Display WordPress Updates on the Dashboard can come in handy if you want to see straight away what needs to be updated. Updates not only bring new features but also fix security vulnerabilities and bugs. However, it can be challenging to know what exactly needs updating. Web Squadron will show you how to display WordPress updates on your dashboard using a free plugin called Code Snippets. This way, you can see at a glance what needs your attention.
Steps to Display WordPress Updates on the Dashboard
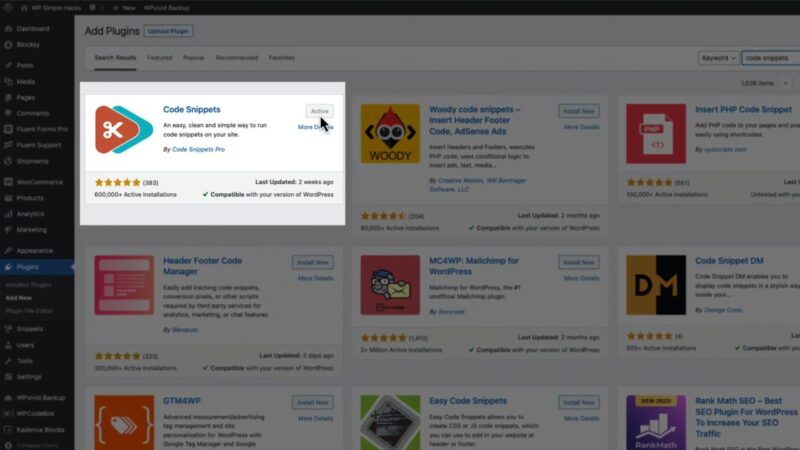
- Install Code Snippets
Navigate to your WordPress dashboard, go to ‘Plugins’, and click ‘Add New’. In the search bar, type ‘Code Snippets’. Once you find it, click ‘Install’ and then ‘Activate’.

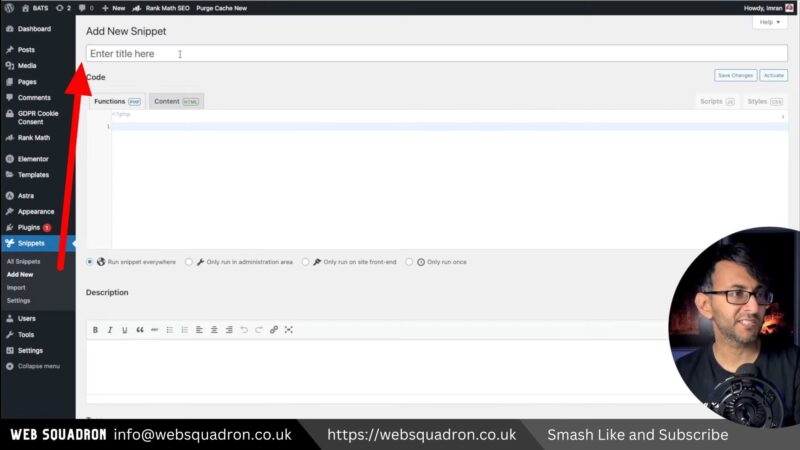
- Add a New Snippet
After installing the plugin, go to ‘Snippets’ in your dashboard and click ‘Add New’. Give your new snippet a title.

- Copy and Paste the Code
Copy the provided code below. Then, paste this code into your new snippet.function display_update_list() { $updates = get_core_updates(); $plugin_updates = get_plugin_updates(); $theme_updates = get_theme_updates(); // Display WordPress Core updates if (!empty($updates)) { echo '<h3>WordPress Core</h3>'; echo '<ul>'; foreach ($updates as $update) { echo '<li>' . $update->current . ' - ' . $update->locale . '</li>'; } echo '</ul>'; } // Display Plugin updates if (!empty($plugin_updates)) { echo '<h3>Plugins</h3>'; echo '<ul>'; foreach ($plugin_updates as $plugin_file => $plugin_update) { $plugin_data = get_plugin_data(WP_PLUGIN_DIR . '/' . $plugin_file); echo '<li>' . $plugin_data['Name'] . ' (' . $plugin_update->new_version . ')' . '</li>'; } echo '</ul>'; } // Display Theme updates if (!empty($theme_updates)) { echo '<h3>Themes</h3>'; echo '<ul>'; foreach ($theme_updates as $theme_directory => $theme_update) { $theme = wp_get_theme($theme_directory); echo '<li>' . $theme->get('Name') . ' (' . $theme_update->new_version . ')' . '</li>'; } echo '</ul>'; } } add_action('wp_dashboard_setup', 'add_custom_update_dashboard_widget'); function add_custom_update_dashboard_widget() { wp_add_dashboard_widget( 'custom_update_dashboard_widget', 'Updates', 'display_update_list' ); }Source: Code Snippets
- Save and Activate
Click ‘Save Changes’ and then ‘Activate’. Now, when you go to your dashboard, you’ll see a detailed list of what needs updating. This includes the WordPress core, plugins, and themes.

Tips & Tricks
- Regularly Check for Updates
Make it a habit to check for updates regularly. This way, you can address any updates as soon as they’re available. - Backup Your Site
Before updating, always back up your site. This way, if anything goes wrong, you can easily restore your site to its previous state. - Test Updates
If possible, test updates on a staging site before applying them to your live site. This can help you catch any issues before they affect your live site.
Common Issues and Solutions
- The Code Snippets plugin is not visible in the dashboard after installation
Ensure that the plugin is activated. If it’s still not visible, try clearing your browser cache or use a different browser. - The code snippet doesn’t work
Double-check that you’ve copied and pasted the code correctly. If it still doesn’t work, the code might be outdated or incompatible with your version of WordPress. - The updates are not displayed on the dashboard after activating the code snippet
Try deactivating and reactivating the code snippet. If this doesn’t work, there might be a conflict with another plugin. Try deactivating other plugins to see if this resolves the issue.

