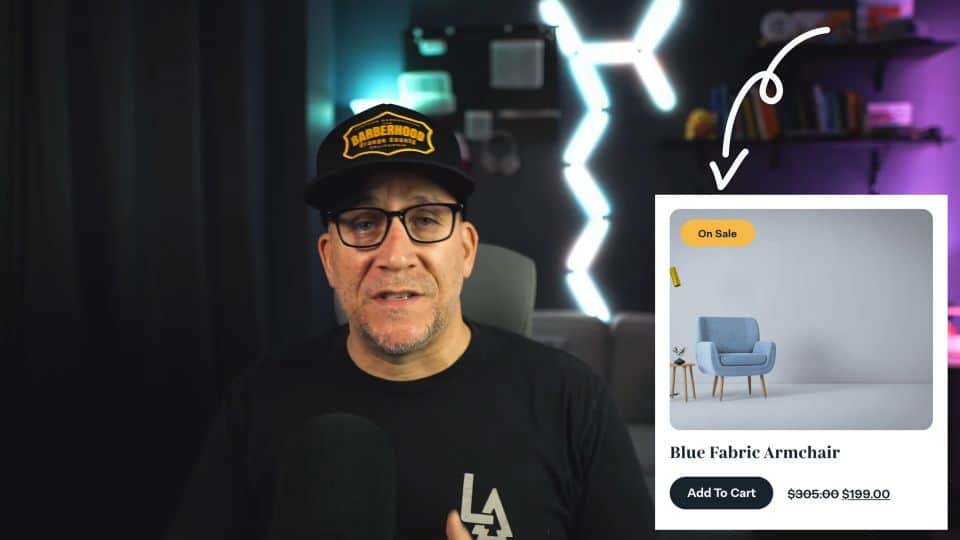
Creating engaging product displays in Elementor is essential for driving sales. One effective way to highlight special offers is by adding a sales badge to product loops. This tutorial will guide you through the process of adding an Elementor sales badge to your product loops.
Prerequisites
Please ensure you have the following installed and activated:
Creating a Custom Field for Sales Badge
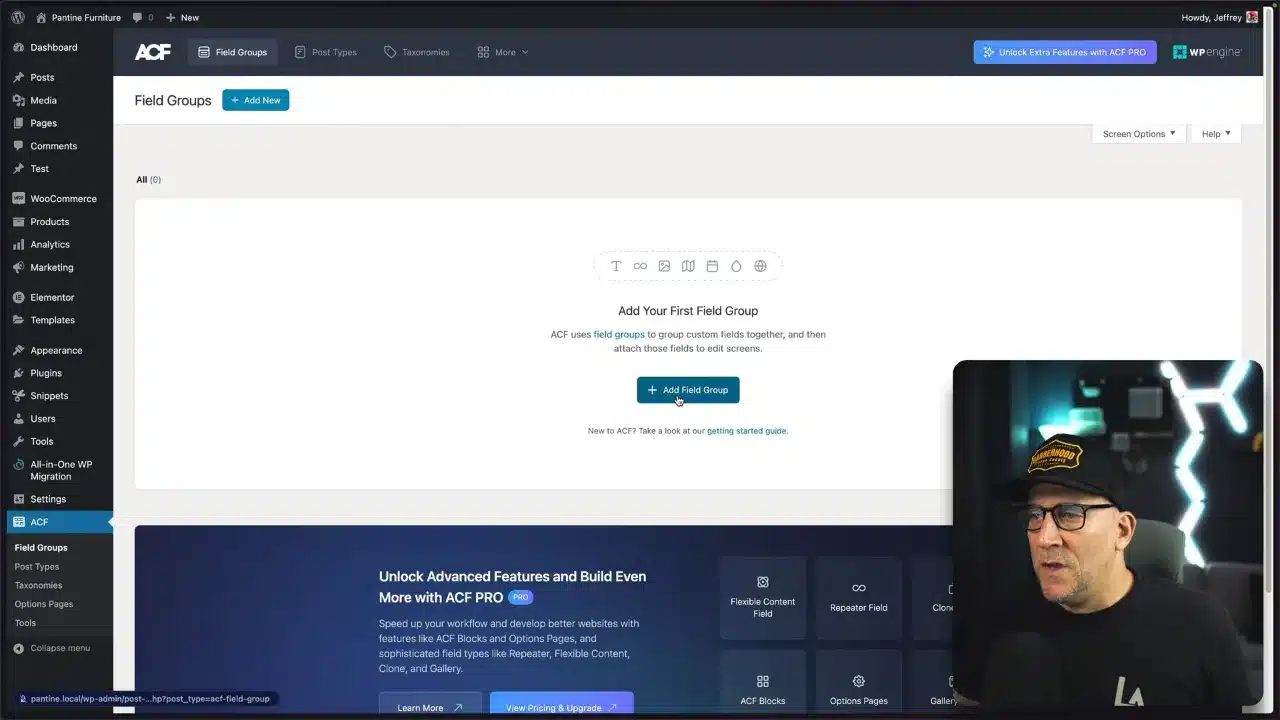
- Navigate to
ACF > Field Groups > Add Field Group.

- Name your field group (e.g., “Sales Badge”).

- Set the field type to ‘Text’.

- Add a new field with the label “Sales Badge” (Field name: sales_badge).

- Define the Location Rules to target ‘Post Type’ is equal to ‘Product’.

Adding Sales Badge Information to Products
- Go to
Products > All Products. - Select a product to edit.

- Enter the sales badge text (e.g., “On Sale”) in the custom field and update the product.

Tip: Leave the field blank to bot display the sales badge.
Integrating the Sales Badge into Elementor
- Open your Elementor template where the product loop is located.

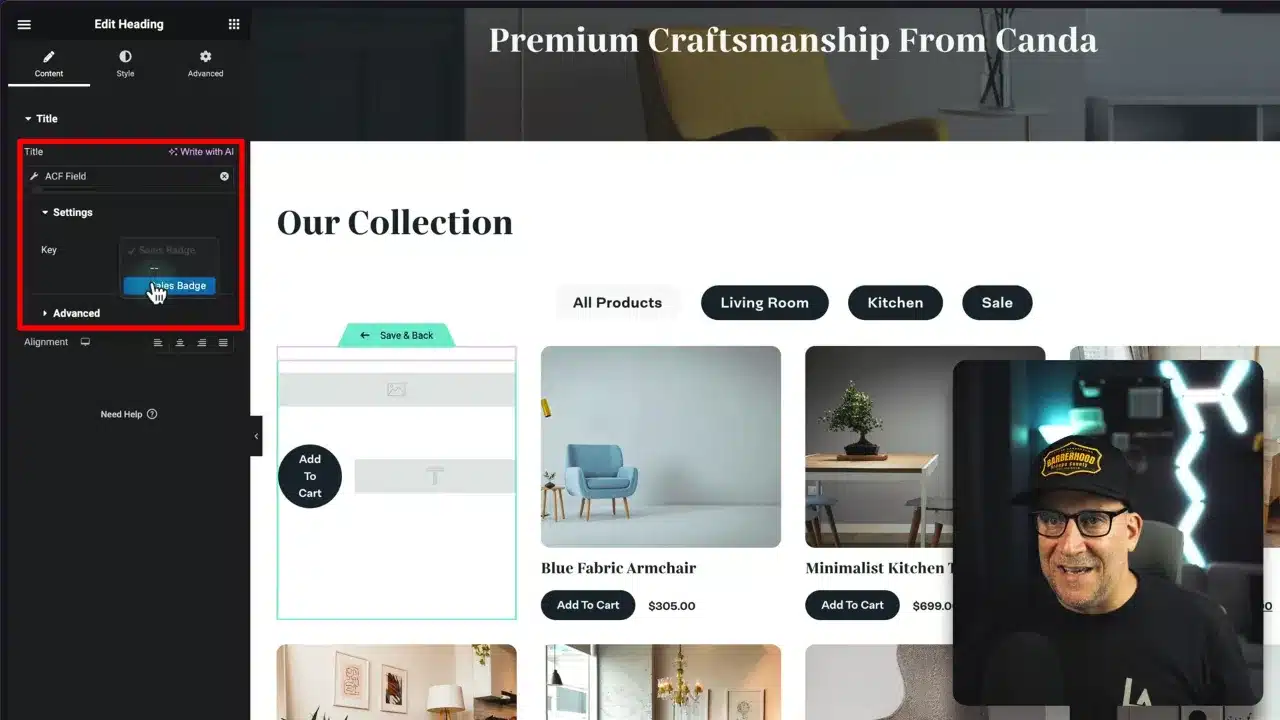
- Drag a Heading widget to the desired location in the loop layout.

- Set the Heading widget’s content to Dynamic, choose the ACF Field, and select the ‘Sales Badge’ field as key.

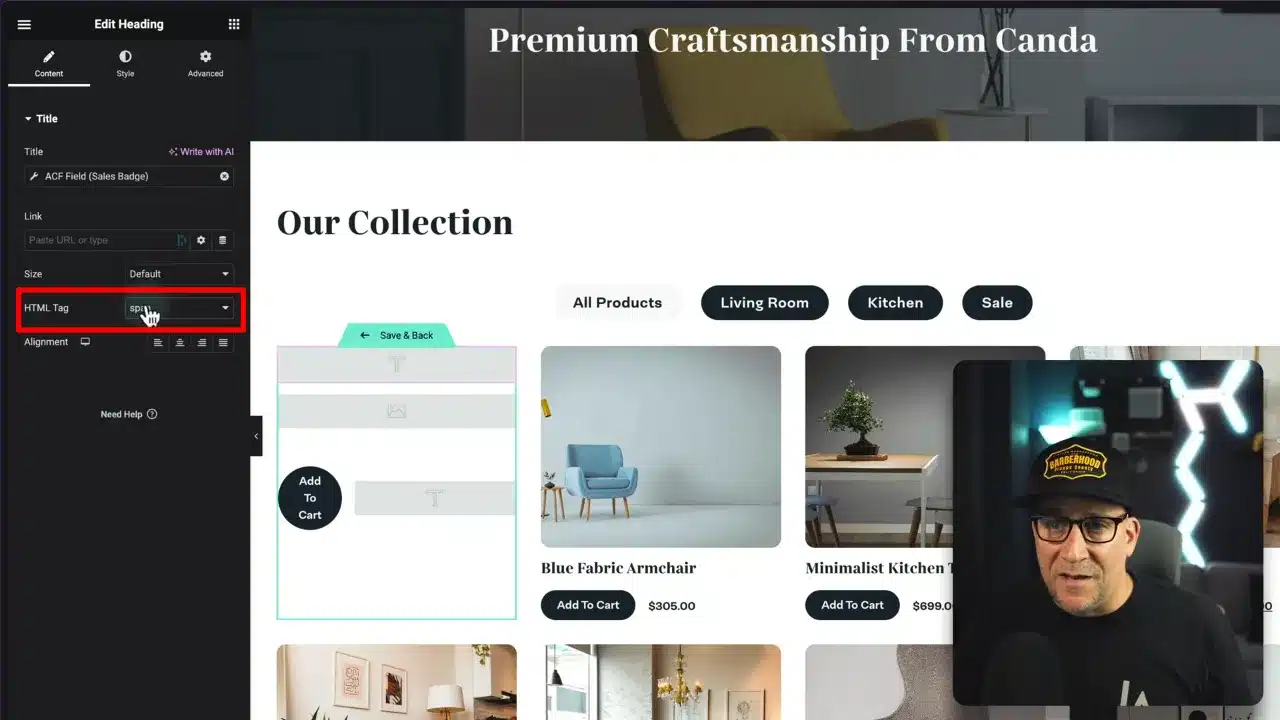
- Change the HTML tag to a “span” or “div” (as it should not be treated as a headline for SEO purposes).

- Customize the heading widget’s style to make it stand out, such as changing its color, size, or adding a background.
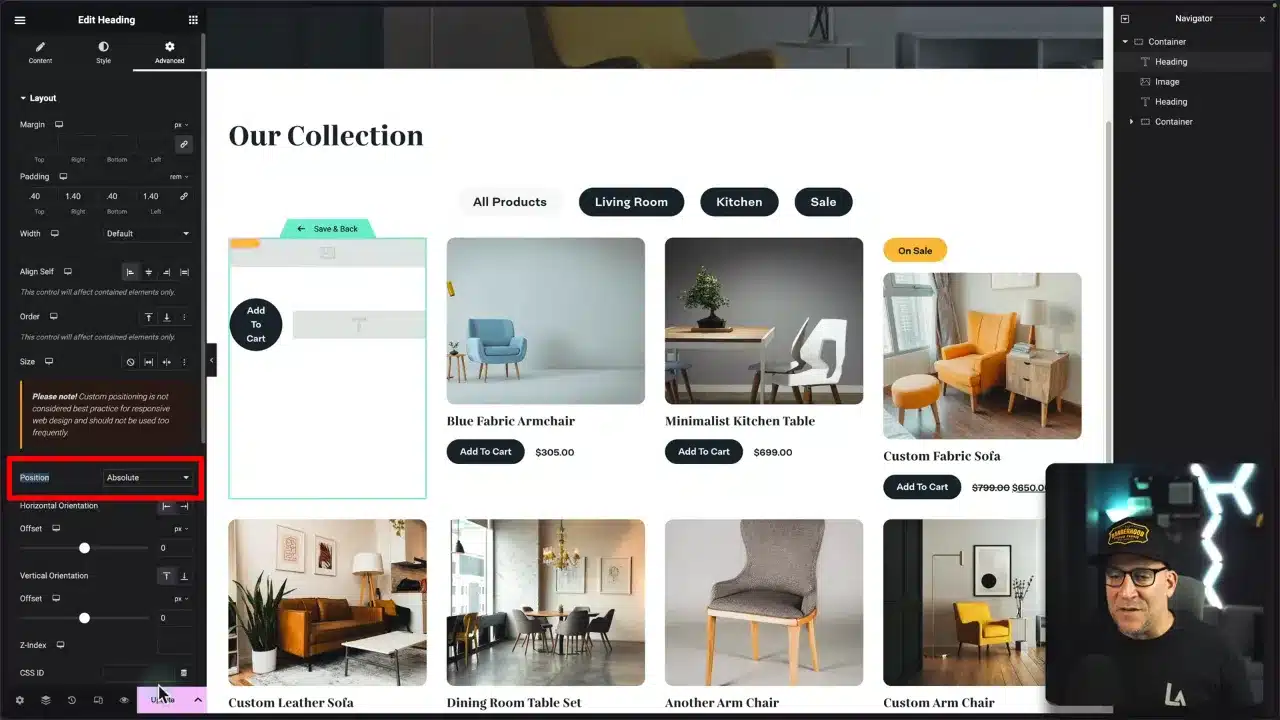
Fine-Tuning the Badge Position and Style
- Adjust the Heading widget’s position, ideally setting it to absolute for overlaying on product images.

- Play around with margins and padding for better positioning.

- Customize the appearance further, like adjusting the border radius for a tag-like effect.
Optional Enhancements
- Consider adding conditional logic, depending on the tool you use. For example, display the badge only when a product is actually on sale.
- Explore other plugins or custom code to automate the display of sales badges based on certain conditions.
Additional Links
Elementor Sales Badge – Conclusion
Adding a sales badge to your product loops in Elementor is a straightforward process that can significantly enhance the visual appeal of your online store. By following these steps, you’ll be able to highlight special offers effectively and potentially increase your sales. Experiment with different styles and positions to create a look that resonates with your brand and catches your customers’ attention.