Create a modern Gutenberg Tabs Design using Gutenberg, GenerateBlocks, and a free plugin called Essential Blocks for Gutenberg. The Essential Blocks plugin offers more than 30 different blocks, including fully responsive tabs with the ability to add icons or even custom images to the tab titles. By following Build That Website‘s tutorial, you’ll learn how to install and use Essential Blocks, how to style your tabs, and how to add content to them.
Steps For A Modern Gutenberg Tabs Design
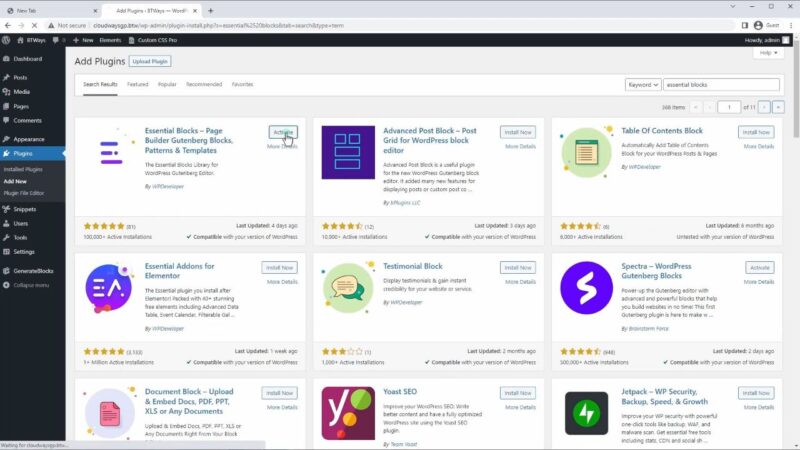
- Install Essential Blocks Plugin
Go to Plugins > Add New and search for Essential Blocks. Install and activate the plugin.

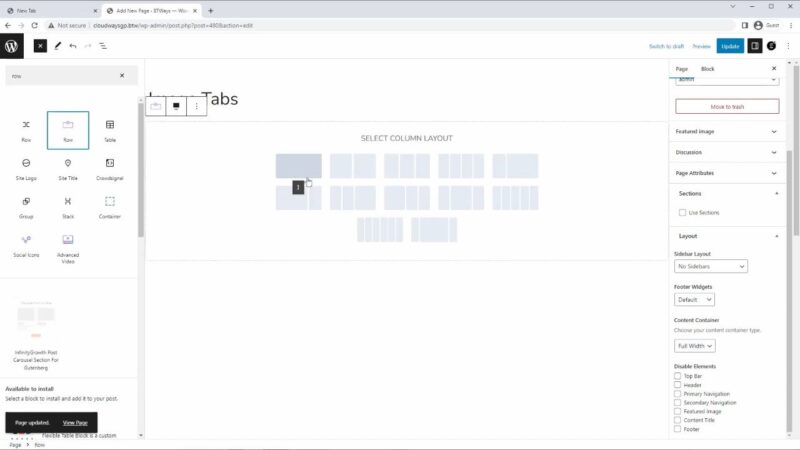
- Create a New Page and add a Row
After activating the plugin, create a new page where you’ll build your tabs. Adding a row will help you control your spacing on the page.

- Add Tabs Component
Click on the plus icon and start typing “tabs”. Select “Advanced tabs”.

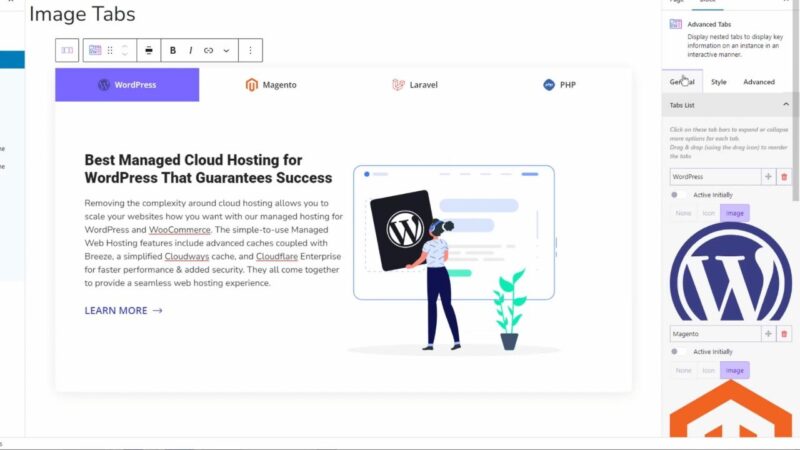
- Add Images to Tab Titles
By default, the tabs use icons. You can change this to images by selecting “image” in the tab settings.

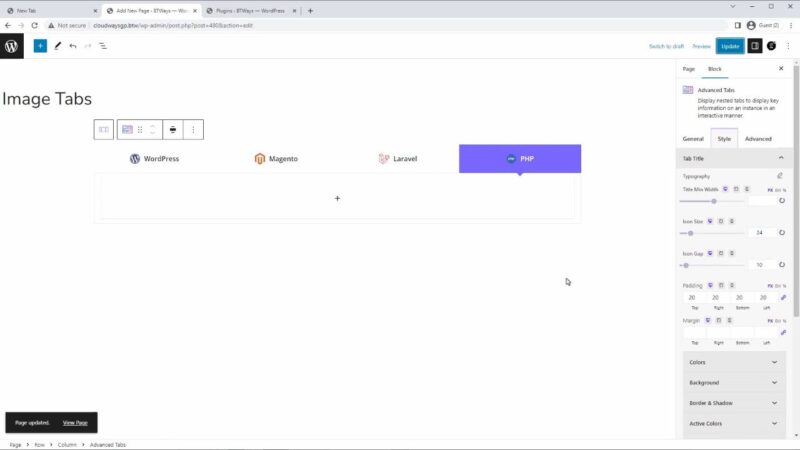
- Style the Tabs
Go to the style tab and adjust the typography, padding, background color, icon size, and other settings to match your desired design.

- Add Content to the Tabs
Add your desired content to each tab. You can add headlines, paragraphs, images, and even buttons.

- Finalize the Styling
After adding your content, go back to the tabs and finalize the styling. This includes adding padding to the content, getting rid of the border, and turning off the triangle under the tabs.

- Add Custom CSS
If necessary, you can add custom CSS to further style your tabs. Essential Blocks has a custom CSS panel for each block.

Benefits of A Modern Gutenberg Tabs Design with Essential Blocks
Learning how to build modern tabs with image or icon titles using Essential Blocks can greatly enhance the visual appeal and user experience of your website. It allows you to break away from the standard designs and create something unique and engaging.
Enhance User Experience
Tabs are an excellent way to organize and present content in a neat, compact, and systematic manner. They allow users to quickly navigate through different sections of content without having to scroll through long pages.
Increase Engagement
By using images or icons in your tab titles, you can make your tabs more visually appealing and engaging. This can attract more clicks and interactions, leading to increased user engagement.
Improve Website Aesthetics
Modern tabs with image or icon titles can significantly improve the aesthetics of your website. They can give your website a stylish, modern feel and help it stand out from the crowd.
Common Issues
- Images not showing properly
If your images are not showing properly, make sure you have added SVG support for WordPress. You can do this by installing a free plugin like SVG Support. - Tabs not stacking properly on mobile
If your tabs are not stacking properly on mobile, you can adjust the responsive styling in the style tab of the Essential Blocks plugin. - Spacing not showing up in the back end
If you adjust the typography and the spacing is not showing up in the back end, you can wrap everything in a container block. This should make the spacing controls work fine. - Tabs overflowing the container
If your tabs are overflowing the container, you can fix this by adding a line of CSS in the custom CSS panel of the Essential Blocks plugin.



