Understanding the pseudo class in CSS can transform your web design workflow. In this tutorial, we’ll explore how to use the :before and :after pseudo classes to dynamically enhance your site’s design.

Prerequisites
Please make sure you have the following installed and activated:
- GeneratePress (or any other theme)
- GenerateBlocks (or any other builder)
- Advanced Custom Fields (or any other CPT plugin)
Understanding Pseudo Classes
Pseudo classes in CSS are used to define special states of an element. For instance, the :hover pseudo class applies a style when the user hovers over a button or link.
Implementing :before and :after
These pseudo classes allow you to insert content before or after an element’s content in the HTML document.
Apply a Pseudo Class to your Dynamic Data
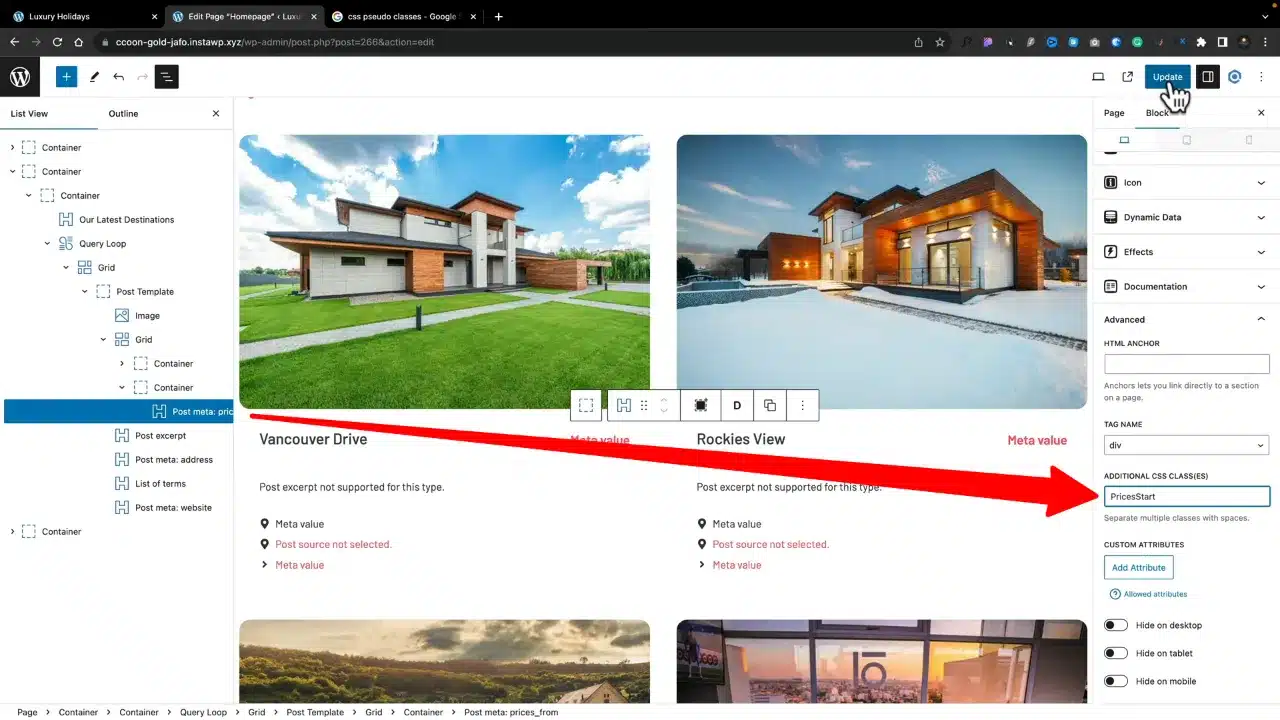
- Open the page or post editor where you want to apply the pseudo classes.
- Assign a custom class to your heading, such as
PriceStart.

- Navigate to Appearance > Customize > Additional CSS.
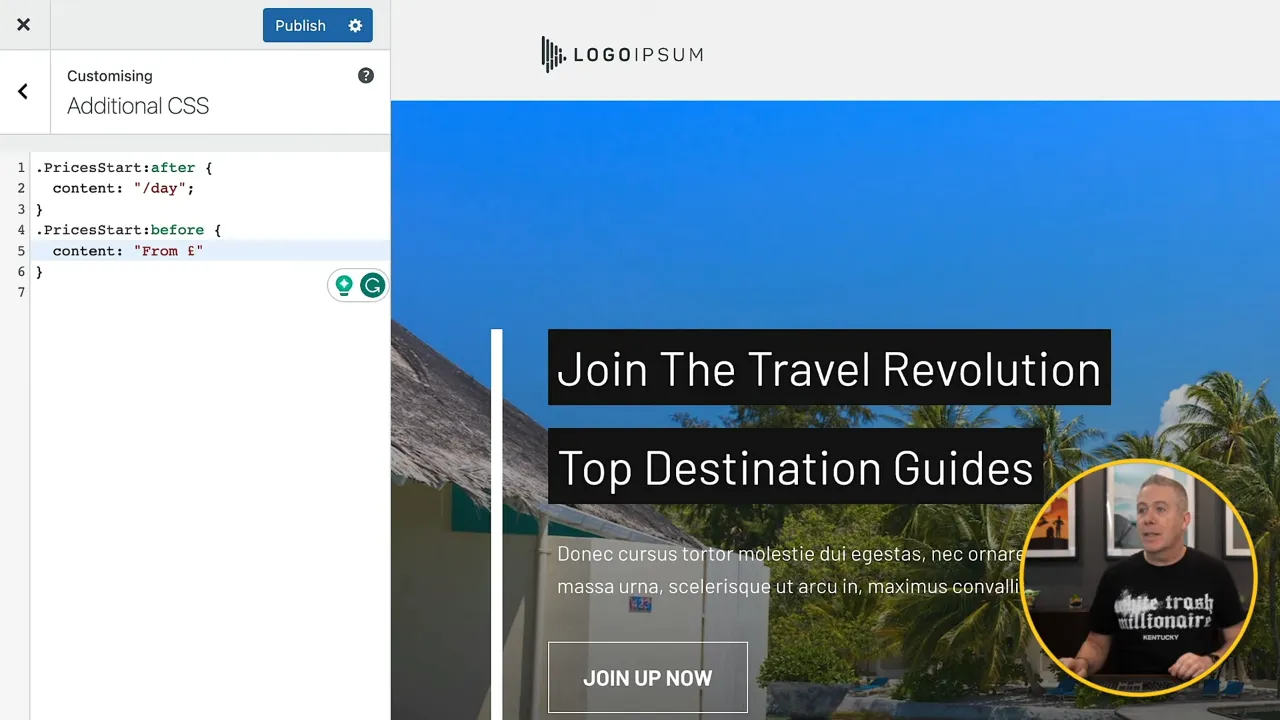
- Enter the following CSS snippet:
.PriceStart:before { content: "from £"; } .PriceStart:after { content: "/day"; } - Save your changes and preview your page.
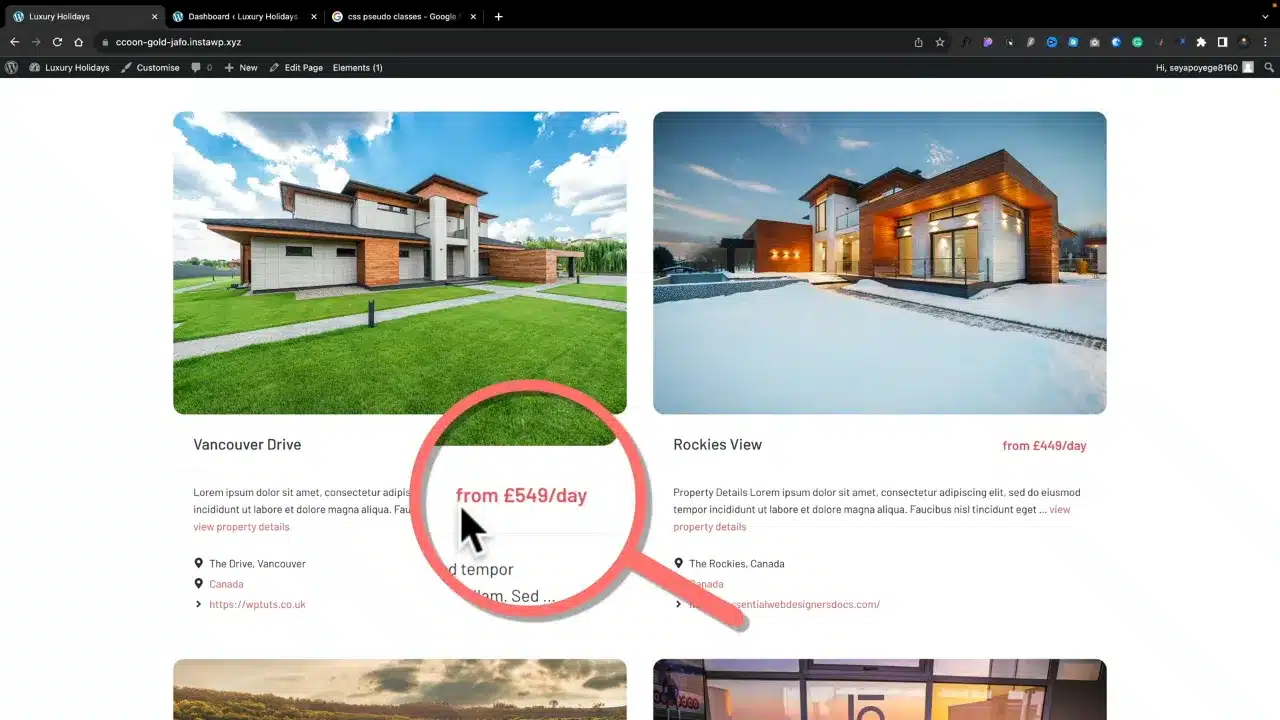
Real-Life Example
On a travel website, you can use pseudo classes to add “from” and “per day” around dynamic pricing data, making offers clear and appealing.
Supplementary Resources
Dynamic Data with a CSS Pseudo Class – Conclusion
Pseudo classes are a powerful way to enhance your website’s design. By following the steps outlined, you can apply dynamic styling to your content with ease.