Scroll Snap in Bricks Builder is a dynamic feature that enhances the scrolling experience on websites. It allows content to snap into place as users scroll, creating a smooth and engaging interaction. This tutorial will guide you through implementing and customizing Scroll Snap in Bricks Builder.
Prerequisites
Please make sure you have the following installed and activated:
Understanding Scroll Snap
Scroll Snap is a CSS feature that controls the scrolling experience by snapping content into view. It’s used on popular websites like Tesla.com, providing a neat and organized user experience. Scroll Snap in Bricks Builder makes implementing this feature straightforward and customizable.
How to Implement Scroll Snap in Bricks Builder
- Open the page you want to create the scroll snap effect.

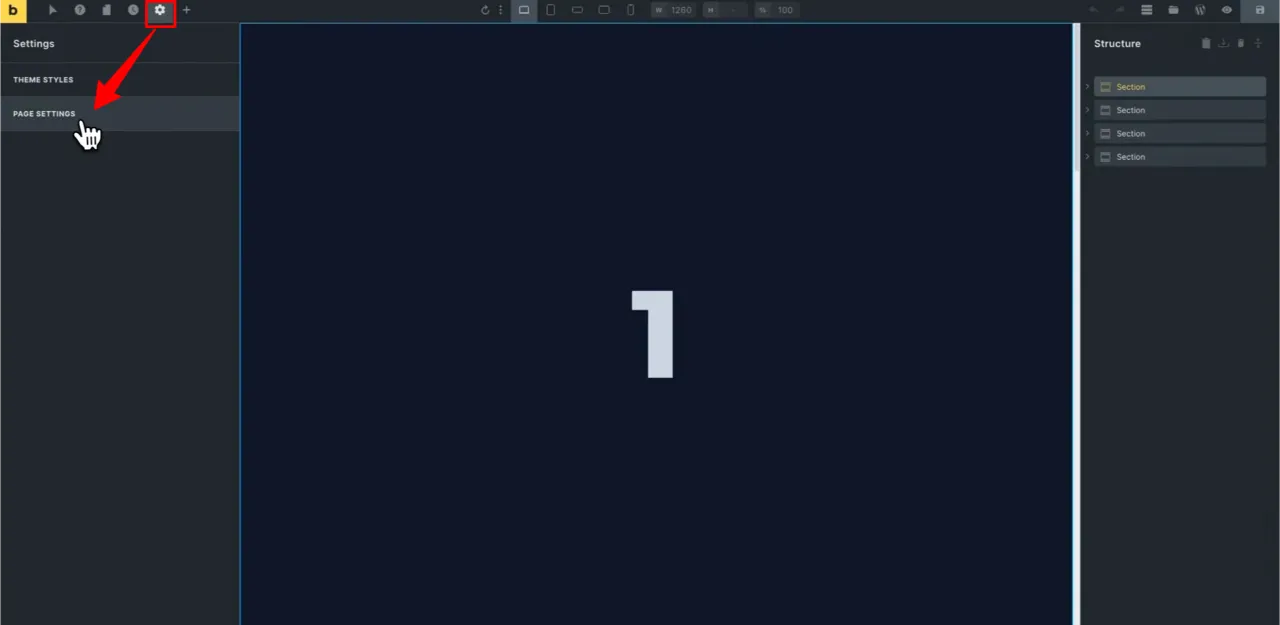
- Navigate to
Settings > Page settings.

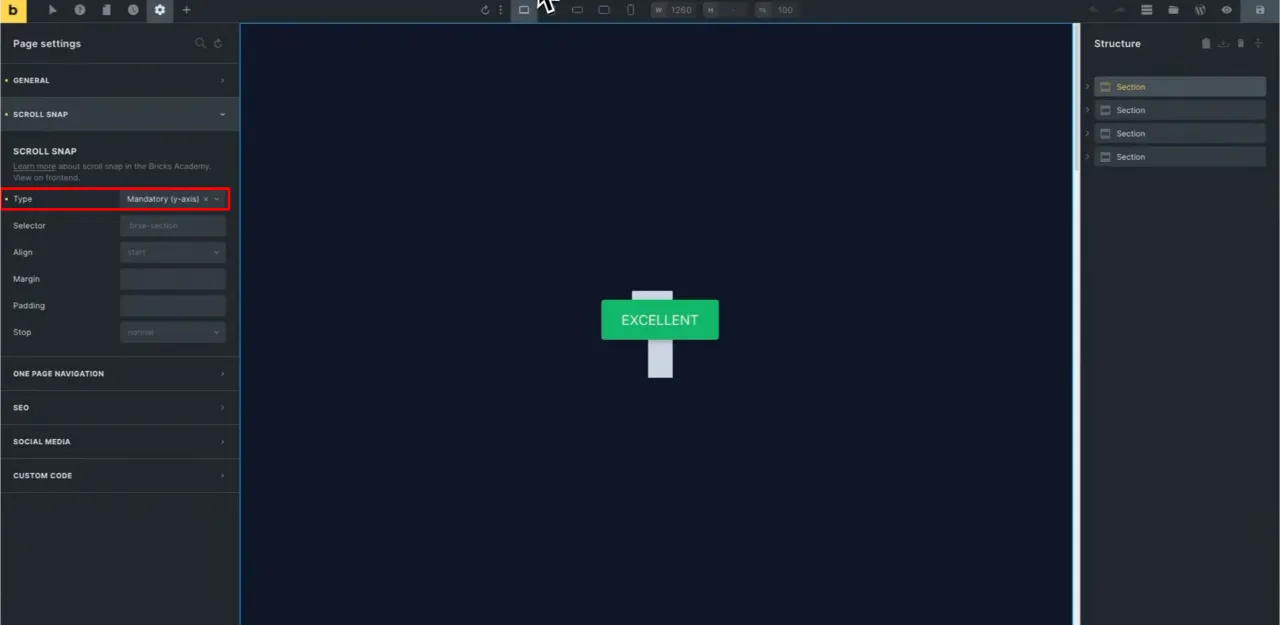
- Choose the type of Scroll Snap, such as ‘mandatory Y-axis’.

- Save your changes and preview the effect on your page.
Customizing Scroll Snap
- Alignment: Adjust the alignment of Scroll Snap (start, center, end) to change how sections snap into view.
- Margin and Padding: Customize the margin and padding for Scroll Snap to control the snapping effect’s intensity.
- Scroll Snap Stop: This option is particularly useful for trackpad users, as it controls the snapping behavior.
Advanced Tips and Tricks
Experiment with different settings to see how they affect your website’s scrolling experience. For example, try different alignments on sections with varying heights to see how they change the user interaction.
Additional Information
Conclusion
Scroll Snap in Bricks Builder is a versatile feature that can significantly enhance the user experience on your website. By following this guide, you can easily implement and customize Scroll Snap to suit your design needs.

