Dynamic Hero Sections are an essential part of any modern website, offering a visually appealing introduction to your content. This tutorial will show you how to create Dynamic Hero Sections using GenerateBlocks and GeneratePress, focusing on three different methods for varying levels of customization and scalability.

Prerequisites
Please make sure you have the following installed and activated:
Basic Header Setup
- Navigate to
Pages > About Usand click onEdit. - Scroll to the editor and press
Enterto create a new block. - Insert a
Containerblock with an inner container inside it. - Adjust the padding of the outer container for visual appeal.
- Add a
Headlineblock inside the inner container. - Change the headline to
H1and type “About Us”.
Styling the Basic Hero Section
- Go to
Borderssettings and add a 1px top border. - Adjust the border color to a shade of green.
- Modify the top padding value to 16 pixels.
- Change the display options to
inline-flex.
Adding Background Image
- Select the outermost container.
- Navigate to
Backgroundsand choose an image URL. - Adjust the opacity to 0.15 for better text visibility.
Creating a Dynamic Hero Section with GeneratePress Elements for Other Pages
- Navigate to
Dashboard > Elementsand clickAdd New. - Select
Block Elementand name it “Page Hero”. - Paste the previously created hero container.
- Change the element type to
Page Hero. - Set the hook to
After Header. - Enable Dynamic Data for the headline and set the content source to
Title.
Assigning the Dynamic Hero Section Rules
- Go to
Display Rules. - Select
Entire Siteand exclude theFront Page.
Advanced Dynamic Hero Section with Custom Fields
- Install and activate the Advanced Custom Fields plugin.
- Navigate to
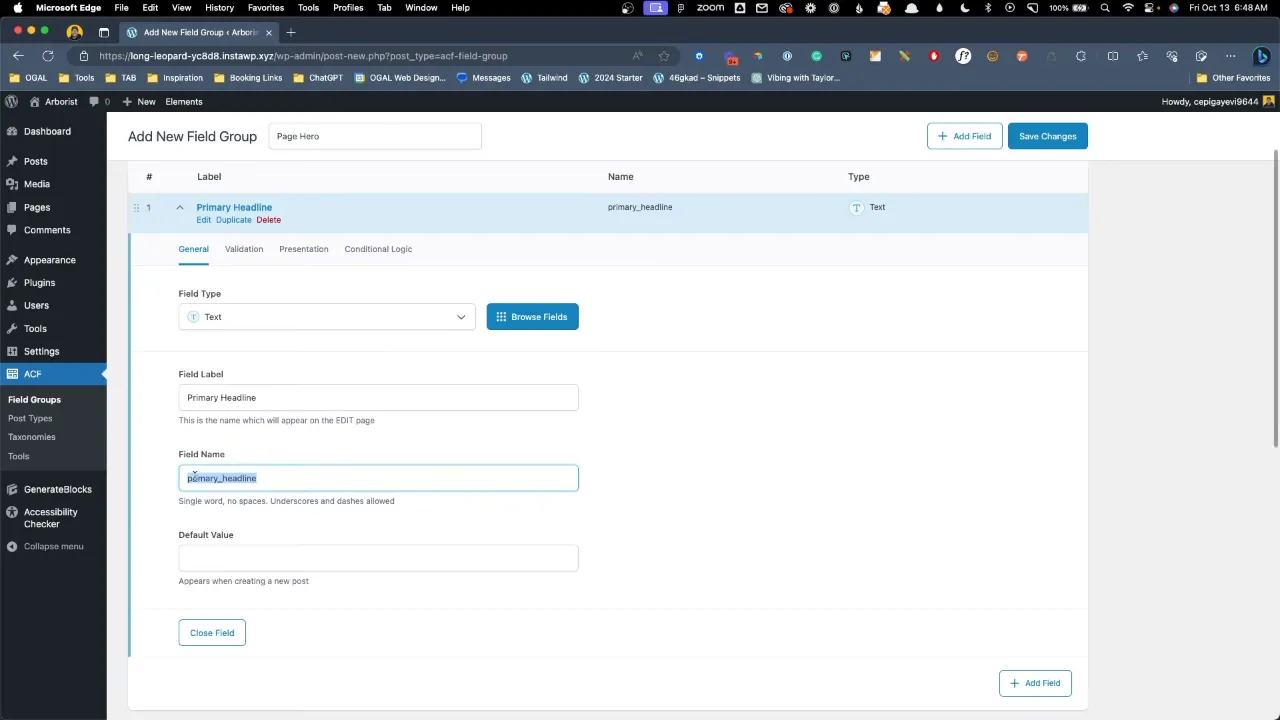
Custom Fields > Field Groupsand create a new group called “Page Hero”. - Add two text fields:
Primary HeadlineandSub Headline.

- Set the location rules to show these fields on all pages.

Connecting Custom Fields to the Hero Section
- Go back to
Dashboard > Elementsand edit the “Page Hero” element. - Change the Dynamic Data source for the headline to
Post Metaand enterprimary_headline.

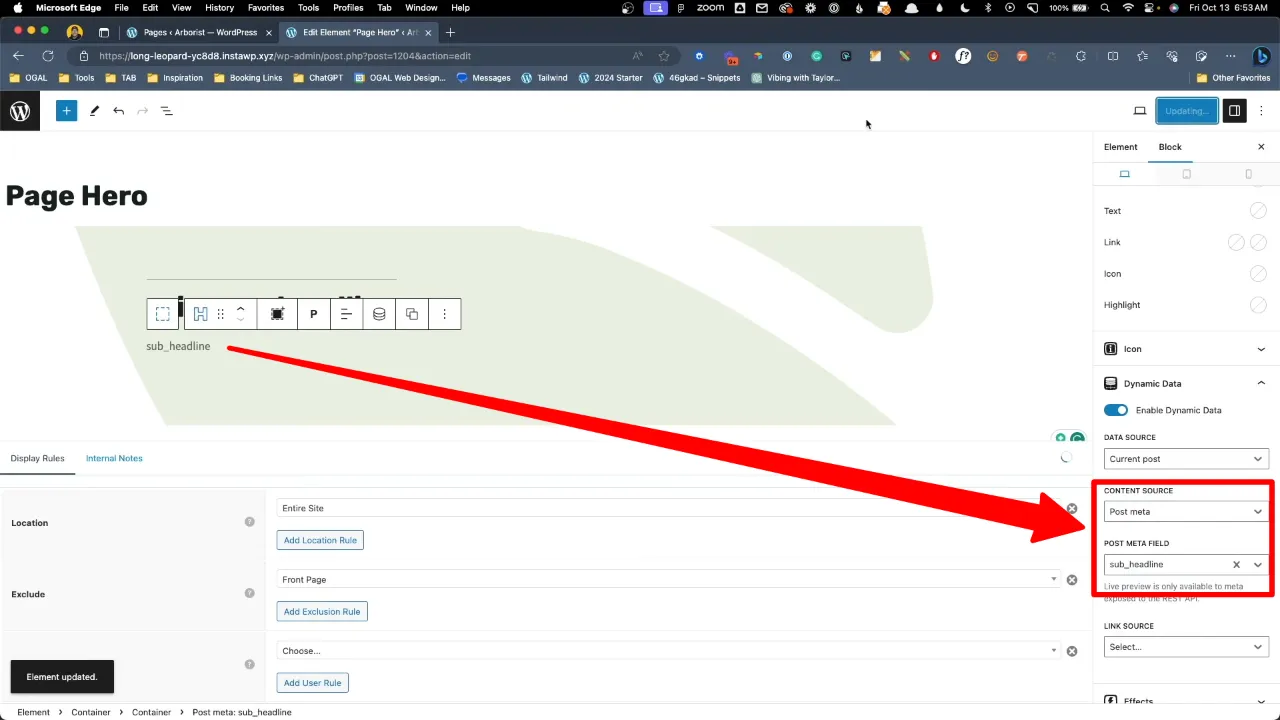
- Add a new headline block for the sub-headline.
- Set its Dynamic Data source to
Post Metaand entersub_headline.

Dynamic Hero Sections – Conclusion
Creating Dynamic Hero Sections with GenerateBlocks and GeneratePress offers a scalable and maintainable approach. By utilizing GeneratePress Elements and Advanced Custom Fields, you can achieve a high level of customization without sacrificing ease of use.






