Welcome to this tutorial on building your very own WordPress Podcast Website using Elementor. Whether you’re a podcasting veteran or just starting out, this guide will walk you through every step of the process.
Prerequisites
Please make sure you have the following installed and activated:
Intro to WordPress and Elementor Hosting (00:00)
Elementor hosting provides an all-in-one solution, complete with hosting, security, and performance features.
Tip: Opt for a plan that offers scalability as your podcast grows.
What We’ll Build (03:20)
This tutorial aims to guide you through the process of building a podcast website from scratch.
Tip: Have a clear vision of what you want your podcast website to look like.
Choose Kit (03:42)
Elementor offers various kits to kickstart your website building process. Choose one that aligns with your podcast’s theme.
Tip: Preview multiple kits to find the one that best suits your needs.
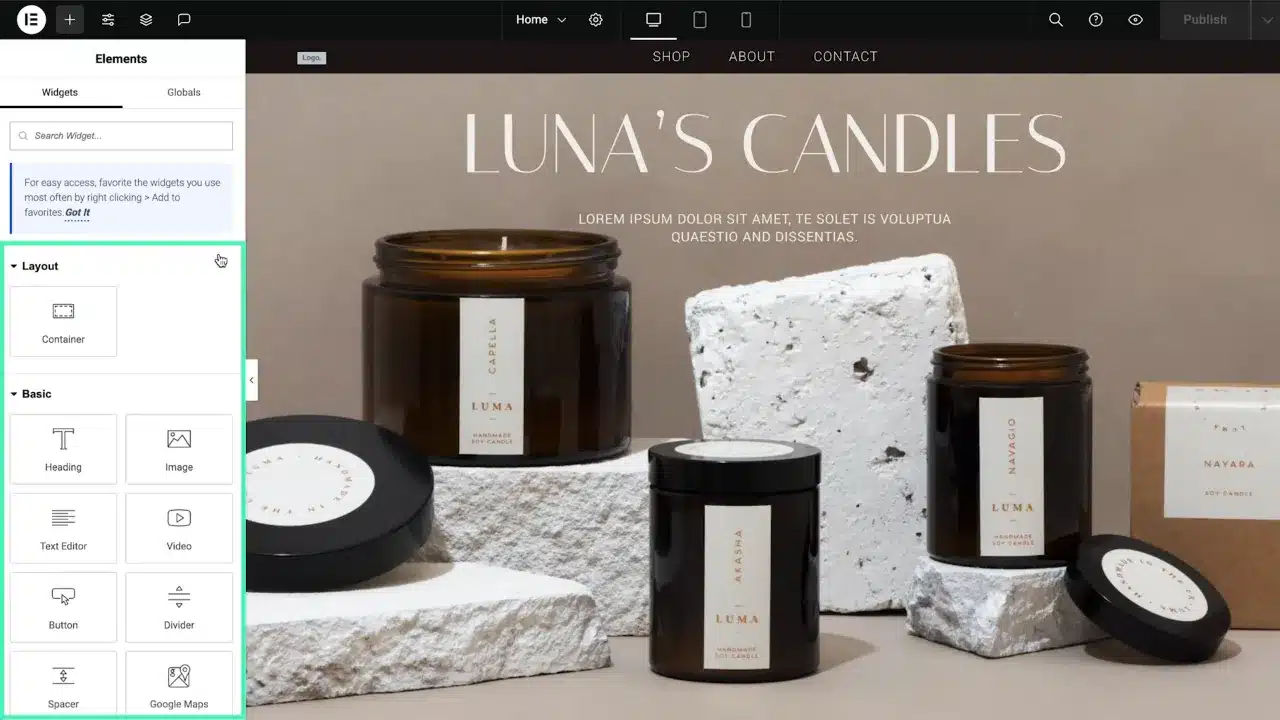
Elementor Editor (04:59)
The Elementor Editor is where you’ll spend most of your time building and customizing your website.
Tip: Familiarize yourself with the Elementor Editor’s interface for a smoother building experience.
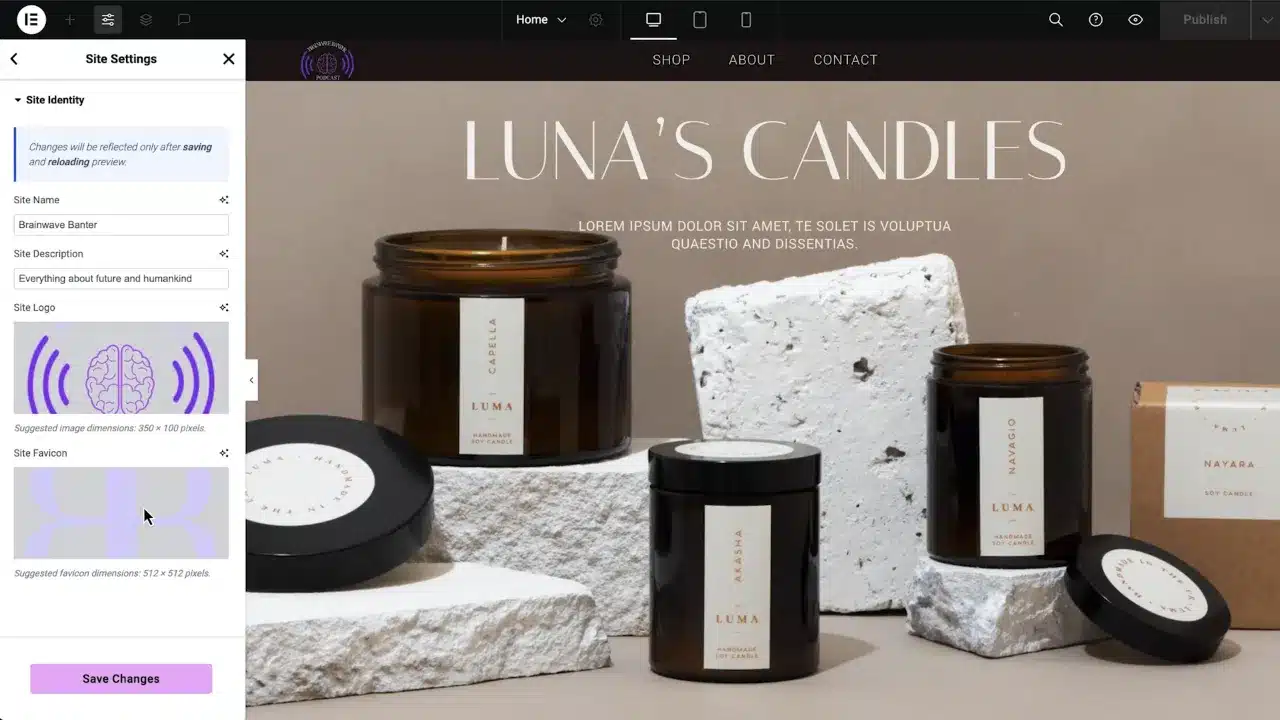
Site Identity (05:33)
Your site identity includes elements like your logo, tagline, and favicon. Make sure these align with your podcast’s brand.
Tip: Keep your logo and favicon simple and recognizable.
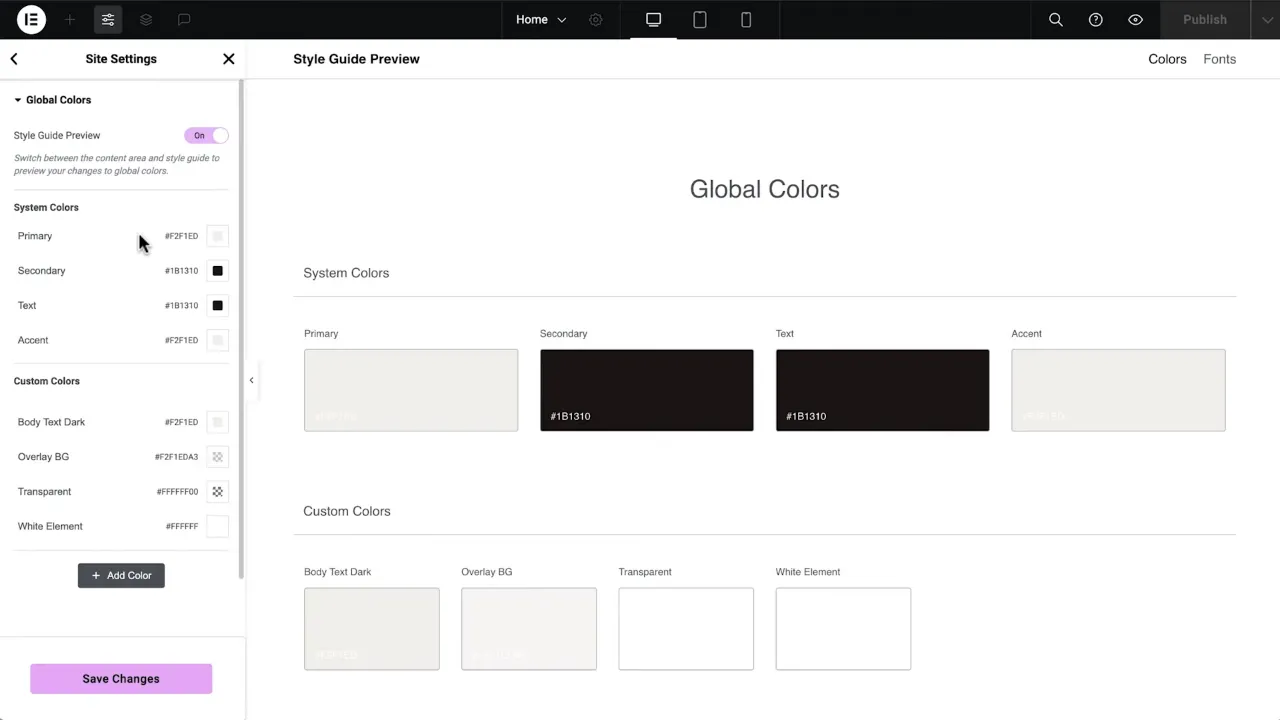
Global Colors and Fonts (06:22)
Setting global colors and fonts ensures a consistent look across your website.
Tip: Choose colors and fonts that are easy on the eyes and improve readability.
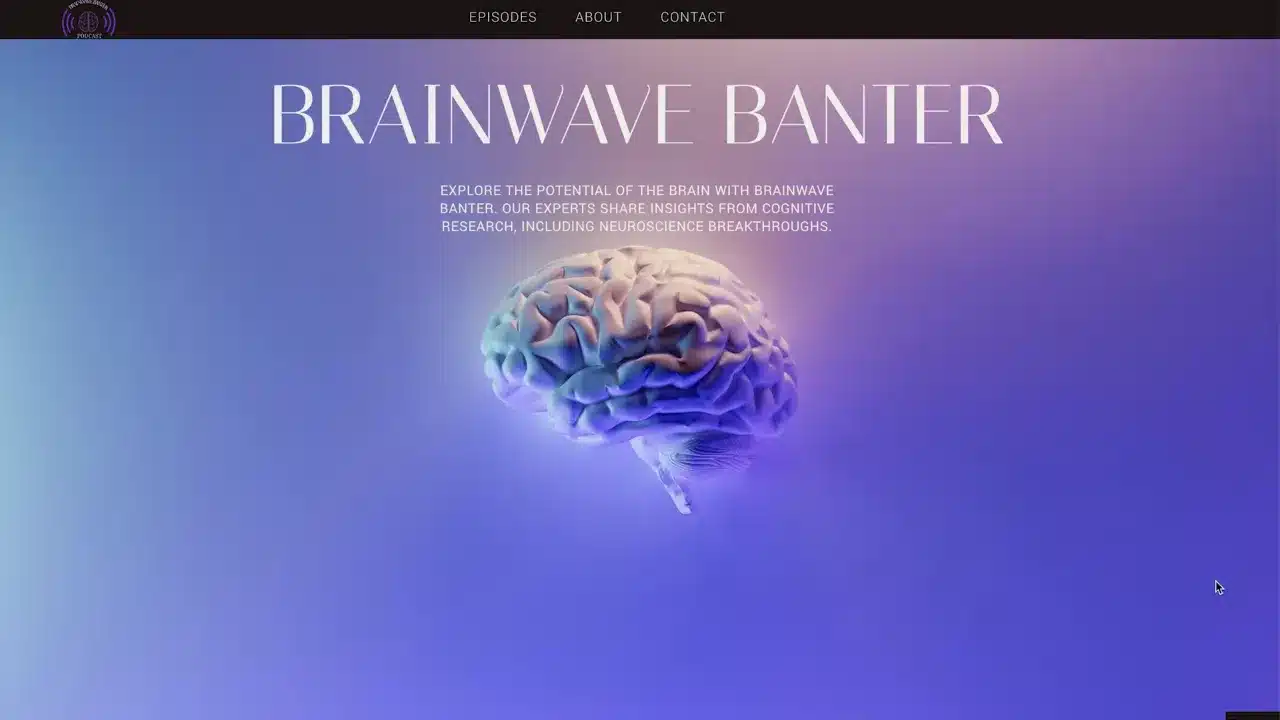
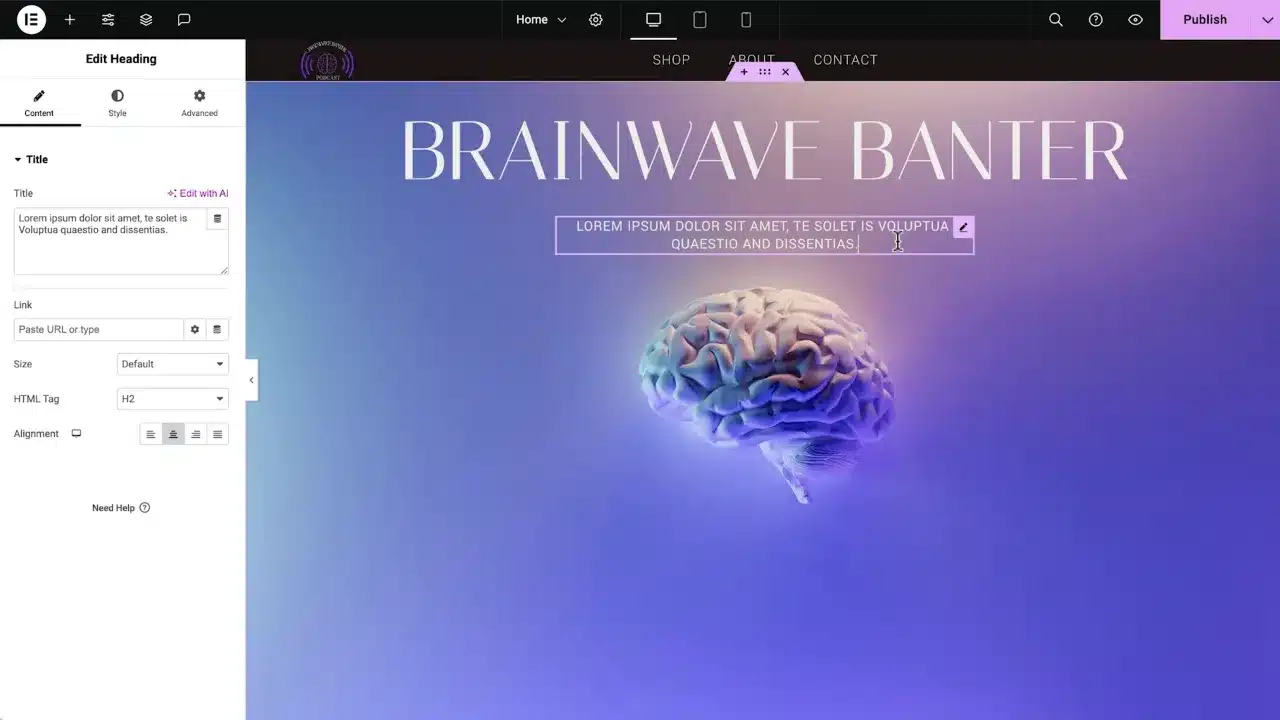
Edit Home Page (07:12)
The homepage is the first impression visitors have of your podcast. Make it engaging and informative.
Tip: Use Elementor’s AI text generator for crafting compelling descriptions.
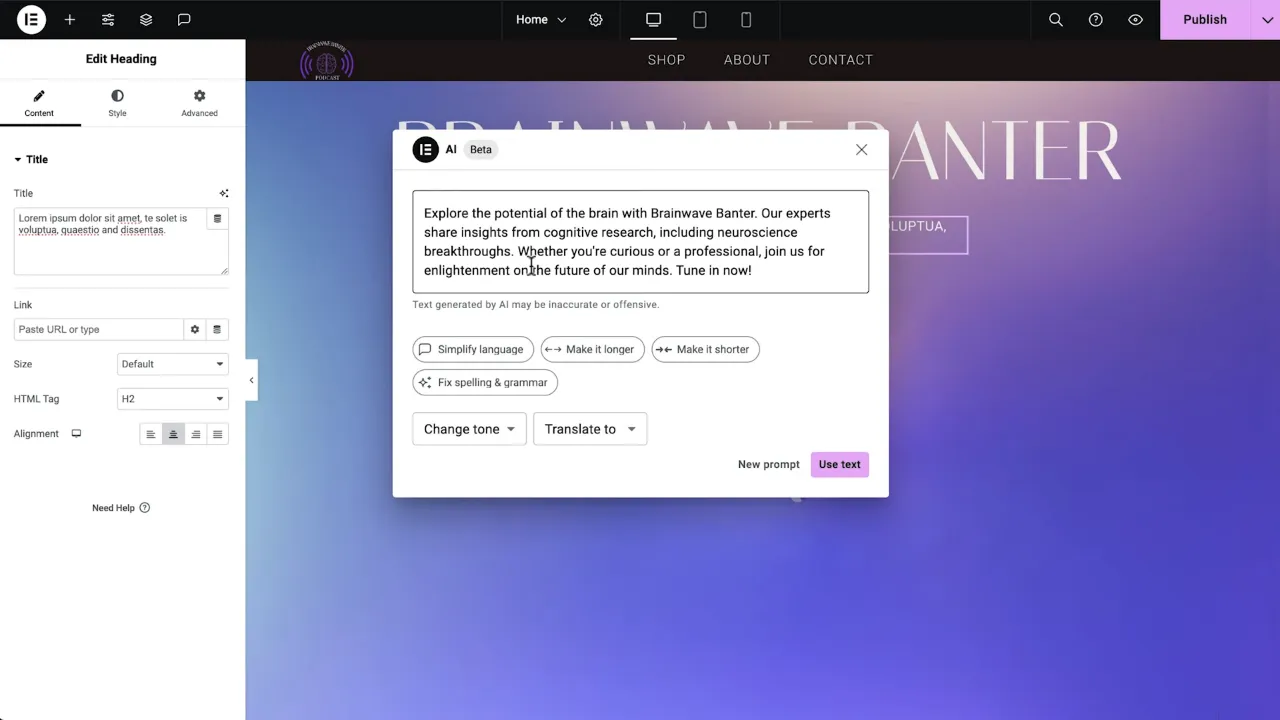
Elementor AI (Text) (08:09)
Elementor’s AI can generate text based on prompts, making it easier to create engaging content.
Tip: Use specific prompts to get the most relevant text from Elementor’s AI.
Save Template (08:54)
Saving your homepage as a template allows you to reuse it in the future.
Tip: Always save major changes as templates to avoid losing your work.
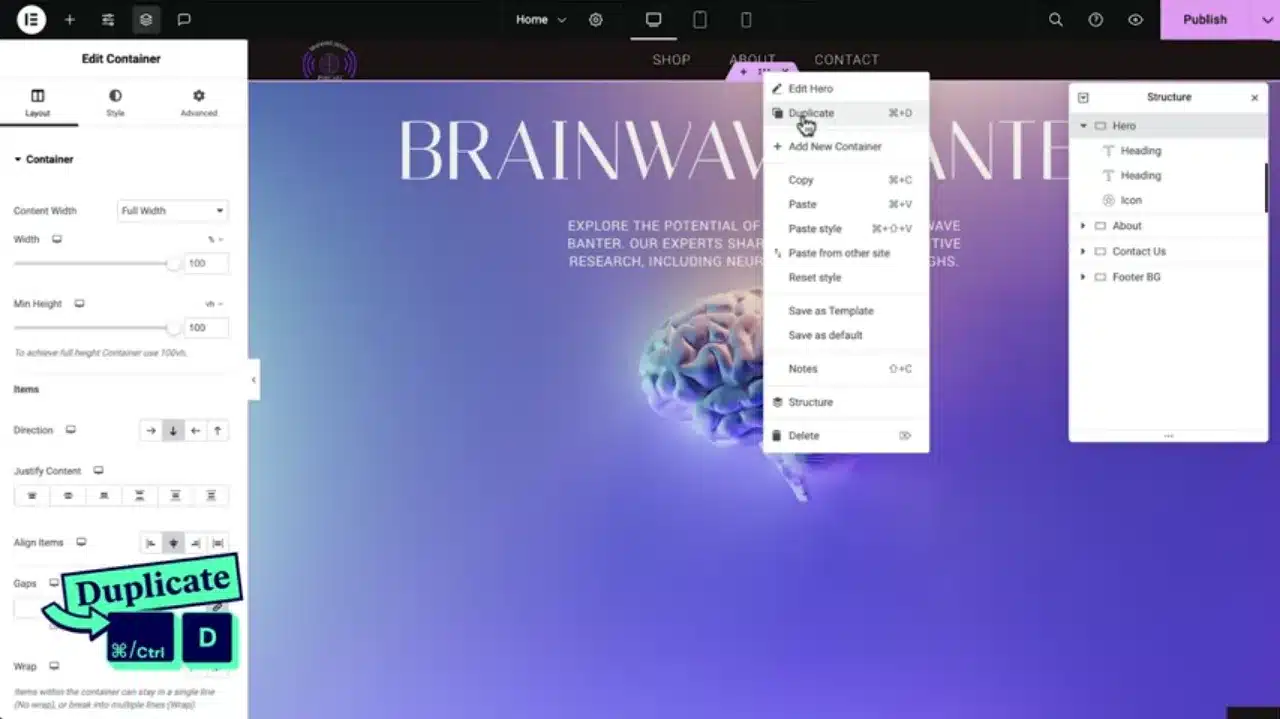
Duplicate Content (09:56)
Elementor allows you to duplicate content, making it easier to maintain a consistent layout across pages.
Tip: Use duplication wisely to maintain consistency but avoid redundancy.
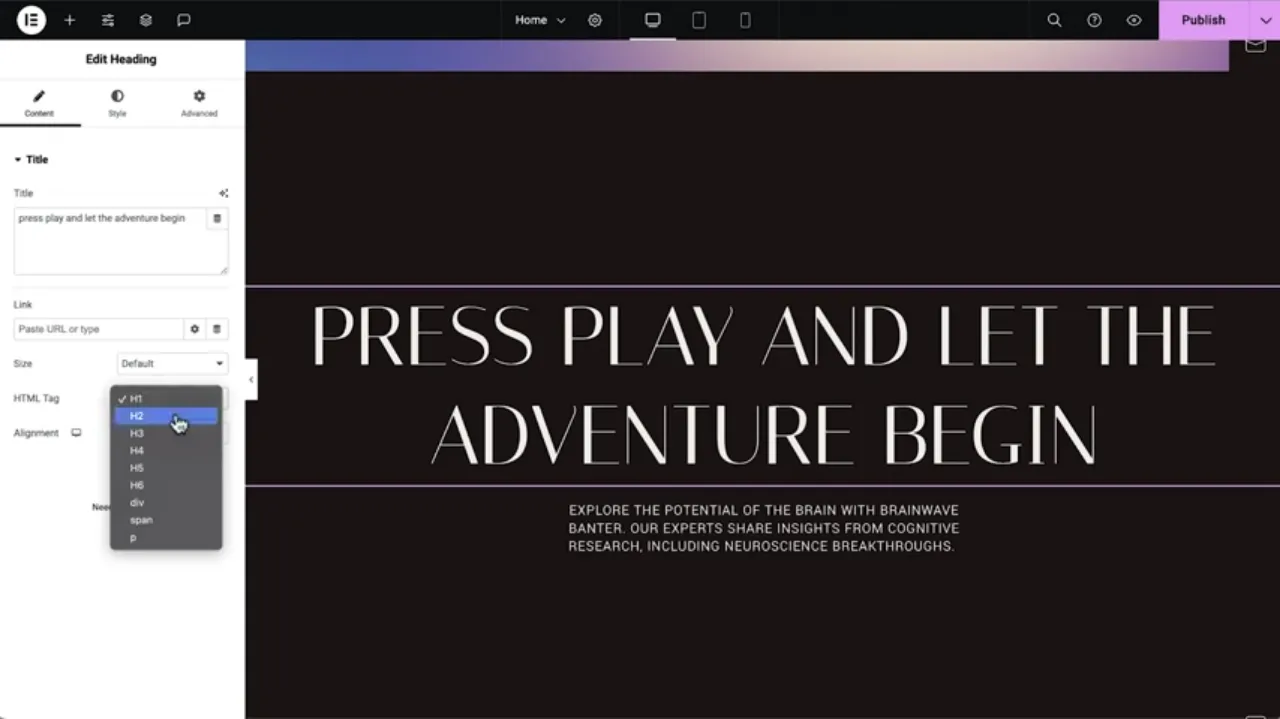
HTML Tags (10:33)
HTML tags can be used to further customize your website, beyond what’s possible with Elementor’s built-in tools.
Tip: Only use HTML if you’re comfortable with it, as incorrect usage can break your site.
Add Loop Carousel (11:05)
A loop carousel is an interactive element that can showcase your latest episodes or other content.
Tip: Make sure the loop carousel is not too fast or too slow to keep the user engaged.
Gradient Background (11:42)
A gradient background can add depth and interest to your website.
Tip: Choose colors that align with your brand’s color scheme.
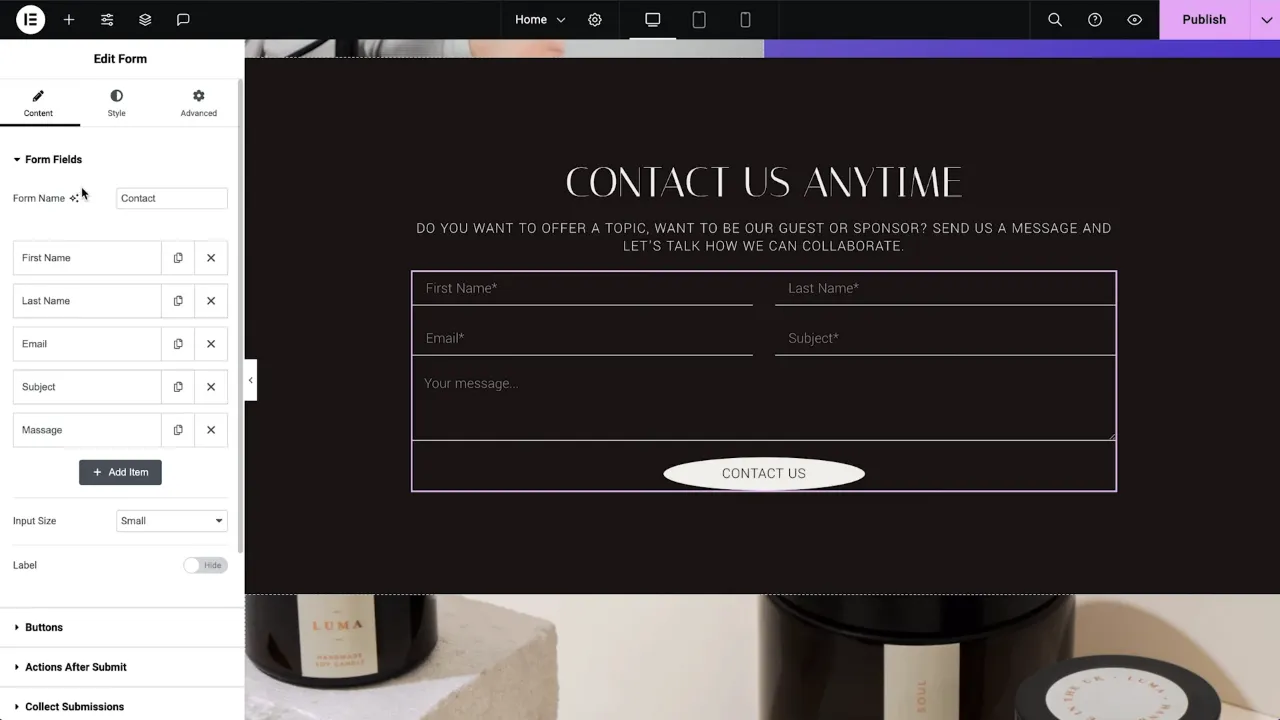
Forms (12:18)
Forms are essential for gathering user information and feedback.
Tip: Make your forms as straightforward as possible to encourage completion.
Actions After Submit (12:52)
You can set up automated actions after a user submits a form, such as sending an email.
Tip: Test all actions to ensure they trigger as expected.
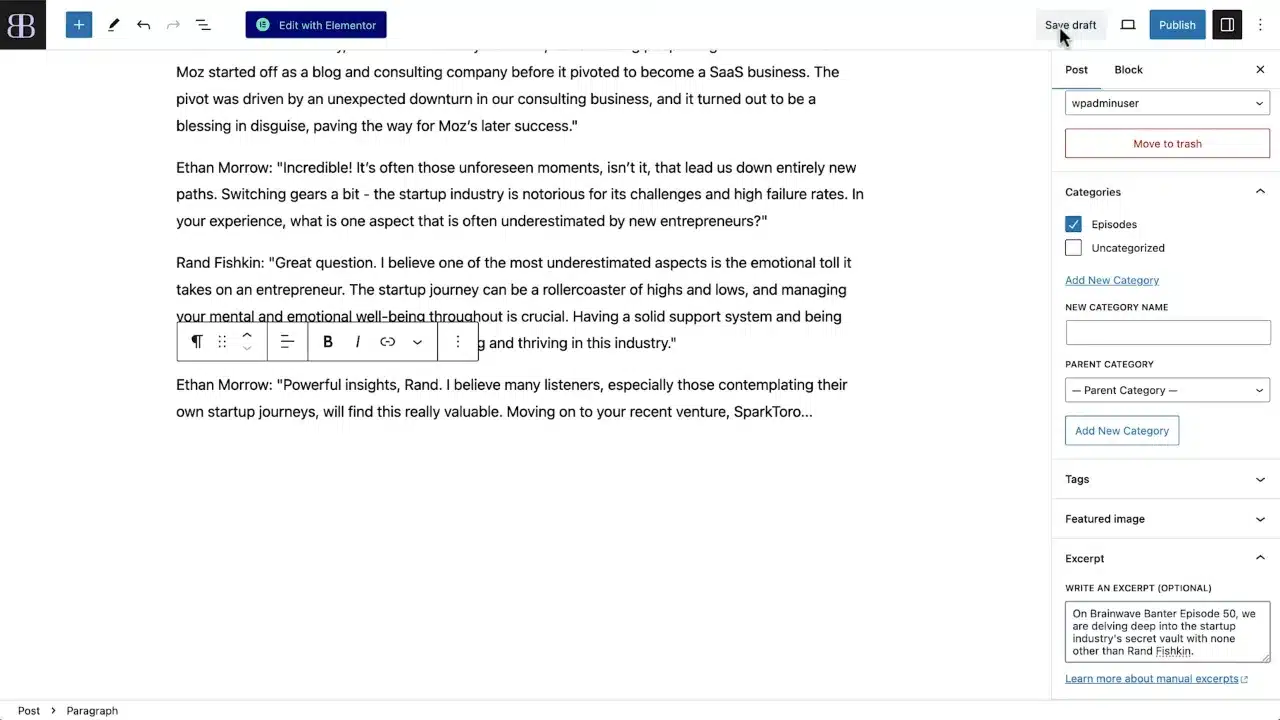
Add Podcast Posts (13:53)
Each podcast episode should have its own post, complete with a title, transcript, and audio player.
Tip: Use WordPress custom fields to add dynamic elements like an audio player.
Activating Custom Fields (15:15)
Custom fields in WordPress allow you to add additional metadata to your posts.
Tip: Use custom fields to add unique elements to each podcast episode.
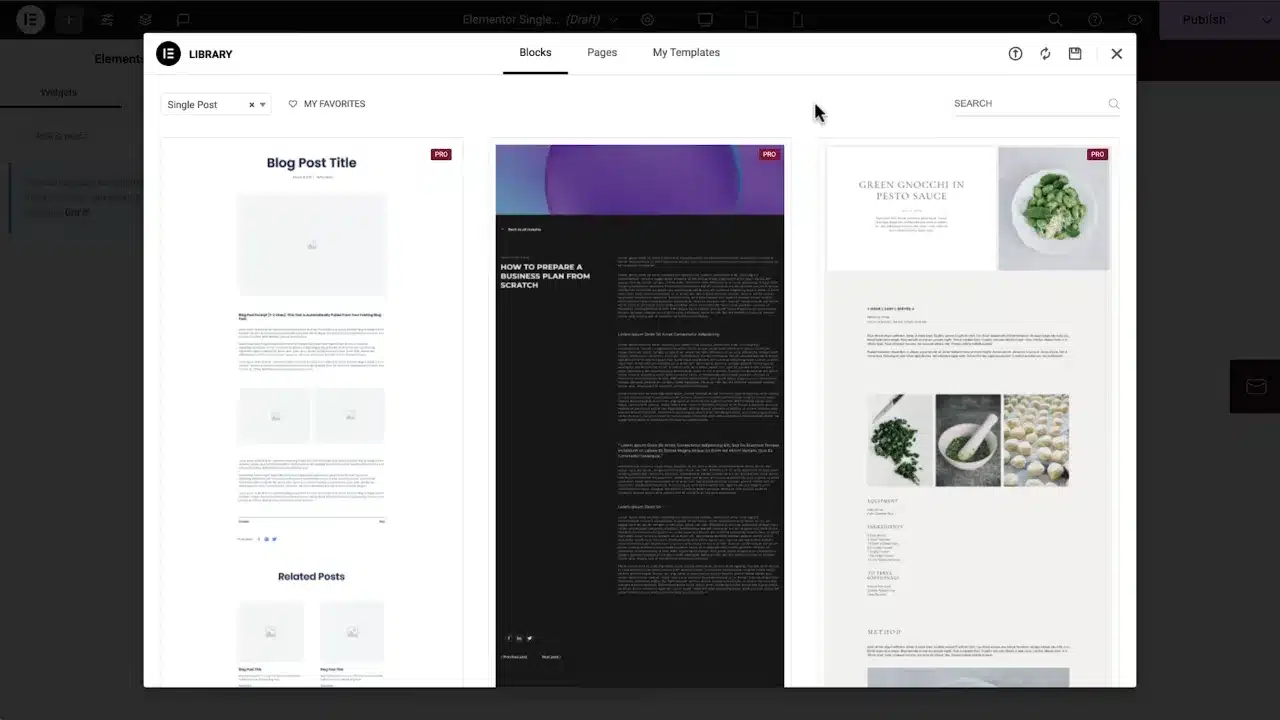
Single Post Template (16:20)
A single post template ensures that each episode post has a consistent layout.
Tip: Use Elementor’s dynamic content feature to pull in unique episode details.
Image AI (18:02)
Elementor’s Image AI can generate background images based on prompts.
Tip: Use specific prompts to get the most relevant images.
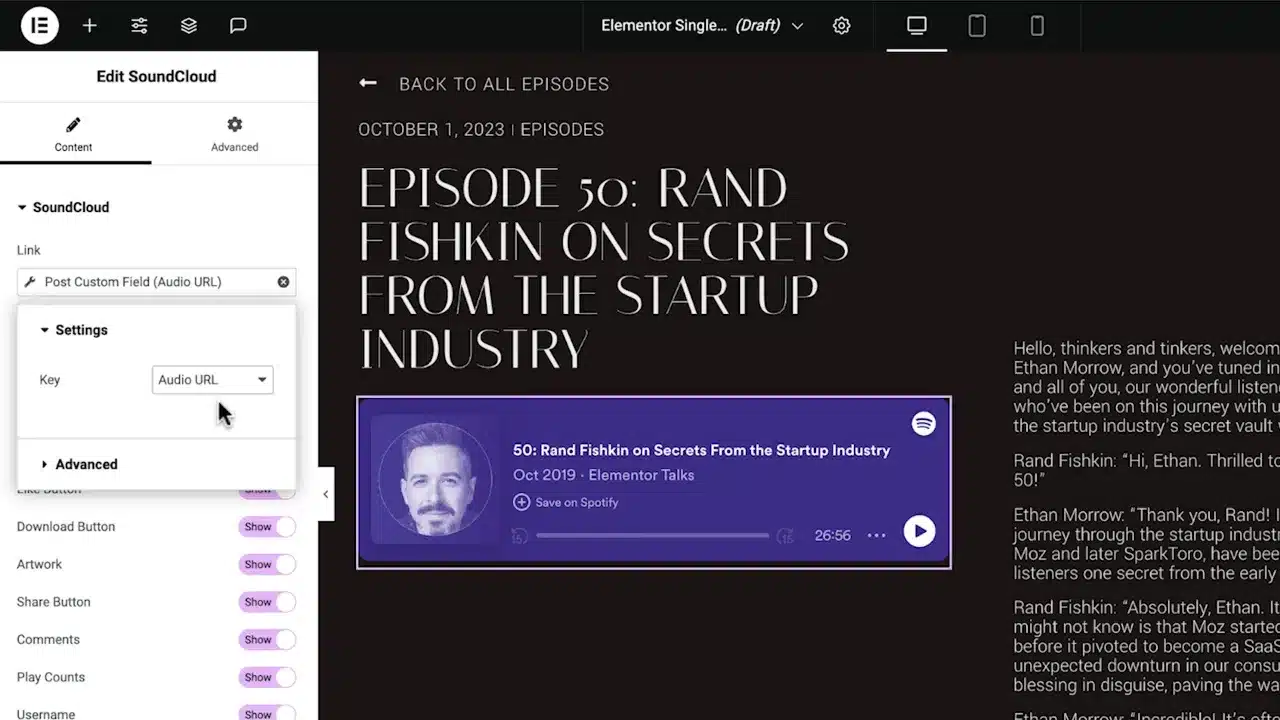
Audio Player (SoundCloud) (19:27)
The SoundCloud widget allows you to embed an audio player directly into your posts.
Tip: Make sure the audio player is easily accessible and not hidden in the layout.
Replace Post Widget with Loop Carousel (19:57)
Replacing the standard post widget with a loop carousel can make your site more interactive.
Tip: Use the loop carousel to showcase your most popular or recent episodes.
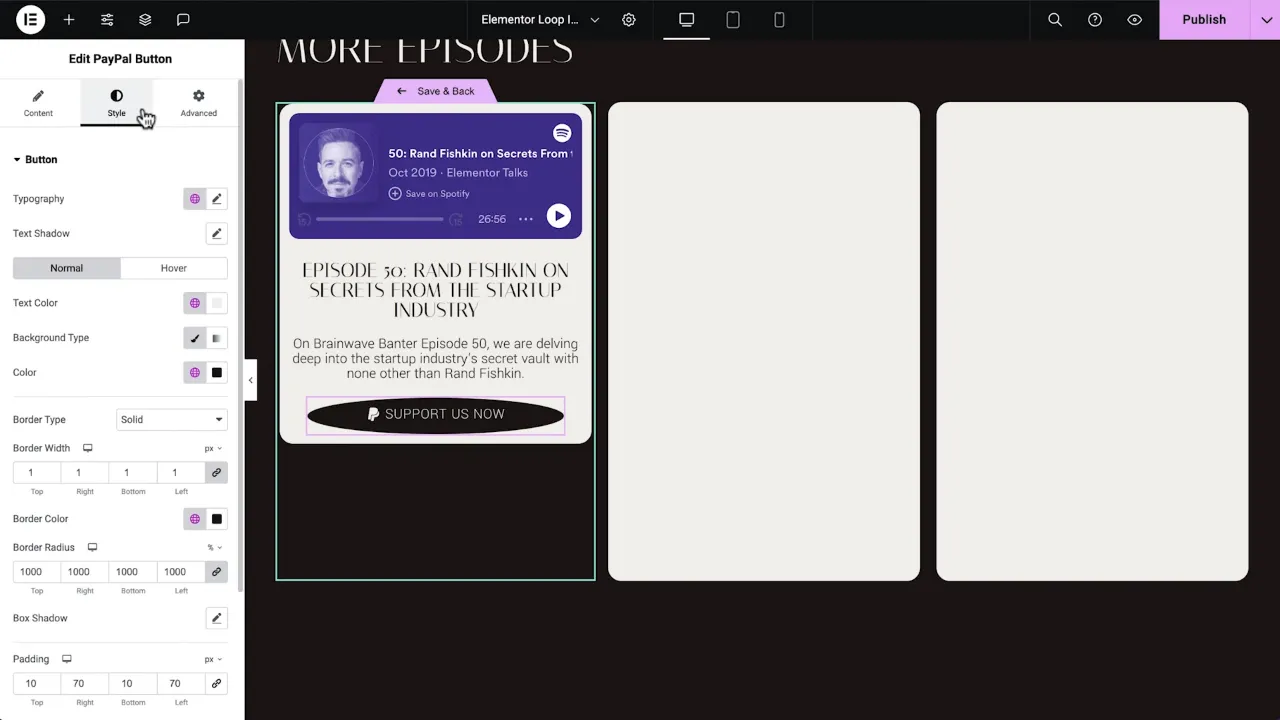
PayPal and Stripe Buttons (22:14)
Adding PayPal and Stripe buttons allows you to monetize your podcast.
Tip: Make sure to comply with all financial regulations when setting up payment options.
Copy and Paste Style (23:09)
Elementor allows you to copy styles from one element and paste them onto another, making it easy to maintain a consistent look.
Tip: Use this feature to quickly apply styles across multiple elements.
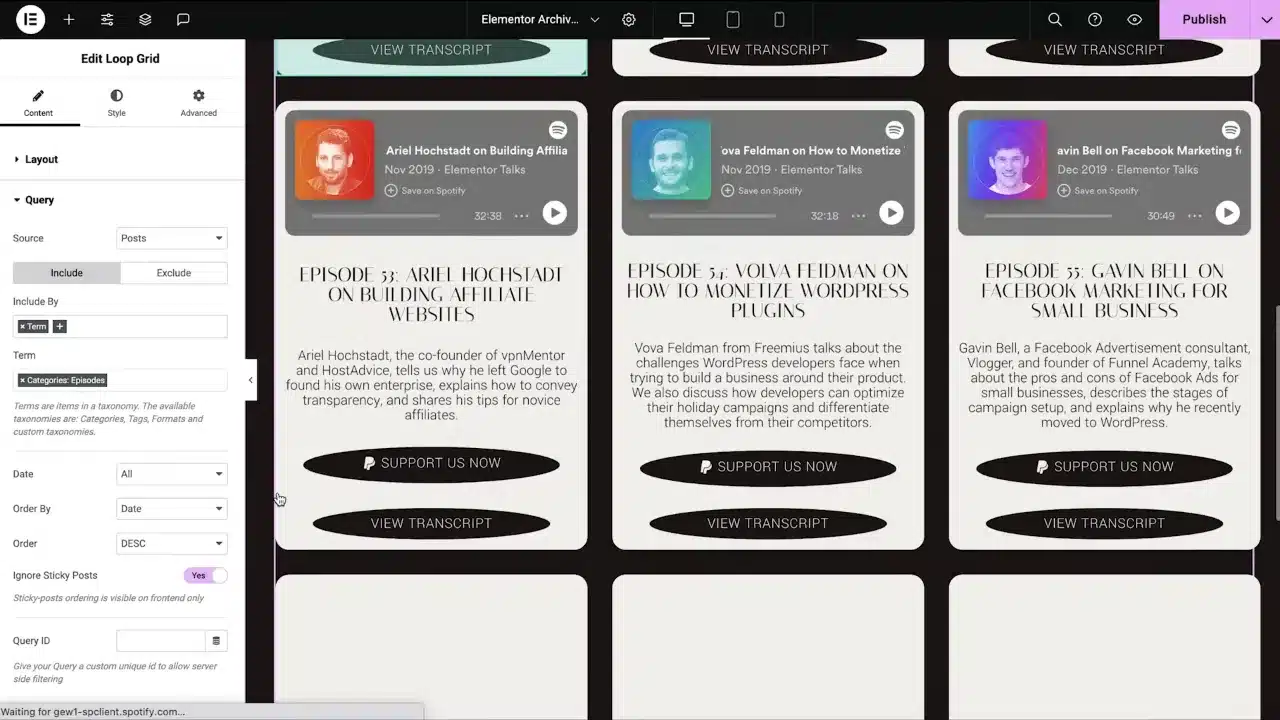
Archive Page (24:23)
An archive page displays all your podcast episodes in one place, making it easy for listeners to find what they’re looking for.
Tip: Use Elementor’s loop grid widget to create an engaging archive page.
Finish Loop Carousel (26:16)
Once you’re satisfied with your loop carousel, finalize it by saving your changes.
Tip: Always preview your loop carousel to ensure it functions as expected.
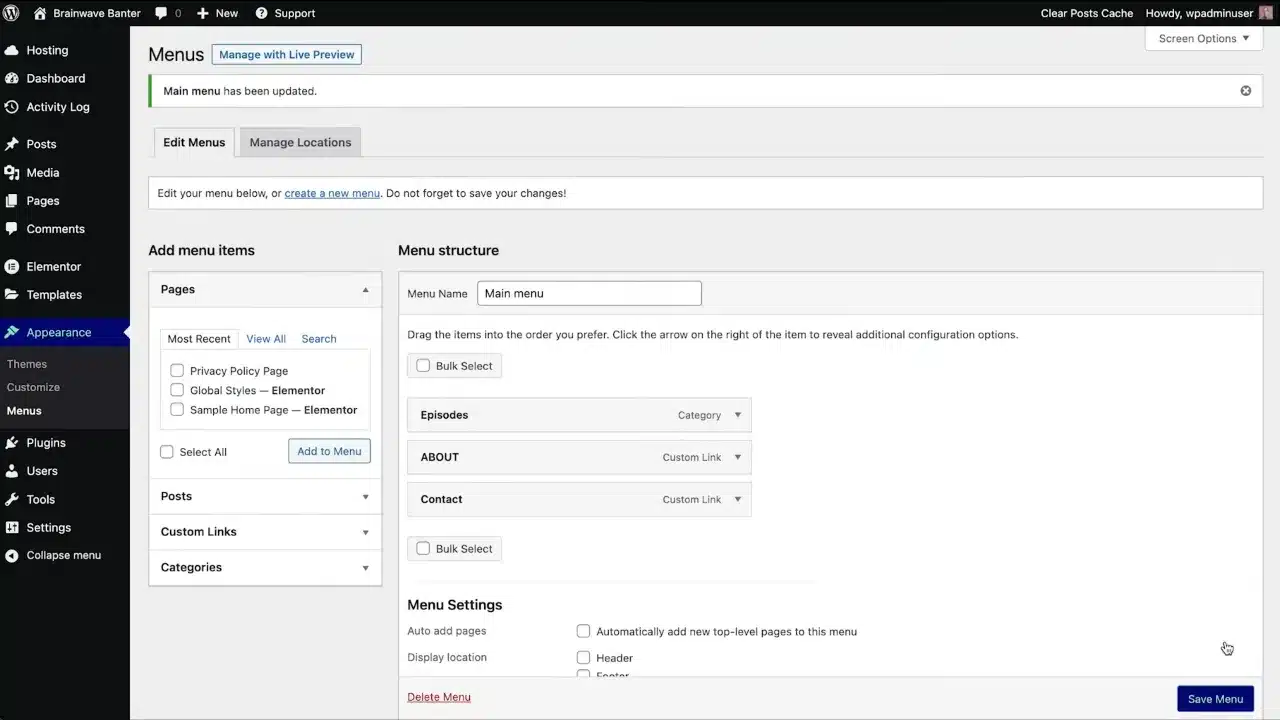
Add Episodes to Navigation Menu (26:56)
Adding episodes to your navigation menu makes it easier for visitors to find your content.
Tip: Keep your navigation menu organized and straightforward.
Connect Domain (27:38)
Connecting a domain is the final step before your site goes live.
Tip: Domain registration may take up to 72 hours to process.
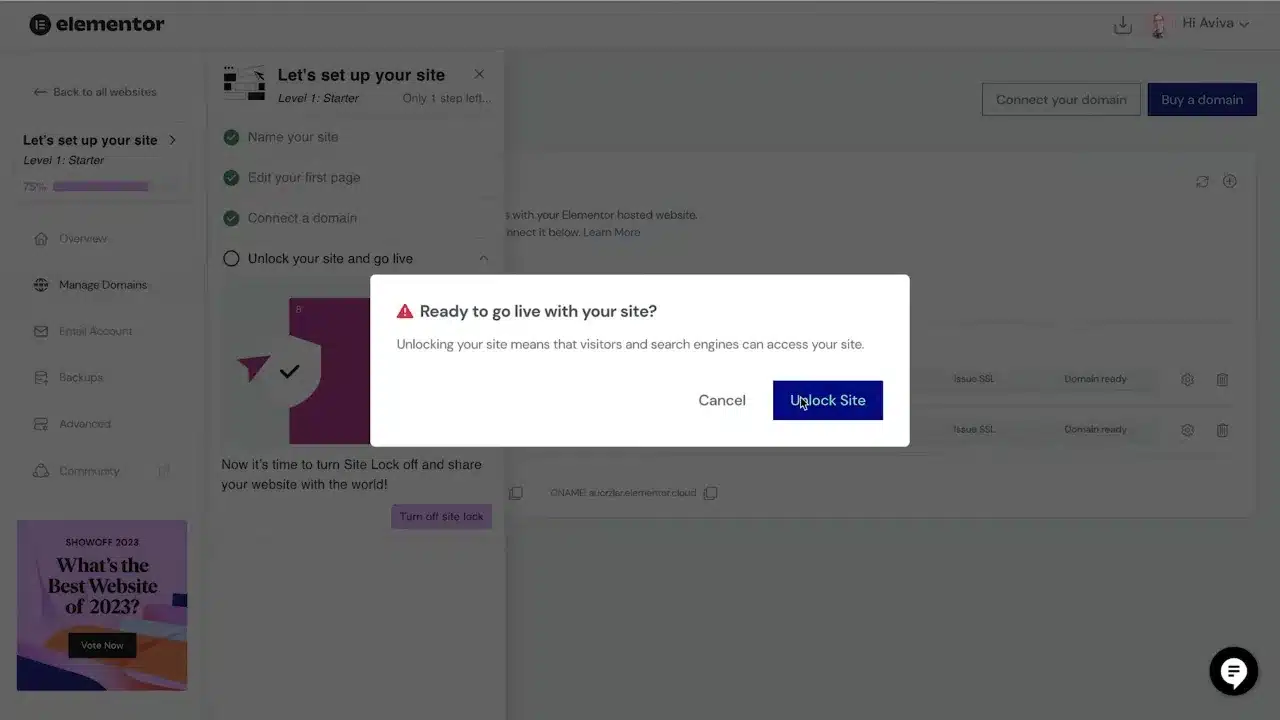
Turn Off Site Lock (28:29)
Turning off site lock makes your website publicly accessible.
Tip: Always double-check your settings before turning off site lock.
Next Steps (29:27)
Congratulations, you’ve successfully set up a WordPress Podcast Website using Elementor! You’re now ready to share your podcast with the world.
Tip: Keep your website updated with fresh content to engage your audience.
WordPress Podcast Website – Conclusion
Congratulations, you’ve successfully set up a WordPress Podcast Website using Elementor! You’re now ready to share your podcast with the world.