Exploring the intricacies of GenerateBlocks Pseudo Classes, Pseudo Elements, and Compound Selectors elevates your web design game within WordPress. This tutorial demystifies how to leverage these advanced CSS techniques using GenerateBlocks, ensuring your website stands out with sophisticated, dynamic styling.
Prerequisites
Please make sure you have the following installed and activated:
Understanding Pseudo Classes, Pseudo Elements, and Compound Selectors
Pseudo Classes are special keywords in CSS that specify a special state of the element to be styled. For instance, :hover can be used to define how a button looks when a user hovers over it. These are crucial for adding interactive feedback and dynamic styling without altering the HTML structure.
Pseudo Elements allow us to style specific parts of an element that are not defined by the document tree. For example, ::before and ::after create phantom elements before or after the actual content, which can be styled independently. This feature is immensely useful for adding decorative elements or extending the visual structure of components without additional HTML.
Compound Selectors combine multiple simple selectors to target elements with a specific relationship or condition, like .container h2 to style all h2 elements inside a .container. This method enables more precise targeting and styling within your CSS, making it easier to apply specific styles to elements based on their hierarchical relationships or combined attributes.
Together, these CSS tools offer a powerful way to enhance and control the styling of your web pages, allowing for more sophisticated layouts and interactions.
Instructions for GenerateBlocks Pseudo Classes, Pseudo Elements, and Compound Selectors
- Open your WordPress dashboard and navigate to a post or page where you want to apply the advanced styling with GenerateBlocks.
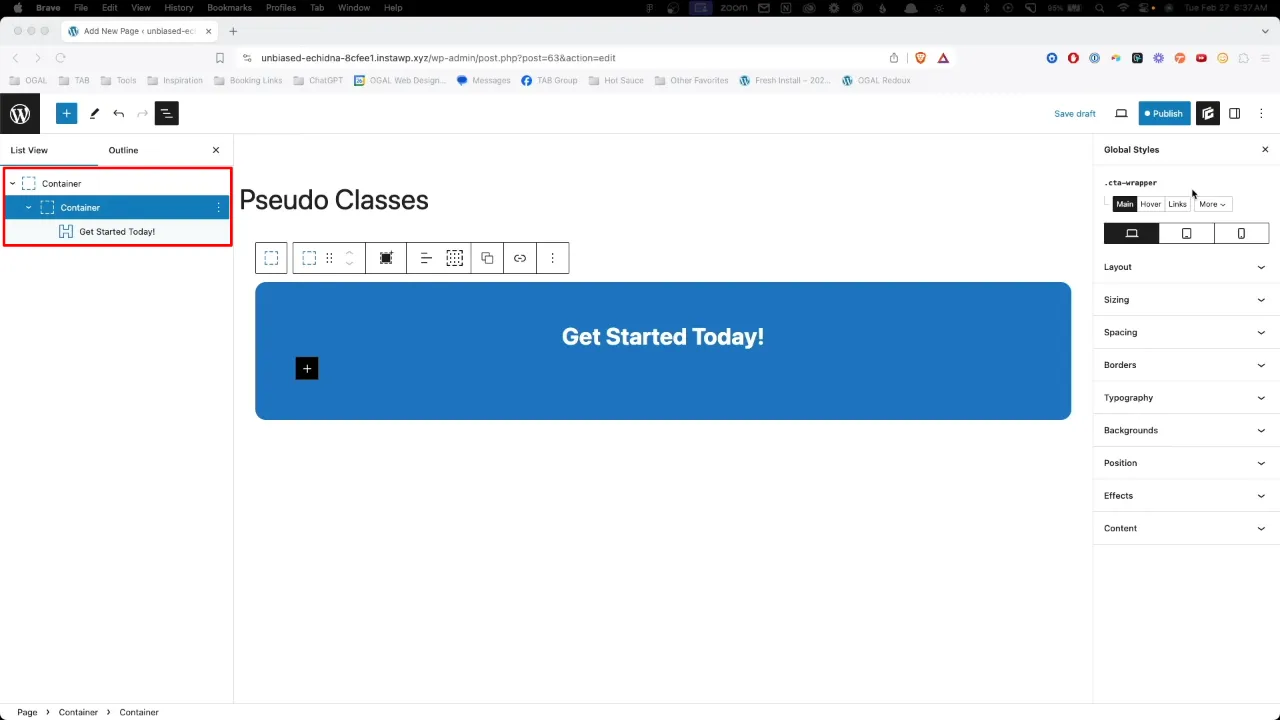
- Insert a container by clicking on the ‘+’ icon and selecting ‘Container’, and add a headline widget.

- Select the container and then navigate to the ‘Advanced’ tab in the right sidebar.

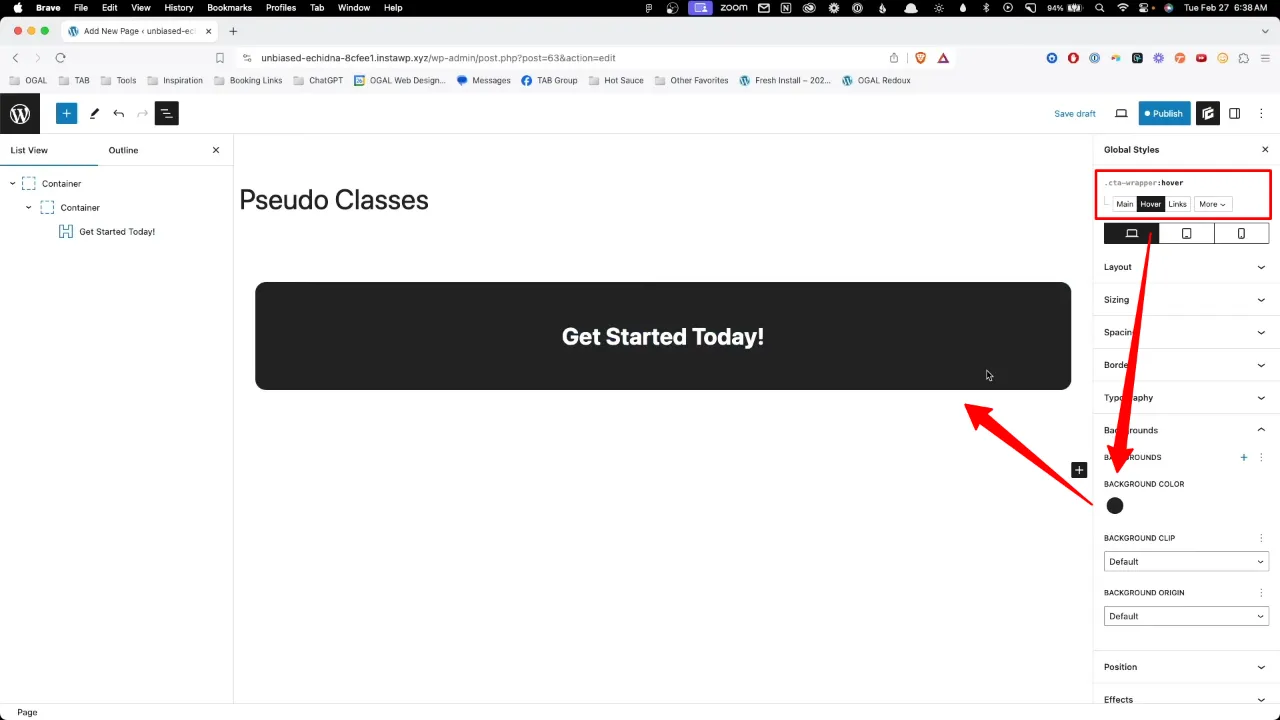
- Select the ‘Hover’ state to append
:hoverto your class. Adjust styling properties like background color to see the effect on hover.

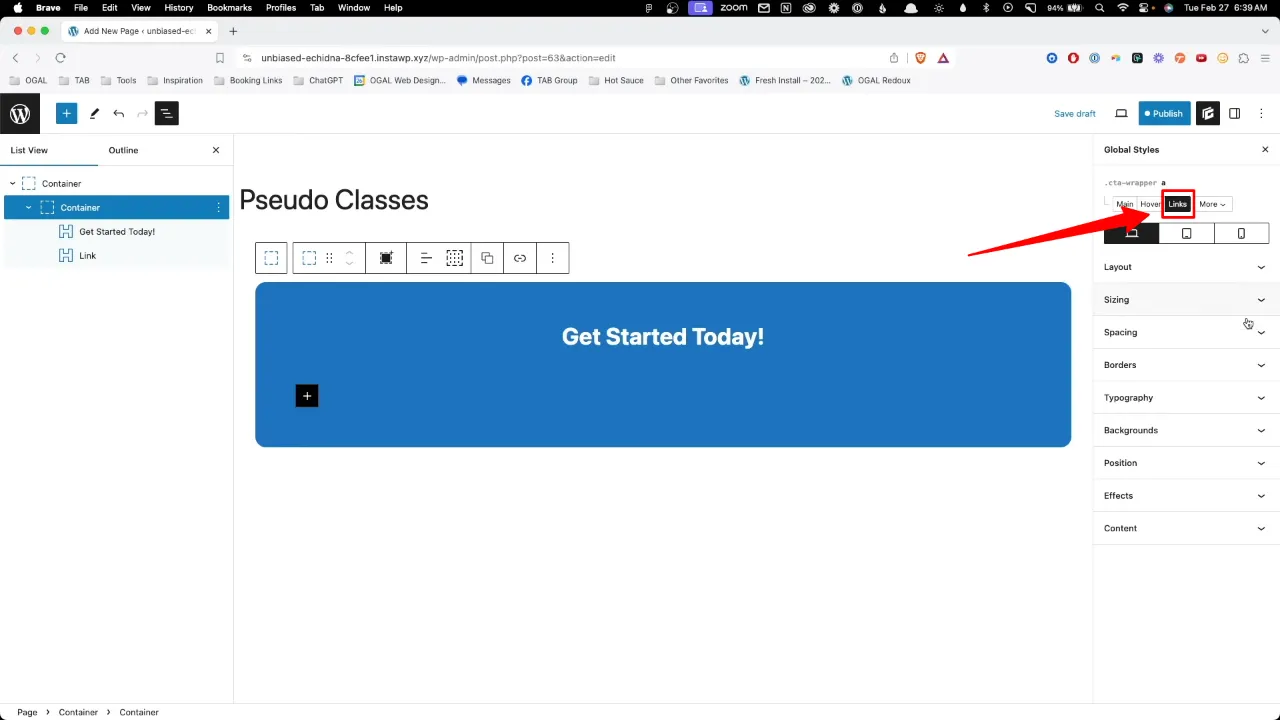
- To style links within a container differently, select ‘Links’ from the Global Styles options. This targets any link within the container, allowing you to change its color or style.

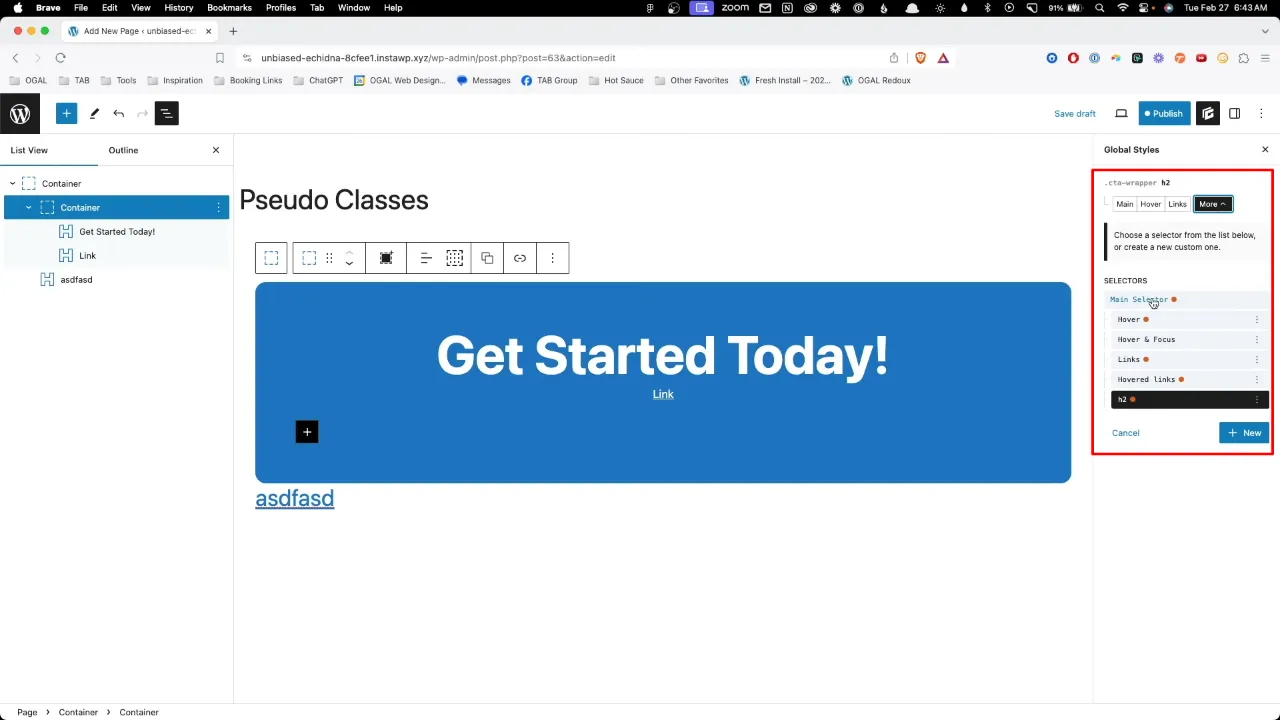
- To address pseudo-elements, choose the ‘Before’ or ‘After’ badge from the Global Styles area by clicking “New”. This allows you to create and style new elements that appear before or after the container’s content.

Official Documentation
GenerateBlocks Pseudo Classes – Conclusion
Harnessing the power of GenerateBlocks Pseudo Classes, Pseudo Elements, and Compound Selectors opens up a world of creative possibilities for your WordPress site. From subtle hover effects to complex compound selectors, this tutorial equips you with the skills to elevate your site’s design. Remember, practice and experimentation are key to mastering these advanced styling techniques.

