Using CSS Menu Hover Effects is a subtle yet powerful way to enhance user experience on any website. If you’re using page builders like Elementor, Bricks, or Oxygen, incorporating unique hover effects can add a touch of sophistication to your menus. In this tutorial, we’ll explore how to use the “Menu Hover” resource to create these effects effortlessly.
Prerequisites
Please make sure you have the following installed and activated:
The Benefits of Custom CSS Effects
Why invest time in custom CSS effects for your menus? Custom CSS effects bring several advantages to your website’s user experience and design:
- Enhanced User Engagement
Interactive elements like custom hover effects can significantly improve user engagement. They add an element of surprise and delight, encouraging visitors to explore your site further. - Brand Identity
Custom effects allow you to tailor the look and feel of your site to match your brand’s personality. This consistency in design strengthens your brand identity. - Improved Aesthetics
A well-designed hover effect can make your site look more professional and aesthetically pleasing, setting you apart from competitors. - Responsive Design
With CSS, you can ensure that these hover effects are responsive and look great on all devices, contributing to a seamless user experience.
Instructions for Custom CSS Menu Hover Effects
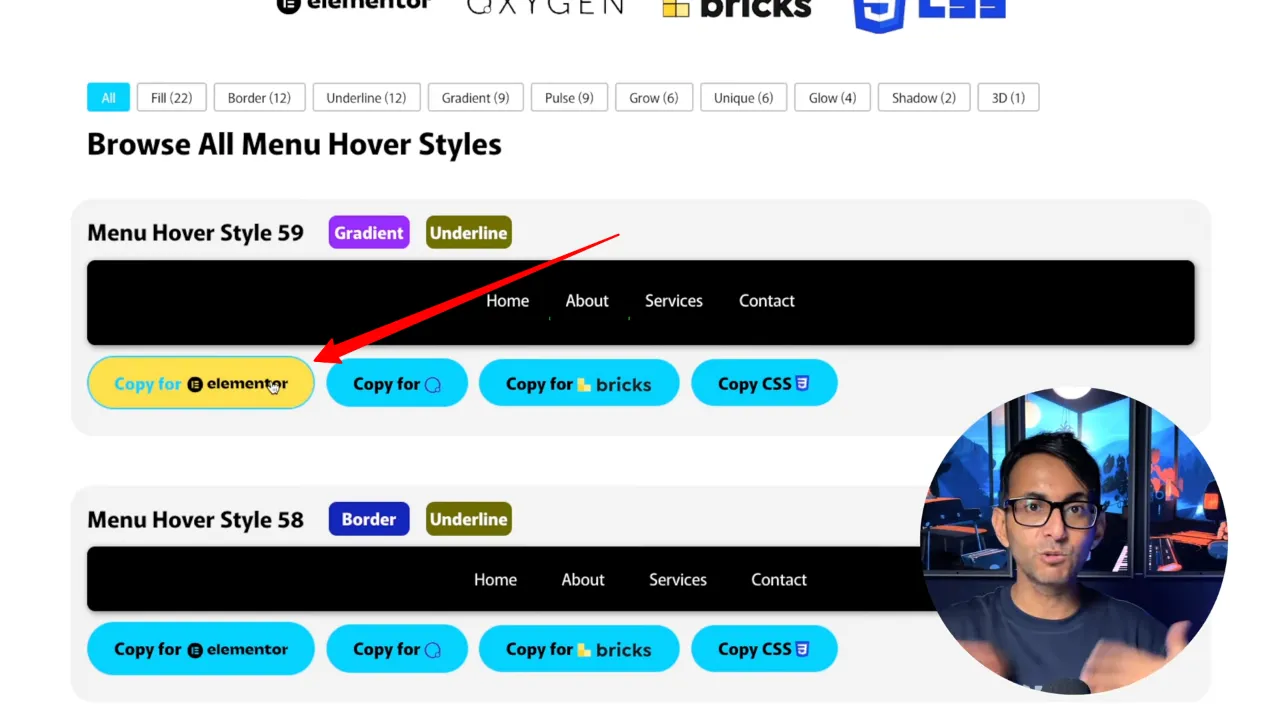
- Visit Menu Hover to explore the available hover styles.

- Choose a hover effect that aligns with your design needs.
- Click ‘Copy for Elementor’ to get the CSS code if you are using Elementor (the same applies to other page builders).

- Open your page builder (e.g., Elementor) and paste the CSS code in the appropriate section of your element.
Note: If needed, tweak the CSS to match your site’s aesthetics.
Official Documentation
CSS Menu Hover Effects – Conclusion
Adding CSS Menu Hover Effects is a straightforward way to elevate your website’s design. With tools like Menu Hover and page builders such as Elementor, Bricks, or Oxygen, the process becomes seamless, allowing for creativity and customization.

