Frontend post submission is a vital feature for many WordPress sites, especially directories and user-generated content platforms. In this tutorial, we’ll explore how to create frontend post submission forms using WSForm, a powerful WordPress plugin.
Prerequisites
Please ensure you have the following installed and activated:
- WSForm
- Advanced Custom Fields (ACF) (if using custom fields)
Creating Frontend Post Submission Forms: A Manual Approach
Traditionally, creating frontend post submission forms in WordPress involves a detailed process. You need to manually map form fields to your custom post type fields. This can be time-consuming, especially for complex forms.
Introducing WSForm’s One-Click Solution
WSForm offers a more efficient approach. With its one-click solution, you can automatically generate forms that map to your custom post types and ACF fields, saving significant time and effort.
Step-by-Step Guide to Using WSForm’s Template
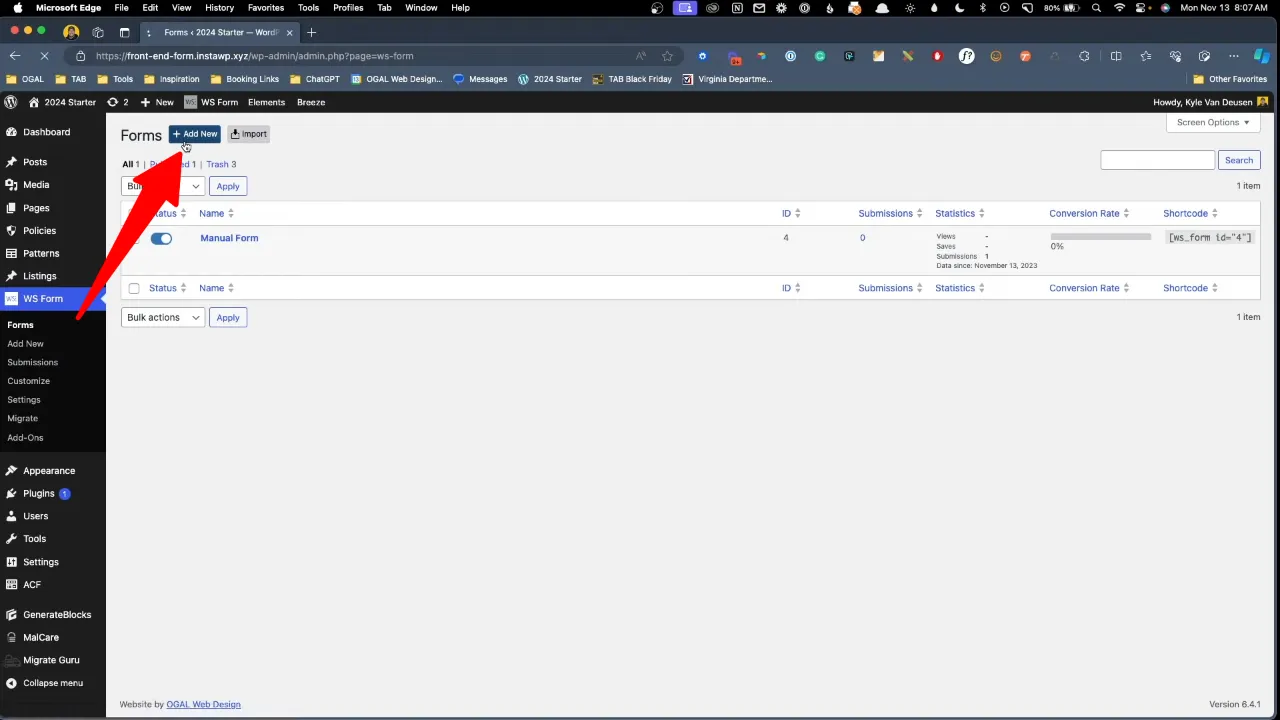
- Navigate to
WSForm > Forms > Add New.

- Choose the ‘Post Management’ template.

- Select your custom post type (e.g., ‘Listings’).

Note: WSForm will automatically create and map form fields.
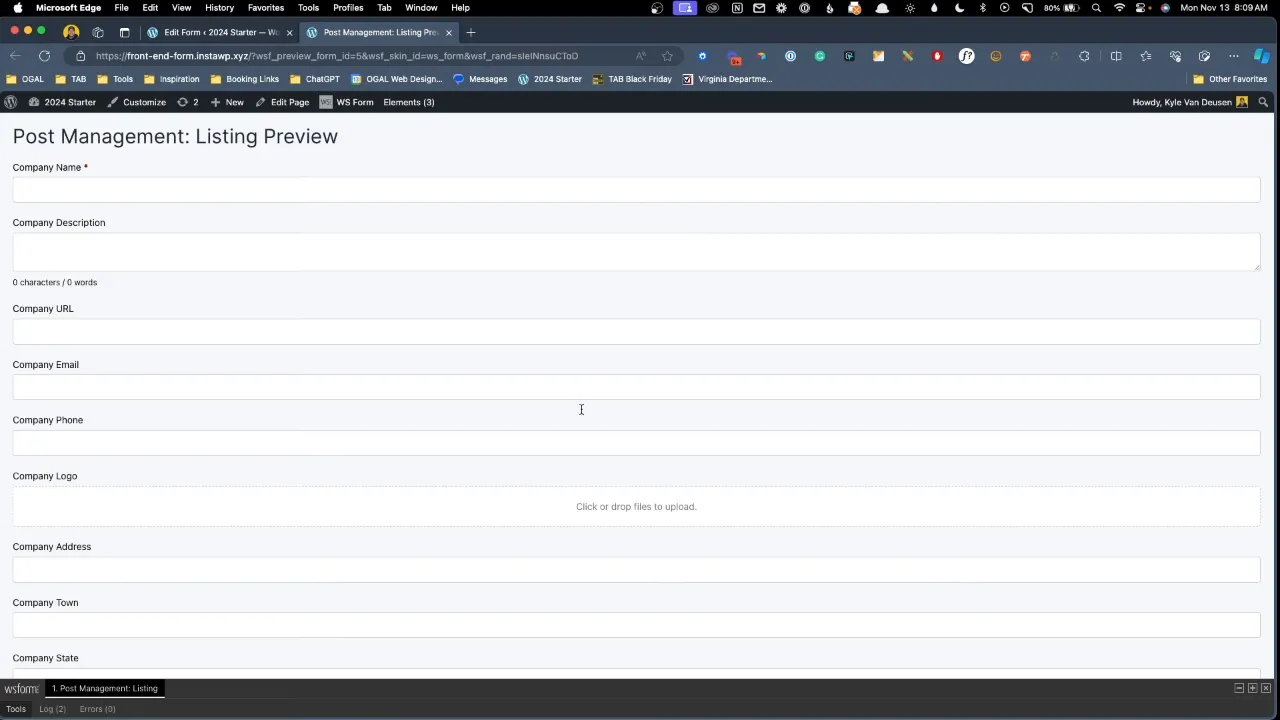
- Customize the form as needed.

- Save and preview the form.

- Use the debug console for easy testing with dummy data.

Additional Features and Tips
- WSForm’s debug console simplifies form testing.
- You can customize the auto-generated forms, like removing unnecessary fields.
- The plugin automatically maps ACF fields, streamlining the process.
Additional Information
Frontend Post Submission with WSForm – Conclusion
WSForm simplifies frontend post submission form creation in WordPress, making it an excellent choice for website owners and developers. Its one-click solution and integration with ACF streamline the process, allowing for more focus on content and user experience.
