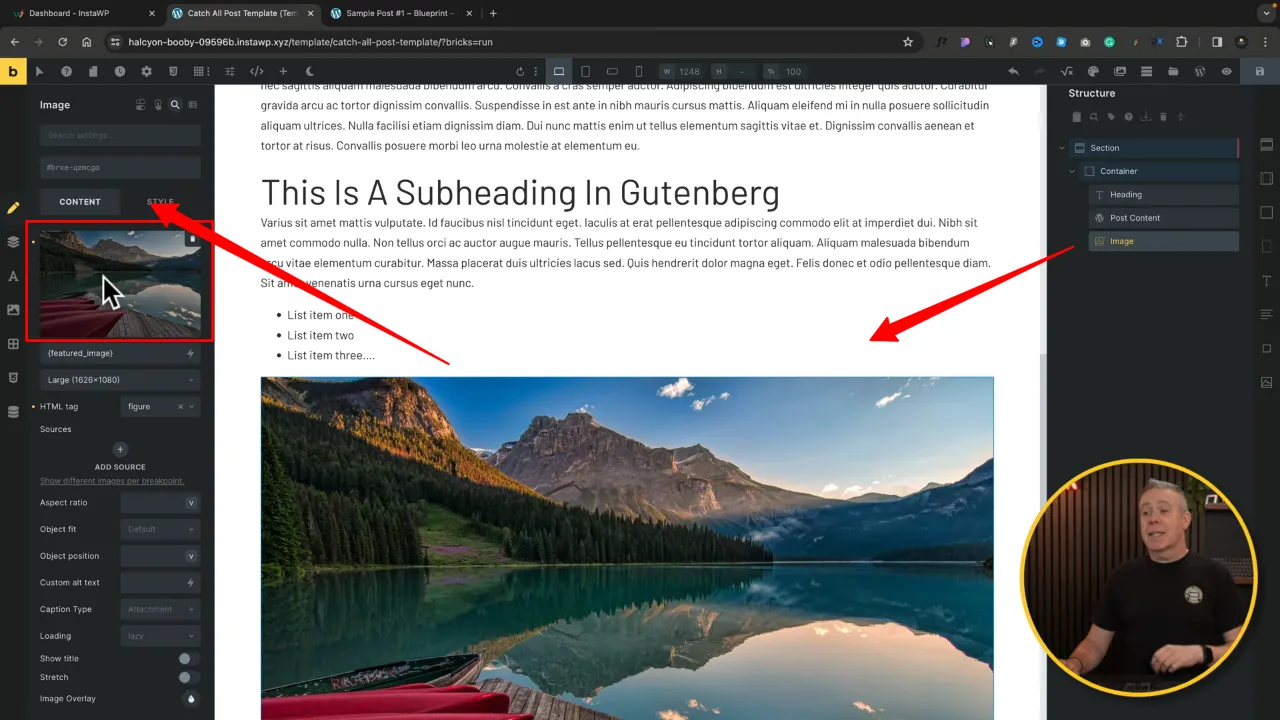
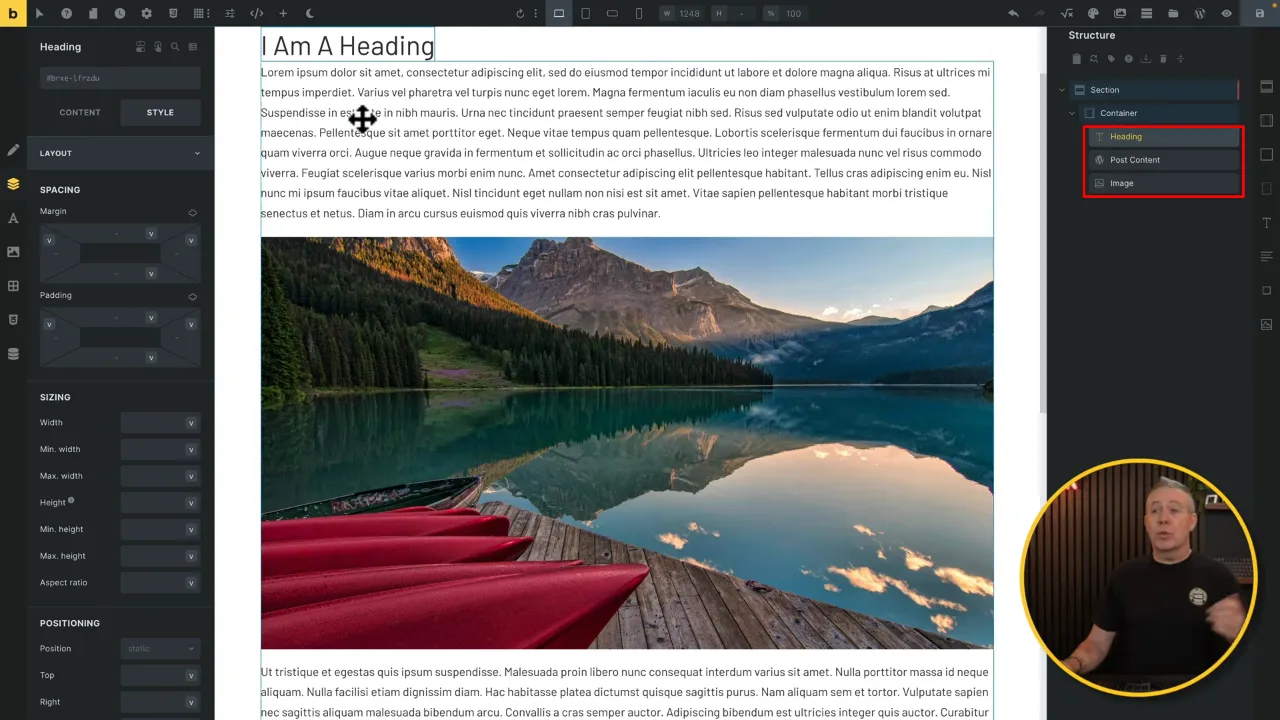
- Add an ‘Image’ and ‘Heading’ widget and rearrange them to your liking.

Tip: Use ‘-1’ under Style > Order to display your image first for accessibility reasons.
- Select these elements and link them to their corresponding dynamic data sources, ensuring that they automatically display the relevant content from each post.
- Customize the appearance of your elements. Use Bricks Builder’s styling options to adjust things like border radius and image positioning.
- Save your changes and preview your template with a sample post to ensure everything displays correctly.
Official Documentation
Integrating Gutenberg Content in Bricks Builder – Conclusion
Integrating Gutenberg content into Bricks Builder templates provides a flexible way to design WordPress sites that are easy for clients to manage. By following these steps, you can create dynamic, visually appealing templates that harness the best of both Gutenberg and Bricks Builder.